事前にrubyがインストールされている必要があります。
以下の手順で説明していきます。
① rubyをインストール
② sassをインストール
③ sassのコンパイル
Windowsにrubyをインストール(導入)
Macではターミナルでrubyをインストールできるのですが、Windowsの場合は、コマンドプロンプトかPowerShellを使います。
私はPowerShellを使って説明していきます。
まず、rubyが既にインストールされているかどうか確認します。
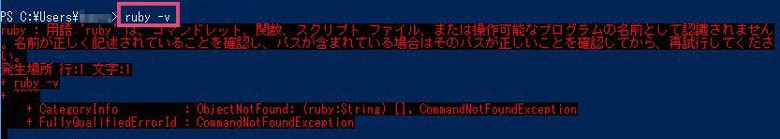
PowerShellを立ち上げて、以下のrubyのバージョンを確認するコマンドを入力してEnter。
以下のようなメッセージが出ればrubyが入っていないという事なので、インストールが必要です。

rubyのサイトから最新版をダウンロードしてインストールしてください。

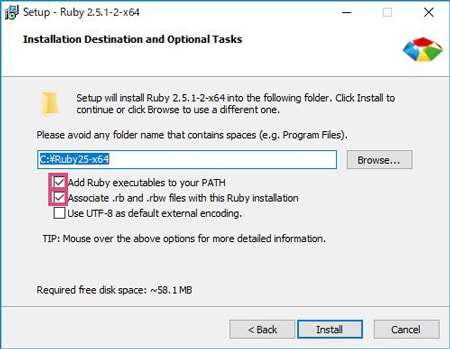
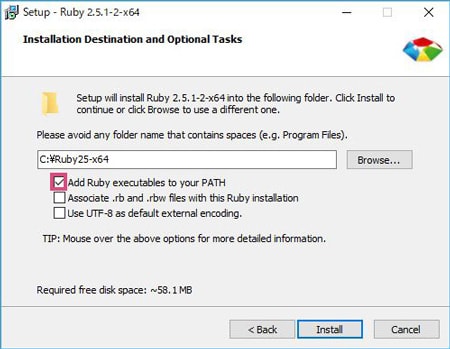
インストールの際は、以下にチェックが入っていることを確認してください。


インストールが終わったら、PowerShellを再起動させてから
再度rubyのバージョンを確認。

上記のメッセージでrubyのバージョンが確認できれば、
インストール完了です。
Windowsにsassをインストール(導入)
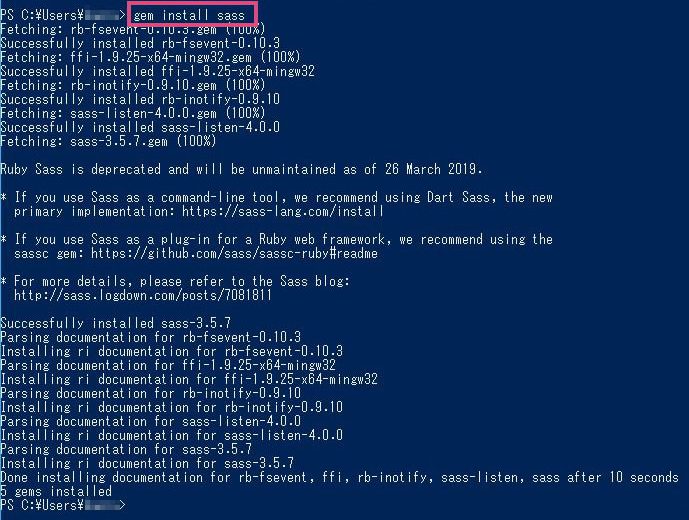
sassをインストールするには、PowerShellに以下のコマンドを打ってEnter。
環境によってはファイアウォールでブロックされる場合がありますが、「アクセスを許可して」インストールを進めてください。
以下のようなメッセージが出たら、sassのインストール完了です。

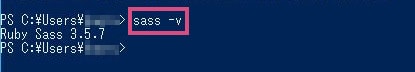
sassのバージョンを確認してみます。
バージョンが表示されたらsassのインストールは完了です。

WindowsでsassをコンパイルしてCSSに変換
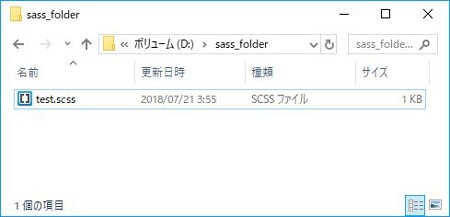
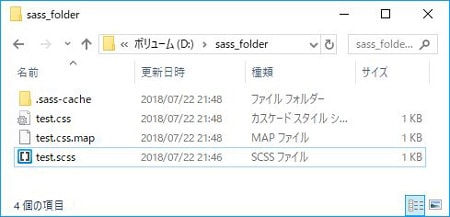
sassのコンパイルを確認する為に、私は以下の環境を作りました。
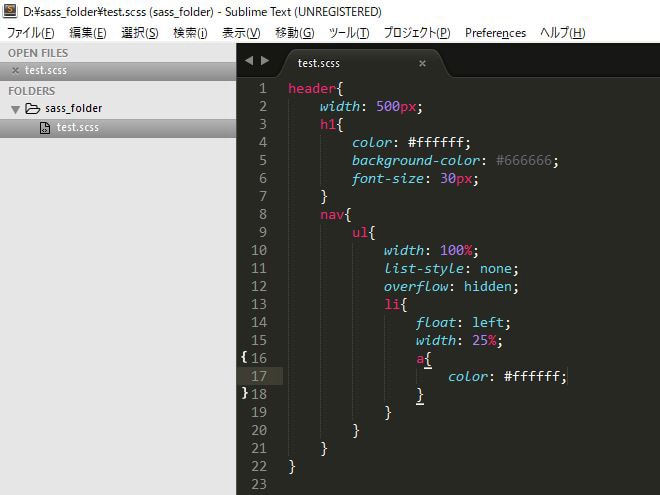
Dドライブ直下に「sass_folder」というディレクトリを作って、そのの中にtest.scssというsassファイルを用意しました。
これをプロジェクトフォルダとします。
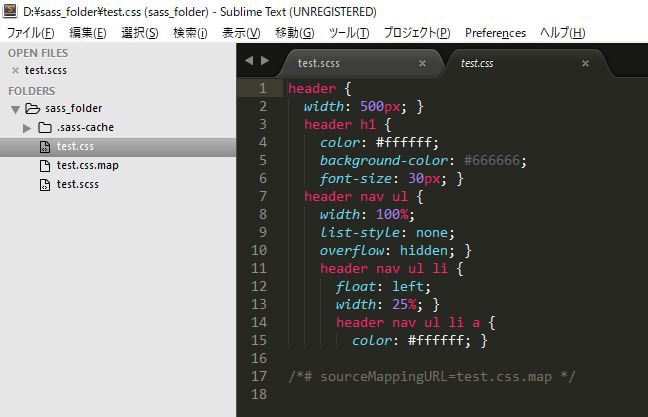
test.scssの中身は、sassの書き方に習ってセレクタをネストさせて書きました。
以下のような感じです。

コンパイル
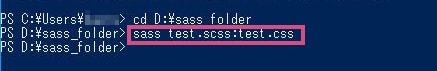
power shellでプロジェクトフォルダに移動して、
以下のコマンドでコンパイルします。
sass test.scss:test.css

コマンド実行後にプロジェクトフォルダを見てみると、test.cssが生成されます。

test.cssの中身を確認すると、
改行が崩れていますが、内容はCSSの書き方で生成されています。

コンパイル(expanded)
綺麗に改行されたCSSを生成したい場合は、
以下のようにコンパイルコマンドに–style expandedを付加して実行します。
sass test.scss:test.css --style expanded
![]()
test.cssが上書き更新されます。
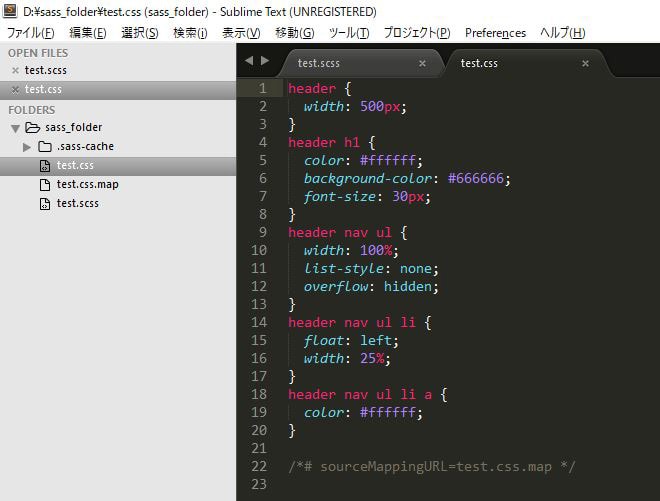
CSSが綺麗に改行されて生成されます。

コンパイル(watch)
sassファイルを更新する度にコンパイルするのは手間がかかるので、
自動コンパイルの設定をします。
PowerShellで以下のコマンドを実行
sass --watch test.scss:test.css --style expanded
![]()
watchとは「監視する」という意味です。
sassファイルを常に監視していて、編集して保存すると、自動的にコンパイルが行われてcssファイルが上書きされます。
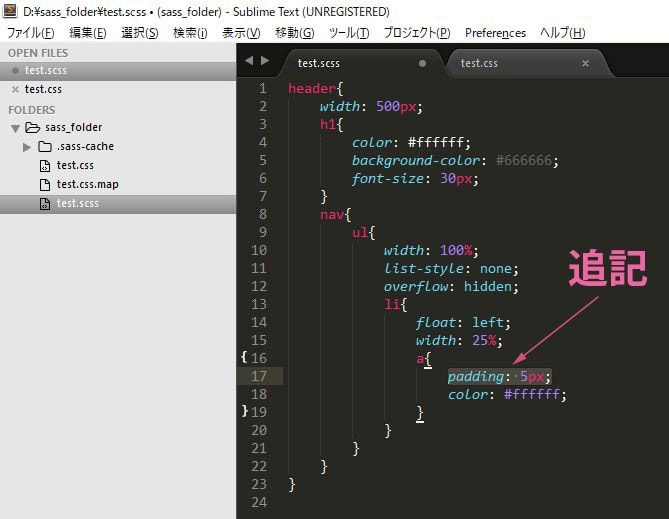
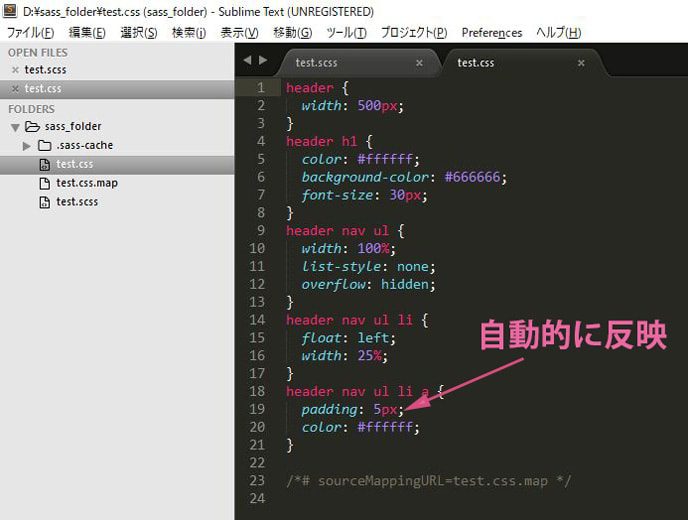
test.scssを編集して保存すると、リアルタイムでコンパイルされてtest.cssが上書きされます。
試しにtest.scssに1行追記して保存してみます。

test.cssを開いて見ると、更新が反映されている。

PowerShellで「Ctrl + C」キーを押すと自動更新がストップします。
スポンサーリンク |
|
|
|
|