XAMPPを使ってローカル環境上にサイトを構築するには「htdocs」フォルダ配下にファイルを置く必要があります。
「C:\xampp\htdocs」直下に置いた「index.html」は、下記のURLでアクセスします。
- http://localhost/index.html
では、複数サイトをローカル環境で構築するにはどうすればよいのか?
htdocsフォルダ配下にサイトごとのサブフォルダを作って、そこでファイルを管理します。
例えば、「htdocs」配下にサブフォルダ「test」を作って、その中に「index.html」ファイルを置いた場合。ドメイン名「localhost」の後に、サブフォルダ名「test」を付け足すだけで表示できます。
- http://localhost/test/index.html
この方法でも良いのですが、
URLに「サブフォルダ名」を含めたくない場合(ドメイン名のみで運用したい場合)は、
バーチャルホストを利用する必要があります。
バーチャルホストの設定方法を以下の手順で説明。
XAMPPで複数のローカルサイトを「作成」する方法(バーチャルホスト)

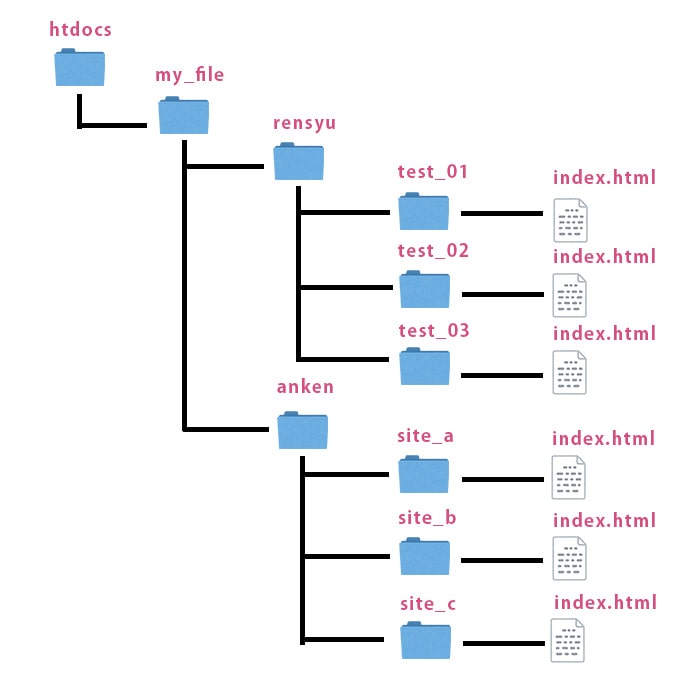
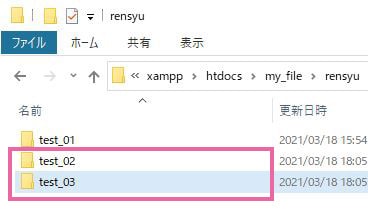
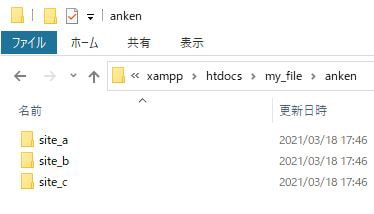
今回は例として、上記の画像のようなフォルダ構成を作って説明していきます。
XAMPPでローカルサイトを管理するには、サイトのカテゴリーごとにフォルダ分けするのがオススメ。
例えばHTML、CSSの練習とか学習としてサイトを作る場合は「rensyu」フォルダにまとめたり、何か仕事の案件でサイトを作る場合は「anken」フォルダにまとめたり。

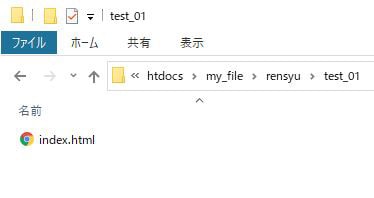
まずは、手始めに上記のファイル
「C:\xampp\htdocs\my_file\rensyu\test_01\index.html」を表示させていきます。
「httpd.conf」の編集

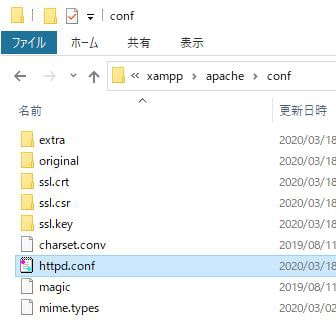
以下の場所にある「httpd.conf」ファイルを編集していきます。
「C:\xampp\apache/conf/httpd.conf」

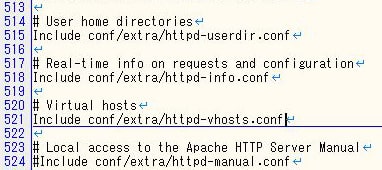
「httpd.conf」ファイルをエディタで開いて、「vhosts」というキーワードで検索すると、521行目あたりに
「#Include conf/extra/httpd-vhosts.conf」という行が見つかります。
行頭の「#」を消してファイルを上書き保存してください。
これでバーチャルホストが有効になります。
「httpd-vhosts.conf」の編集

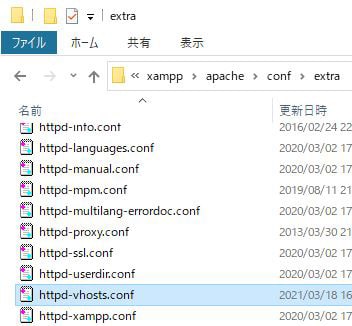
以下の場所にある「httpd-vhosts.conf」ファイルを編集していきます。
「C:\xampp\apache/conf/extra/httpd-vhosts.conf」
「httpd-vhosts.conf」ファイルをエディタで開いて、ファイルの末尾に以下のコードを追記してください。
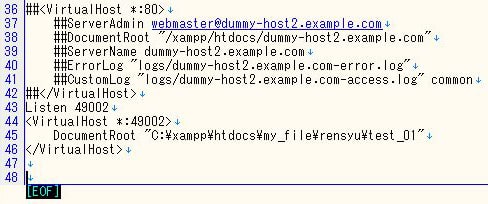
Listen 49002
<VirtualHost *:49002>
DocumentRoot "C:\xampp\htdocs\my_file\rensyu\test_01"
</VirtualHost>
このコードにより、「test_01」というサブフォルダに対して、ポート番号「49002」を割り当てます。
ポート番号は基本的に何でもいいのですが、他のポート番号とバッティングしないように馬鹿デカい数字を割り当てました。

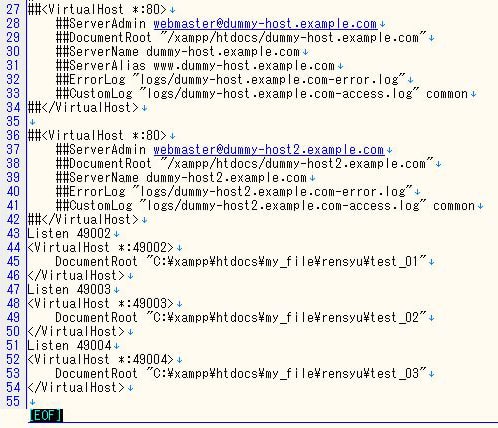
上記は「httpd-vhosts.conf」の末尾(43行目以降)にコードを追記した状態
動作確認

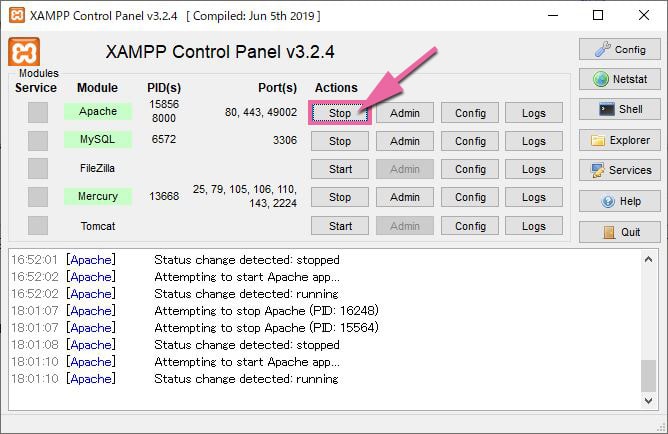
設定ファイル編集後は、必ずXAMPPを再起動させる必要があります。
今回はApacheの再起動だけで良いので、「Stop」→「Start」を押下する。

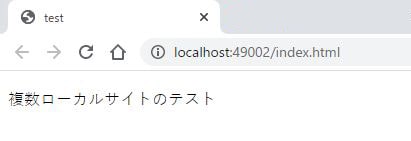
下記のURLで「test_01」内の「index.html」にアクセス可能になります。
- http://localhost:49002/index.html
「localhost:49002」というドメイン名のみで、深い階層のサブドメイン内にあるサイトを表示させる事ができるようになりました。
サイト追加

同じ要領で、「test_02」「test_03」の中にある「index.html」もポート設定していきます。
Listen 49003
<VirtualHost *:49003>
DocumentRoot "C:\xampp\htdocs\my_file\rensyu\test_02"
</VirtualHost>
Listen 49004
<VirtualHost *:49004>
DocumentRoot "C:\xampp\htdocs\my_file\rensyu\test_03"
</VirtualHost>
「httpd-vhosts.conf」ファイルをエディタで開いて、ファイルの末尾に上記のコードを追記してください。

上記は、「httpd-vhosts.conf」の末尾にコードを追記した状態。
動作確認する前に必ずApacheを再起動しておいてください。

下記のURLで「test_02」内の「index.html」にアクセス可能になります。
- http://localhost:49003/index.html

下記のURLで「test_03」内の「index.html」にアクセス可能になります。
- http://localhost:49004/index.html

さらに「anken」フォルダ内の「site_a」「site_b」「site_c」にもポート設定します。
「C:\xampp\htdocs\my_file\anken\site_a」
「C:\xampp\htdocs\my_file\anken\site_b」
「C:\xampp\htdocs\my_file\anken\site_c」
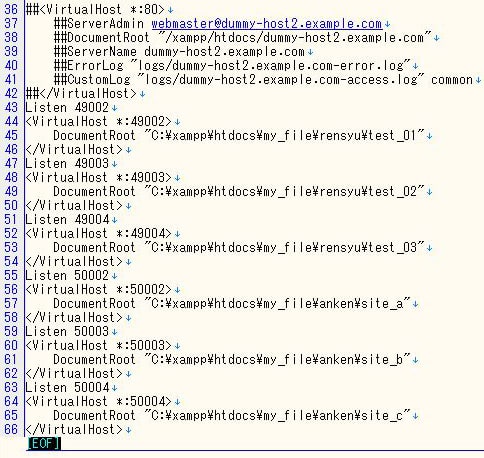
「httpd-vhosts.conf」ファイルの末尾に下記のコートを追記してください。
Listen 50002
<VirtualHost *:50002>
DocumentRoot "C:\xampp\htdocs\my_file\anken\site_a"
</VirtualHost>
Listen 50003
<VirtualHost *:50003>
DocumentRoot "C:\xampp\htdocs\my_file\anken\site_b"
</VirtualHost>
Listen 50004
<VirtualHost *:50004>
DocumentRoot "C:\xampp\htdocs\my_file\anken\site_c"
</VirtualHost>
これにより、以下のようにポートを割り当てました。
- 「site_a」:ポート番号「50002」
- 「site_b」:ポート番号「50003」
- 「site_c」:ポート番号「50004」

上記は「httpd-vhosts.conf」末尾にコードを追記した状態。
動作確認する前に必ずApacheを再起動しておいてください。
それぞれ下記のURLでサイトにアクセスできるようになりました。
- http://localhost:50002/index.html
- http://localhost:50003/index.html
- http://localhost:50004/index.html
XAMPPで複数のローカルサイトを「管理」する方法
サブフォルダの数が増えていくと、どのポート番号で何のサイトを表示させているのかが分からなくなってきます。
あくまで私個人がやっている方法なので必須ではないですが、簡単な対応表を作る方法を説明しておきます。

htdocs直下に「サイト管理」という名前のテキストファイルを作成。
以下のような簡易表を作っておきましょう。

以下のようなオブジェクトとしてまとめ書きしておくと、管理が楽になります。
【サイトのカテゴリ】
- サイト名
- サブフォルダの場所
- URL
サイト管理.txtはショートカットを作ってデスクトップにでも置いて置きましょう。
スポンサーリンク |
|
|
|
|