
MAMP(無料版)では、基本的に1つのローカルホストしか構築できないのですが、
設定ファイルをいじる事によって複数のローカルホストを作れます。
以下の目次に沿って説明していきます。
※MAMP バージョン6.x.xで解説
MAMP(無料版)ドキュメントルートと「localhost」について

MAMP(無料版)のドキュメントルートは
- /Applications/MAMP/htdocs

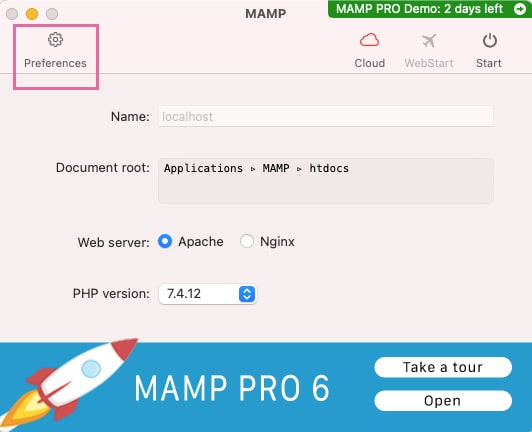
MAMPの「Preferences」からポートの設定を行えます。

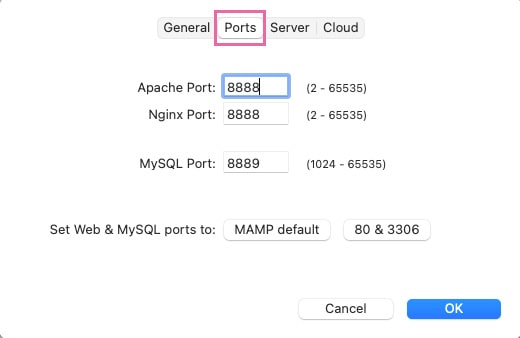
「Ports」タブを見ると、デフォルトのポート設定は以下のようになっています。
- Apache Port:8888
- Nginx Port:8888
- MySQL Port:8889
この状態で、htdocs直下の「index.html」にアクセスするには、
以下のように「localhost」にポート番号「:8888」を付け足したドメイン名でURLを指定。
- http://localhost:8888/index.html

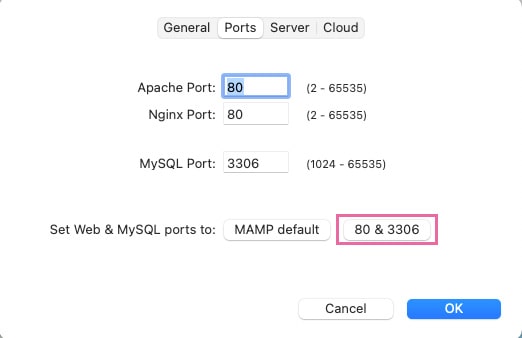
ポート設定で「80 & 3306」ボタンをクリックすると、各ポートが以下に変更されます。
- Apache Port:80
- Nginx Port:80
- MySQL Port:3306
この状態で、htdocs直下の「index.html」にアクセスするには、
以下のようにドメイン名「localhost」だけでURLを指定できます。
- http://localhost/index.html

MAMP(無料版)で複数サイトを構築する方法

複数サイトを構築するには、サイトごとにフォルダを区切る必要があります。
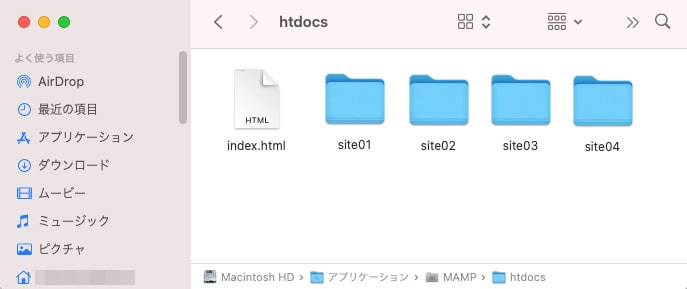
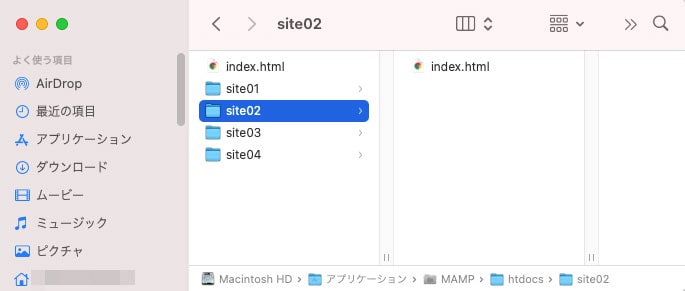
今回は例として、htdocs配下に「site01」~「site04」まで4つのフォルダを作り、その中にそれぞれ「index.html」ファイルを置きました。

この状態で各サイトの「index.html」にアクセスするには、URLでフォルダ名を指定。
- http://localhost/site01/indexhtml
- http://localhost/site02/indexhtml
- http://localhost/site03/indexhtml
- http://localhost/site04/indexhtml
これでも別に構わないのですが、
フォルダ名を指定せずに、ドメインのみのURLで表示させたい場合があります。
その場合、バーチャルホストの設定が必要です。
バーチャルホストの設定
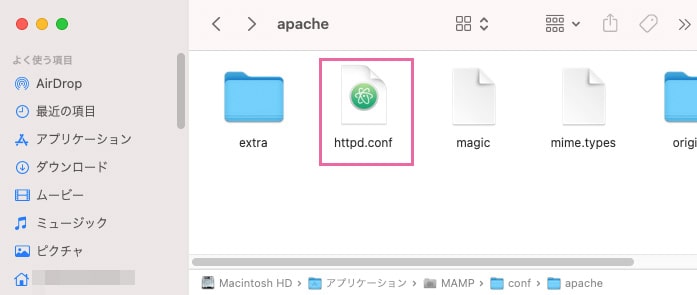
「httpd.conf」の設定

【ファイルの場所】
- /Applications/MAMP/conf/apache/httpd.conf
「httpd.conf」ファイルを編集します。
ファイルを開いて、「vhosts」のワードで検索してください。
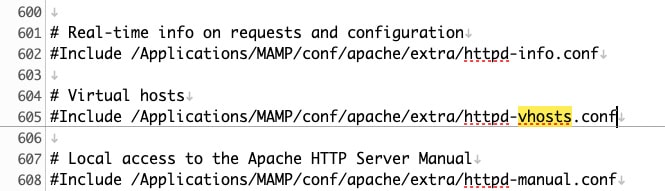
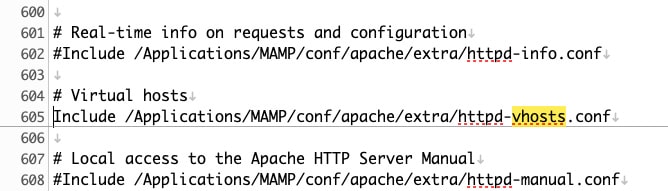
605行目あたりに、以下のような「httpd-vhosts.conf」ファイルを読み込む記述があるのですが、デフォルトではコメントアウトされています。
行頭にある「#」を削除して、有効化してください。
行頭の「#」削除前

↓
行頭の「#」削除後

「httpd-vhosts.conf」の設定

【ファイルの場所】
- /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
「httpd-vhosts.conf」ファイルを編集します。
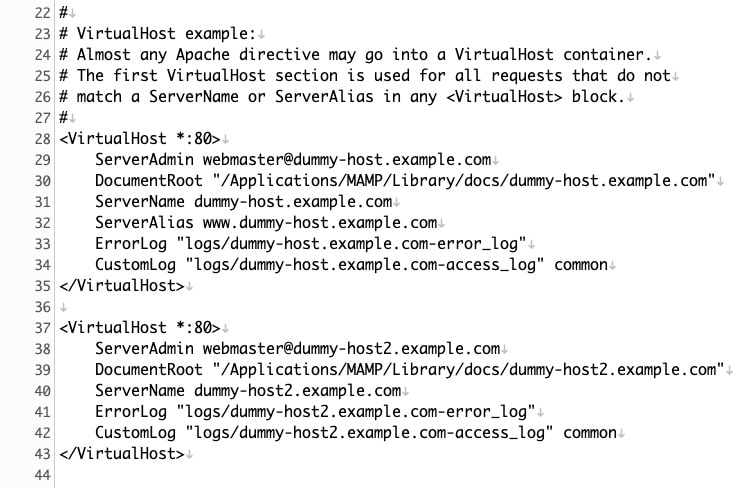
ファイルを開いて、最終行までスクロールさせると、28行目あたりから最終行までに以下のような記述があります。
これらは不要なので、
28行目から最終行までの全ての行頭に「#」を追記して、コメントアウトしてください。
28行目から43行目までの不要な記述

↓
行頭に「#」追記してコメントアウト

次は、今回作ったサイト「site01」~「site04」の4つに、
新しいポート番号を割り当てていきます。
ポート番号は何でもいいのですが、他と被らないように馬鹿でかい数字が無難。
今回は例として以下のように割り当てます。
- ポート番号:「49002」 → サイト:「site01」
- ポート番号:「49003」 → サイト:「site02」
- ポート番号:「49004」 → サイト:「site03」
- ポート番号:「49005」 → サイト:「site04」
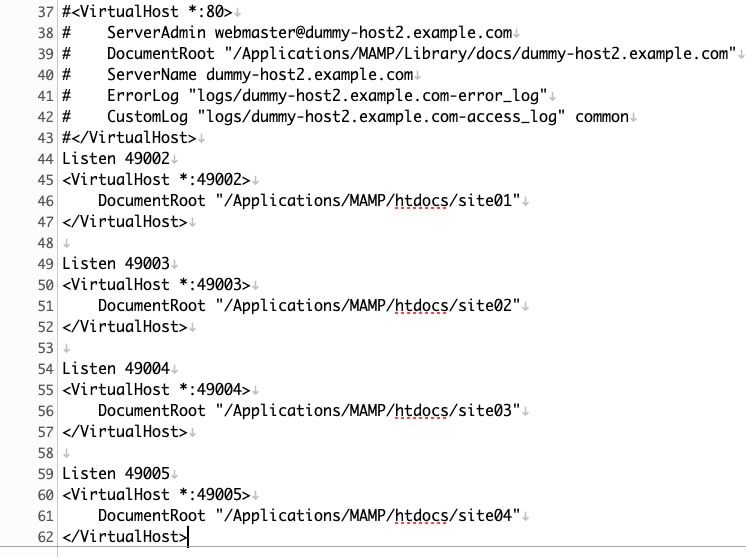
「httpd-vhosts.conf」ファイルの最終行に、以下の記述を追記します。
Listen 49002
<VirtualHost *:49002>
DocumentRoot "/Applications/MAMP/htdocs/site01"
</VirtualHost>
Listen 49003
<VirtualHost *:49003>
DocumentRoot "/Applications/MAMP/htdocs/site02"
</VirtualHost>
Listen 49004
<VirtualHost *:49004>
DocumentRoot "/Applications/MAMP/htdocs/site03"
</VirtualHost>
Listen 49005
<VirtualHost *:49005>
DocumentRoot "/Applications/MAMP/htdocs/site04"
</VirtualHost>
ファイル最終行にコードを追加した状態

表示確認

動作確認の前に、一度サーバーを再起動します。
右上にある「STOP」→「START」をクリックする。

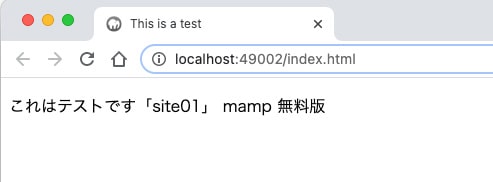
「site01」にアクセスするには、「localhost:49002」がドメインとなります。
- http://localhost:49002/index.html
上記のURLで「site01」内の「index.html」が表示される。
他のサイト「site02」~「site04」も同様に、対応するポート番号を付ければ表示されます。
スポンサーリンク |
|
|
|
|