Windowsにgulpを導入してsassファイルをコンパイルするには、
大きく分けて3つの手順が必要になります。
【手順1】
【手順2】
sassのコンパイルに必要な「gulp」と「gulp-sass」のモジュールをダウンロードする
【手順3】
プロジェクトファイル内にgulpfile.jsという設定ファイルを作成。(sassをコンパイルしてcssを生成する際の細かな設定を記述しておく)
コマンドプロンプトからコンパイルを実行する。
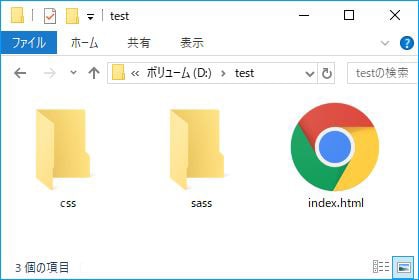
まず初めにプロジェクトフォルダを用意しておきます。
私はDドライブ直下にtestというフォルダを作成しました。これをプロジェクトフォルダとして説明していきます。
プロジェクトフォルダには、あらかじめ「css」「sass」という空のフォルダを入れておきましょう。

Node.jsとgulpのインストール
【手順1】で説明した通り、まず初めに作業するパソコンにNode.jsとgulpをインストールしておく必要があります。
Node.jsのインストール
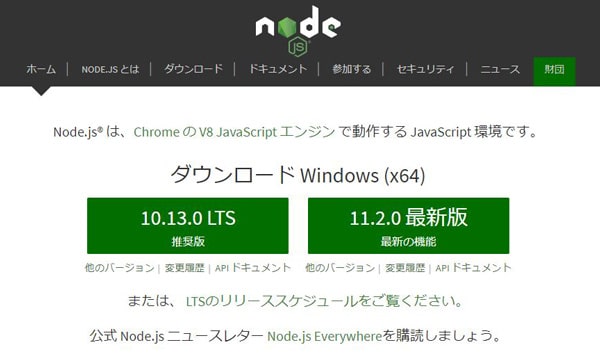
Node.jsの公式サイトから、Node.jsをダウンロードしてインストールします。
左側の「推奨版」をダウンロードした方が無難ですね。

インストールが完了したら、「コマンドプロンプト」もしくは「PowerShell」で以下のコマンドを叩いてバージョンを確認します。
node -v

バージョンが確認できたら正常にインストールされた事になります。
(私のPCにはバージョン8.11.3が入っている事が確認できました)
gulpのインストール
次にgulpをインストールしていきます。
gulpはNode.jsのコマンドを使ってインストールします。コマンドプロンプトで以下のコマンドを実行してください。
npm install -g gulp-cli
これでgulpがインストールされます。
以下のバージョン確認コマンドでgulpのバージョンが表示されれば、正常にインストールできた事になります。
gulp -v

プロジェクトフォルダの環境を初期化。各種モジュールをインストール。
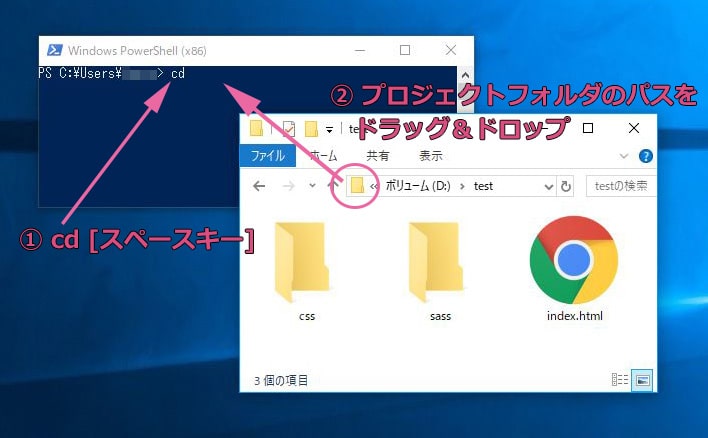
コマンドプロンプトのディレクトリをプロジェクトフォルダ内に移動させます。
コマンドプロンプトで
cd
と打ち込んだ後に半角スペースを空けて、その後ろにプロジェクトフォルダからパスをドラッグ&ドロップしてください。

cdの後にプロジェクトフォルダのフルパスが入るので、
そのままEnterキーを押すと、プロジェクトフォルダ内に移動できます。

プロジェクトフォルダの環境を初期化
プロジェクトフォルダ内で以下のコマンドを実行
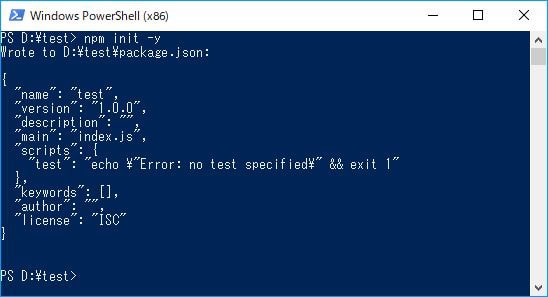
npm init -y

プロジェクトフォルダにpackage.jsonというファイルが作成されます。
package.jsonには、プロジェクトフォルダの設定情報が書き込まれます。このファイルについては後で詳しく説明するので今は気にしなくて結構です。

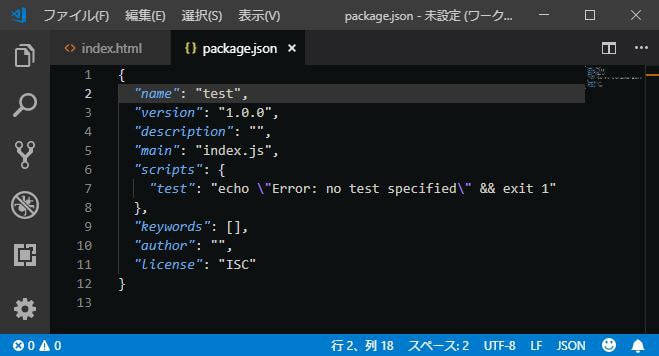
package.jsonを開いてみると中身はこんな感じで記述されています。

「gulp」「gulp-sass」モジュールをダウンロード
プロジェクトフォルダ内でgulpを使うには、モジュールを利用しなければなりません。
便利な機能のモジュールがたくさんあるのですが、今回は「gulpでsassをコンパイルしてcssを生成する」為の最低限のモジュールだけを使います。
以下の2つのモジュールをダウンロードしていきます。
- gulp
- gulp-sass
コマンドプロンプトで以下のコマンドを実行してください。
モジュールのダウンロードが始まります。
npm install --save-dev gulp
npm install --save-dev gulp-sass
今後、いろんなモジュールをダウンロードする機会があると思います。
その場合は、
以下のコマンドに「モジュール名」だけを当てはめてコマンドを作成してください。
npm install –save-dev [モジュール名]
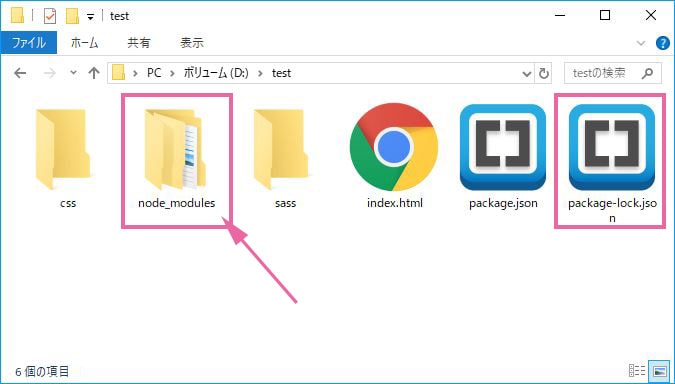
モジュールをダウンロードすると、
- 「node_modules」フォルダ
- 「package-lock.json」ファイル
が作成されます。

「node_modules」フォルダの中に
ダウンロードした「gulp」「gulp-sass」のモジュールが入ります。
gulpfile.jsの作成と編集
gulpfile.jsという設定ファイルを作成していきます。
gulpfile.jsには、「モジュールを利用してsassをコンパイルし、cssファイルを生成する」までの処理の流れを書いていきます。
プロジェクトフォルダに「gulpfile.js」という名前のファイルを作成してください。

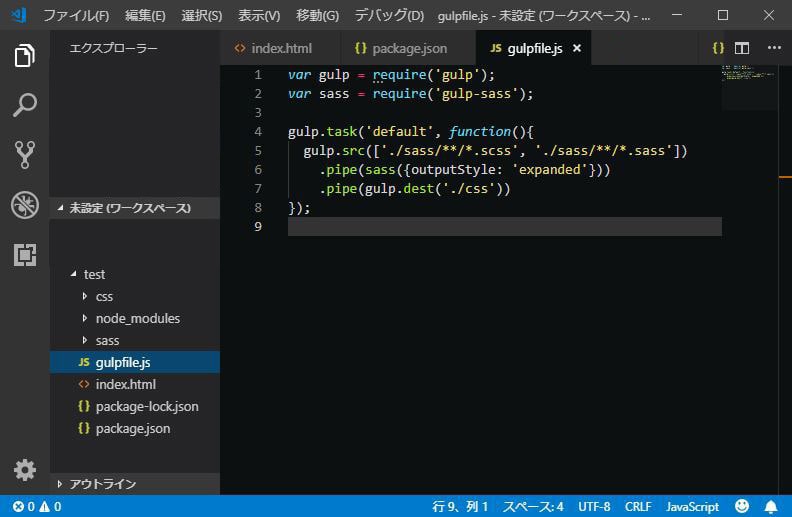
ファイルの中身は以下の様に記述して保存してください。
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('default', function(){
gulp.src(['./sass/**/*.scss', './sass/**/*.sass'])
.pipe(sass({outputStyle: 'expanded'}))
.pipe(gulp.dest('./css'))
});
gulp.task('default', ['sass']);
内容を軽く説明すると、
- 1~2行目:モジュールを読み込んで変数に格納
- 5行目:sassフォルダ内のファイルを全てコンパイルする
- 6行目:圧縮せずに通常のcssを生成する
- 7行目:cssを排出するフォルダを指定
エディタで見るとこんな感じです。

style.scssを用意してコンパイルする
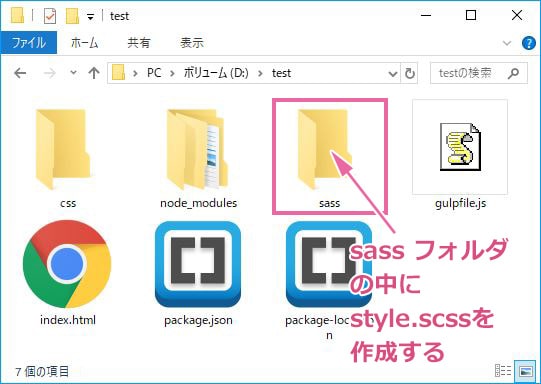
sassフォルダの中に、コンパイルするべきsassファイルを作成しておきます。
「style.scss」というファイル名で作成。

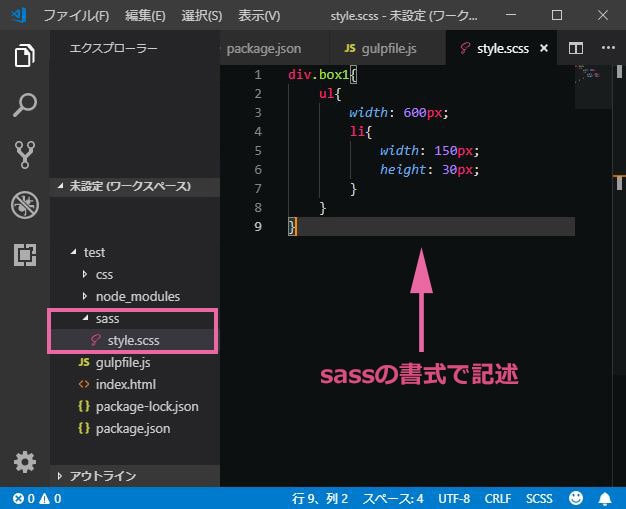
「style.scss」の中身は、sassの書式に従ってネストさせて記述しておきます。
div.box1{
ul{
width: 600px;
li{
width: 150px;
height: 30px;
}
}
}
エディタで見るとこんな感じです。
sassフォルダの中に、style.scssを作成しています。

コンパイルする
プロジェクトフォルダ内で、
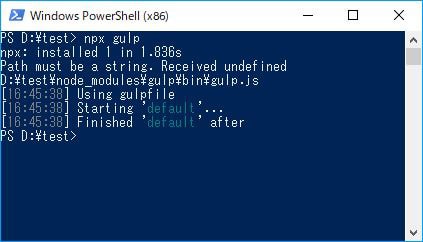
以下のコマンドを実行するとコンパイルが始まります。
npx gulp

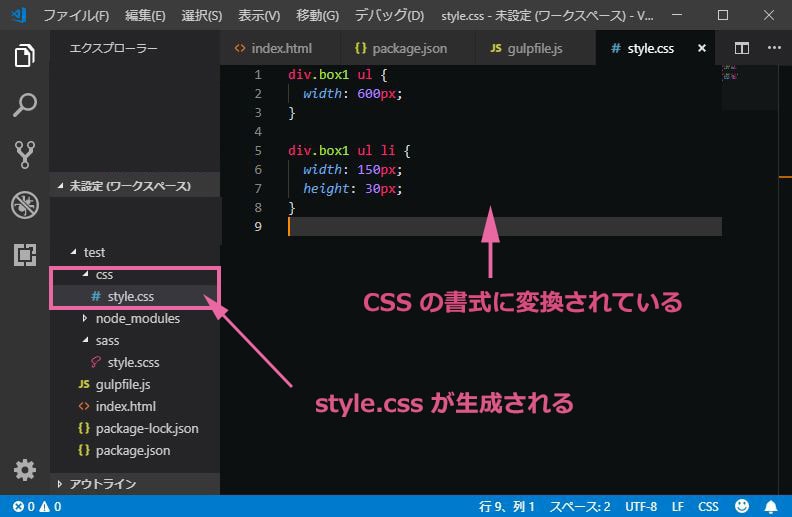
コンパイルが完了すると、cssフォルダ配下に「style.css」が生成されます。
中身はcssの書式に変換されており、ネストしていた部分が展開されています。

この様に、gulpを使うと「sass → css」へのコンパイルが簡単にできてしまいました。
次はプロジェクトフォルダを初期化したときに生成された「package.json」について説明します。
package.jsonの利用方法
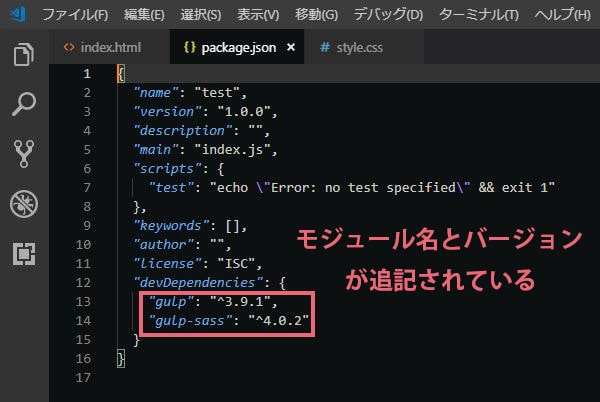
先ほど、プロジェクトフォルダを初期化した際にpackage.jsonをエディタで開いて確認しましたが、再度、開いてみてください。
ダウンロードしたモジュール名とそのバージョンが追記されているはずです。

モジュールをダウンロードした時に、package.jsonにそのモジュール名とバージョンが追記されるようになっているのです。
何のために追記されたのかというと、別のプロジェクトフォルダで使い回す為です。
例えば、複数人のチームで開発している場合、すべての開発環境を統一させる必要があります。使っているモジュールとそのバージョンが食い違ってはいけません。
その為に1つのpackage.jsonをチーム内で共有するのです。
package.jsonでモジュールの一括インストール
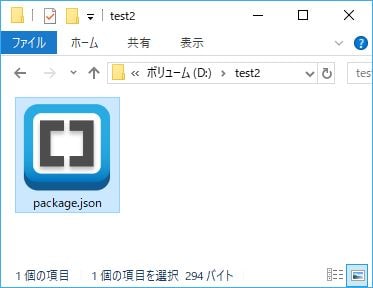
今までとは別のプロジェクトフォルダを用意してください。
そこに、先ほど作成したpackage.jsonをコピー&ペーストして配置してください。

コマンドプロンプトでプロジェクトフォルダまで移動して、
以下のコマンドを入力してEnterキーを押すと。
npm install
package.jsonに書かれたバージョンのモジュールが一括でダウンロードされます。
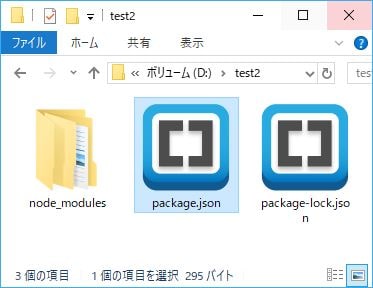
結果、以下のように「node_modules」フォルダが作成され、この中にすべてのモジュールが入ります。

このようにして、
一度作った環境を複数人で使い回すことができるのです。
スポンサーリンク |
|
|
|
|