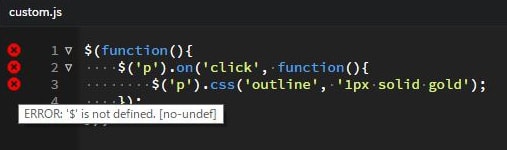
BracketsでjQueryの構文を書くと何故かエラーが大量に出ます。
エラー箇所にマウスを重ねてみると、

「’$’は宣言されていません」との事でエラーが出ています。
Bracketsのjavascriptの構文エラーチェックは「JSlint」というものを使っているのですが、
こいつのチェックが厳しすぎる為に、余計なエラーを表示しているみたいです。
エラーチェックがもう少し軽めな「JSHint」に切り替える事で対処していきます。
brackets.jsonの編集
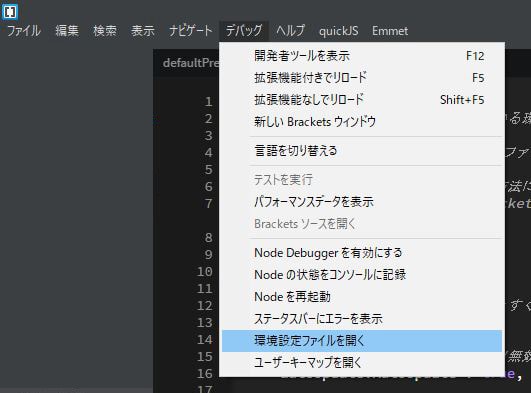
メニューから、
[デバッグ] – [環境設定ファイルを開く]をクリックしてください。

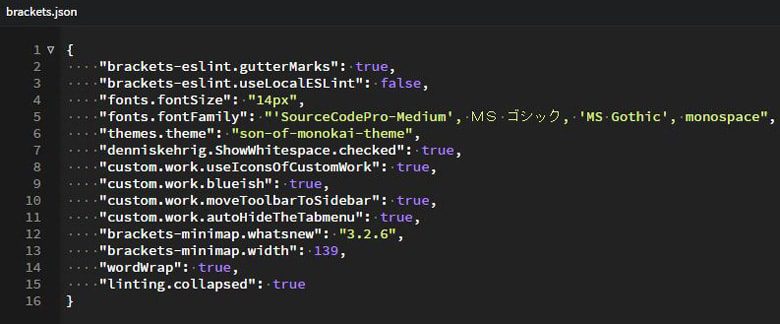
brackets.jsonが開きます。
デフォルトではこの様に記述されているかと思います。

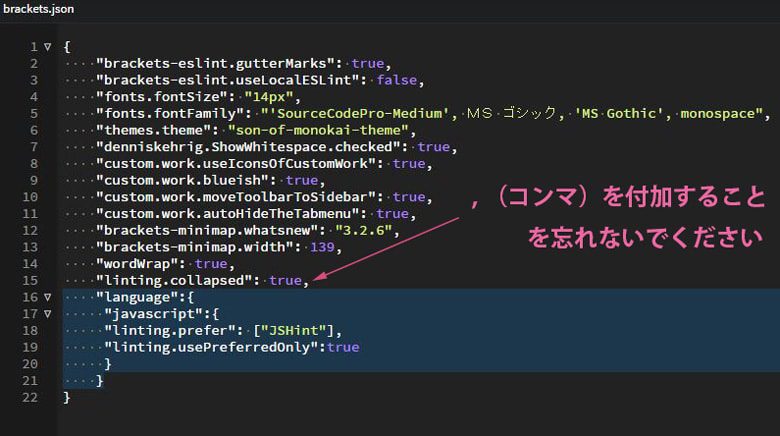
ここに以下のコードを追記していきます。
"language":{
"javascript":{
"linting.prefer": ["JSHint"],
"linting.usePreferredOnly":true
}
}
注意すべき点は、最終行の末尾に「,」コンマを付けてから追記する事。

brackets.jsonを上書き保存してから、Bracketsを再起動してください。
再度Bracketsを開くと、jQueryの余計なエラーが消えています。

スポンサーリンク |
|
|
|
|