PageSpeedInsightsは、Googleが提供している「サイトの表示速度計測ツール」です。
サイトの表示スピードを、「0点~100点」のスコアで表示してくれるツールになります。
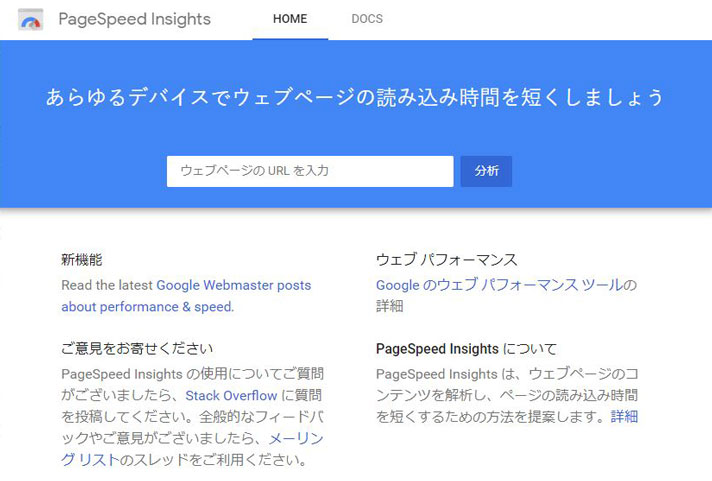
まずはサクッと使い方を説明します。
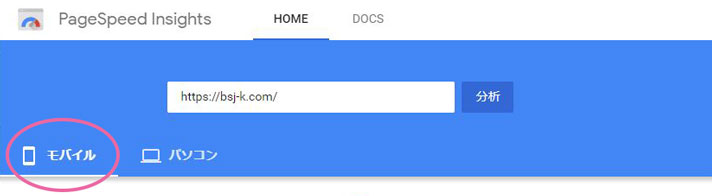
計測したいサイトのURLを入力して、「分析」ボタンをクリックするだけ。

「モバイル」と「パソコン」のアイコンをクリックすると、
それぞれの計測結果が出ます。


スコアは3つのグルーピングで色分けされます。
- 緑色: スコア「90~100」
- 黃色: スコア「50~89」
- 赤色: スコア「0~49」
スコアはSEOにも強く影響するので、積極的に改善していきましょう。
その前に、まずはデータの確認をしていきます。
PageSpeedInsightsの使い方とスコア改善の方法を説明します
PageSpeedInsightsで確認できる項目
フィールドデータ

フィールドデータは、Chromeユーザーから集計したデータを元に判断しています。
過去30日間において、他のChromeユーザーと比較したページ速度のパーセンテージを「速い」「普通」「遅い」の3つの分類で表示しています。
コンテンツの初回ペイント(FCP)とは、
First Contentful Paint(FCP)は、ナビゲーションからブラウザがDOMのコンテンツの最初のビットをレンダリングするまでの時間を測定します。これは、ページが実際にロードされているというフィードバックを提供するため、ユーザーにとって重要なマイルストーンです
- 緑色: 速い(0 ms超1,000 ms未満)
- 黄色: 普通(1,000ミリ秒以上2,500ミリ秒未満)
- 赤色: 遅い(2500 ms以上)
初回入力遅延(FID)とは、
First Input Delay(FID)は、ユーザーが最初にサイトを操作したとき(つまり、リンクをクリックしたとき、ボタンをタップしたとき、またはJavaScriptを使用したカスタムコントロールを使用したとき)から実際にブラウザーが使用可能になるまでの時間を測定します
- 緑色: 速い(0 ms超50 ms未満)
- 黄色: 普通(50ミリ秒以上250ミリ秒未満)
- 赤色: 遅い(250 ms以上)
ラボデータ

ラボデータは、「Lighthouse」というGoogle提供のツールを使って速度評価しています。
右上のハンバーガーボタンをクリックすると詳細な説明が表示されます。

- 緑色のチェックマーク: 速い
- オレンジ色の四角: ふつう
- 赤色の警告アイコン: 遅い
改善できる項目

改善できる項目とは、
「改善できる項目」 には、ページのパフォーマンス指標を改善する最適化案が表示されます。このセクションの各最適化案には、実装するとページの読み込みがどのくらい速くなるかの見積もりも表示されます。
つまり、パフォーマンスの改善策と、どれくらいの秒数が改善されるのかを示しています。
以下の例では「レンダリングを妨げるリソースの除外」を改善すると0.65秒のページ読み込み速度改善が見込まれます。項目をクリックしてみると、どのソースに何秒のロスがあるのかが下に表示されます。

- 赤色の警告: 要改善
- オレンジ色の警告: 改善を提案
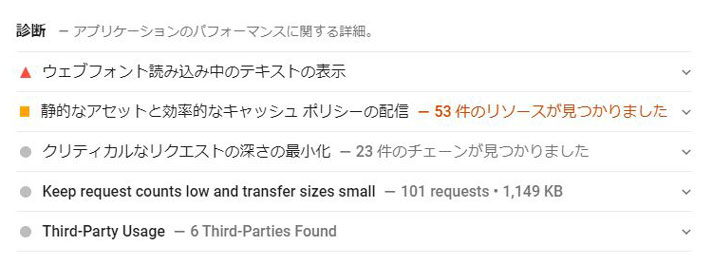
診断

先ほどの「改善できる項目」と同様に、パフォーマンス改善のヒントが記載されています。
項目をクリックすると、以下のように「改善策」と「削減できる読み込み速度」が表示されます。

- 赤色の警告: 要改善
- オレンジ色の警告: 改善を提案
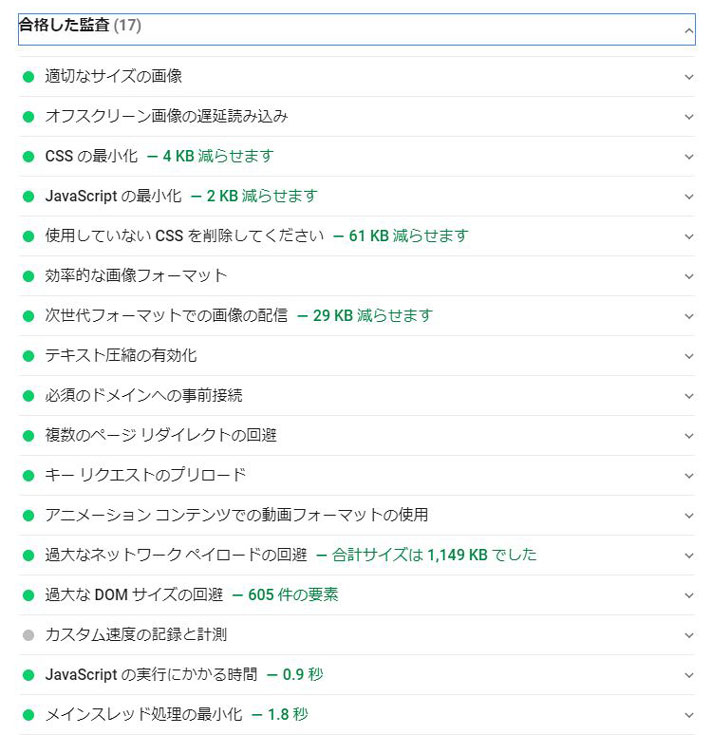
合格した審査

合格し監査の項目をクリックすると、下にそのページが合格した監査が表示されます。

スコアの改善方法
主な改善施策は以下の3つです。
画像の最適化
サイトで表示されている画像は適切なサイズですか?
例えばサイト上で「width:600px」「height:300px」で表示されている画像は、本当に「600px」x「300px」の画像でしょうか?
表示しているサイズより大きい画像が読み込まれている場合、ページの読み込み速度は遅くなります。
記事だけでなく、サイドバーやフッターに貼り付けた「バナー」や「サムネイル画像」のすべてがパフォーマンスに影響します。
画像サイズの最適化
WordPressは、「WordPressの設定」と「テーマ」によって画像が複数サイズ自動生成されるようになっています。
テーマをカスタマイズしている場合、自動生成された画像が「実際の表示領域よりも大きいサイズ」であったり、「不要な画像が生成されている」場合があります。
Photoshopや無料ツールなどで画像をリサイズしてからアップロードするのは当然の事ですが、WordPressが行う画像の自動生成は「Simple Image Sizes」というプラグインでサイズを管理する必要があります。
できれば、プラグインを使わずに「functions.php」を編集してサイズ指定する方が良いですが、その方法も以下の記事で書いています。参考にしてみてください。
画像の圧縮
画像は、ツールを使って圧縮してからアップロードしましょう。
私はoptimizillaというサイトで画像を圧縮しています。
画像をサイトにドラッグ&ドロップしてダウンロードすれば、軽量化された画像がダウンロードできます。
面倒な人は「EWWW Image Optimizer」というプラグインを使って圧縮を自動化するのも有りですが、余計なプラグインを入れるとパフォーマンス低下につながる為、本末転倒です。
できれば自分で画像を圧縮してから、サーバーにアップロードしましょう。
画像フォーマット
出来る限り「jpeg」を使いましょう。
「TIFF」「BMP」は画像の容量が重いので「jpeg」に変換してアップロードしてください。
アニメーションを使いたい場合のみ「gif」、透過させたい場合のみ「透過png」を使ってください。基本的に画像は「jpeg」を使っておけば軽くて高画質になります。
JavaScriptとCSSの削減
JavaScriptとCSSの削減とは、
外部から読み込んでいるJavaScript・CSSを削減して読み込み時間のロスを減らす事です。
例えば以下のようなHTML
- 7行目で外部からCSSを読み込んでいます。
- 8行目で外部からJavaScriptを読み込んでいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="base.css">
<script src="js/test.js"></script>
</head>
<body>
</body>
</html>
以下のように、外部からの読み込み削除してHTMLファイルにインライン化する事で、読み込み時間を削減します。
- 7行目~12行目で、CSSをインライン化
- 15行目~17行目で、JavaScriptをインライン化
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<style type="text/css">
body{
background-color: #F1F1F1;
color: #333333
}
</style>
</head>
<body>
<script>
alert("Hello world!!");
</script>
</body>
</html>
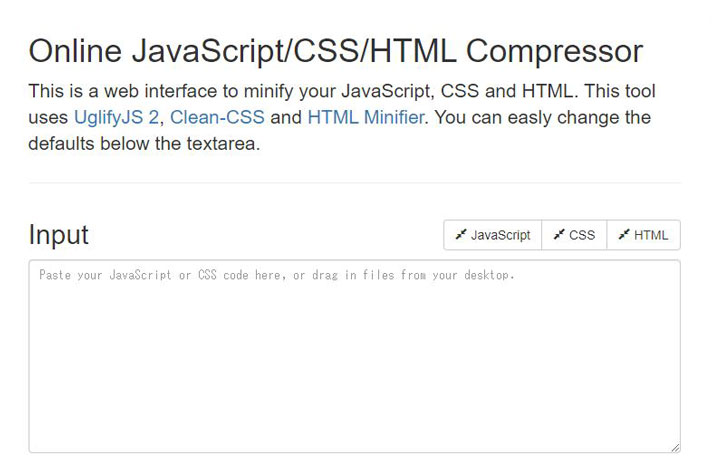
さらに、以下のサイトでJavaScript・CSS・HTMLの無駄な改行やコメントを削除して圧縮させる事ができます。
Online JavaScript/CSS/HTML Compressor
「Input」の部分にコードをペーストして圧縮させます。

とは言え、これらは静的なHTMLサイトに向けた対策です。
今どきのWordPressテーマなら対応済みだと思うので、参考までに。
TTFBの改善
TTFBとは、サーバーが応答を返すまでに掛かった時間を表します。
「改善できる項目」のTTFBの部分を見てください。

TTBFはサーバー側の問題なので、これを改善する方法はサーバーの移転しかありません。
サーバー移転するかどうかは、今どんなサーバーを使っているのかにもよります。
もしあなたの使っているサーバーのストレージがHDDであったり、管理画面の動作がモッサリしているならサーバーの移転を強くオススメします。
その場合、最低でも月額800円~900円代のサーバーでないと移転する意味がありません。
ブロガーから圧倒的に支持されているエックスサーバーにしておけば間違いないです。
移転手順は以下の記事にまとめています。
サーバー移転は、失敗するとサイトが壊れてしまうリスクが伴います。
「移転したいけど失敗が怖い」という方は、MixHostも選択肢に入れておいてください。
MixHostは額面上ではエックスサーバーよりもハイスペックでありながら、エックスサーバーと同じ価格帯、しかもサーバー移転代行サービスがあります。
サーバー移転代行サービスに申し込むと、少しばかりのお金を払うだけで、面倒なサーバーの引っ越しをすべてプロに丸投げすることができます。
興味のある方は以下の記事を参考にしてください。
最後に
いろいろと対策を見てきましたが、最も基本的な対策として「プラグインの断捨離をする事」を忘れないでください。
余計なプラグインを削除する。必須だと思っているプラグインでも、もう少し動作の軽いものに変更するだけでスコア改善に繋がります。
スポンサーリンク |
|
|
|
|