Photoshopで作成されたデザインカンプを参考にしてコーディングする場合、
ドロップシャドウをCSS3でどう表現するのか。
その方法について記載していきます。
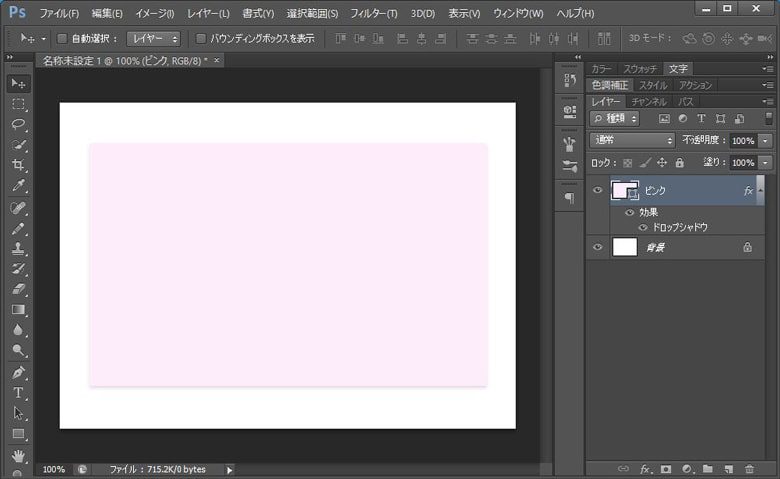
Photoshopでドロップシャドウの値をチェック
例えば以下のように
ピンク色のボックスの下にドロップシャドウが入っている場合を例に説明していきます。

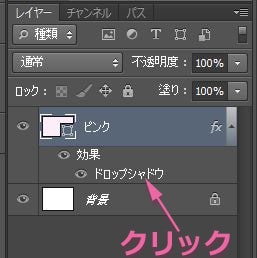
レイヤーパネルのドロップシャドウをダブルクリックして
詳細を確認してください。

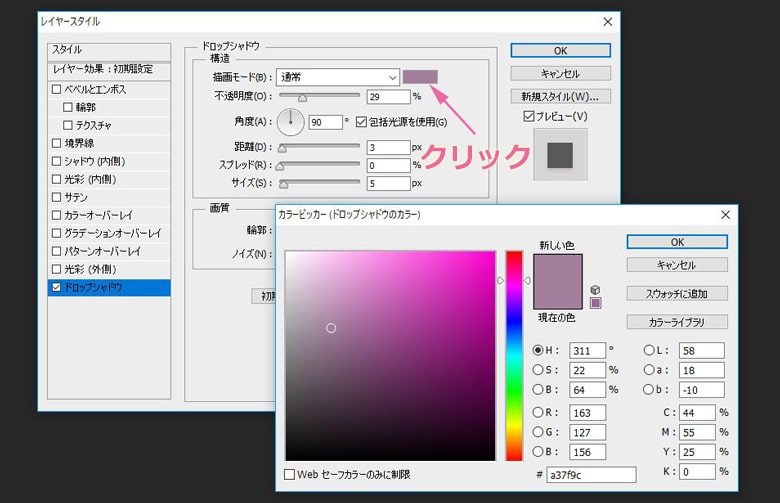
ここでドロップシャドウの設定値を確認するのですが、
さらに描画モードの右横にあるカラーピッカーをクリックしてみてください。
ここで影の部分の色を確認できます。

チェックするべき値は、
- 不透明度:29%
- 角度:90度
- 距離:3px
- スプレッド:0%
- サイズ:5px
ドロップシャドウの影の部分の色は、カラーピッカーに表示されているRGB値で確認できます。
- R:163
- G:127
- B:156
ドロップシャドウの値をCSS3で表現すると
.box-pink{
width: 300px;
height: 200px;
margin: 100px auto;
background-color: #fdedfa;
/* ボックスシャドウ */
box-shadow: 0 3px 5px rgba(163, 127, 156, 0.29);
}
↑
8行目に記載したbox-shadowで表現しています。
プロパティ値の詳細。
○○○ {
box-shadow: 右側(左側)の影px 下側(上側)の影px ぼかしの量px 影の広がりpx 色 内向き;
}
今回は角度が90度で下向きの影のみなので、右側の影はゼロ。
「距離」:3pxなので、下向きの影は3pxになります。
「サイズ」の数値は、影のほかしの量になります。
今回は「サイズ」:5pxなのでぼかしを5pxに指定。
「スプレッド」:0%なので、影の広がりはゼロ。
今回は0と入力せずに省略しています。
影の色は、カラーピッカーに記載されているRGB値と、不透明度を指定します。
今回「R」:163、「G」:127、「B」:156、「不透明度」:29%。
なので、
という感じで
Phosothopで調べたドロップシャドウの値をすべてCSSに当てはめるだけで実現できます。
ちなみに、左側や上側の影はマイナス値で指定します。
例えば左側に5px、上側に7pxの影だと
となります。
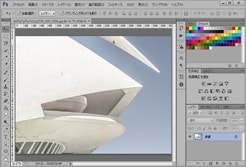
Photoshopでシャドウ(内側)の値をチェック
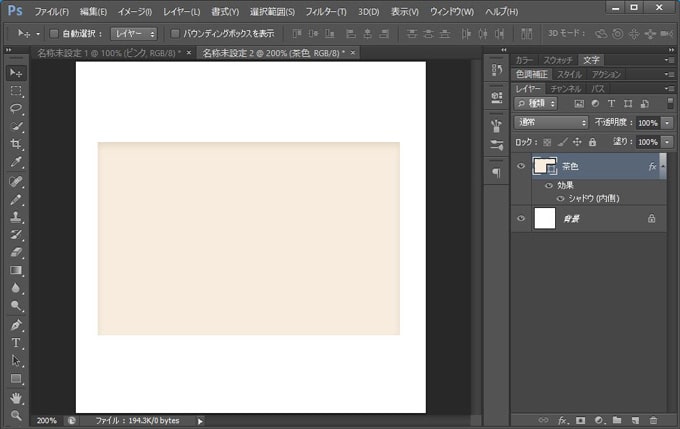
例えば以下のように
薄茶色のボックスの上側にシャドウ(内側)が入っている場合を例に説明していきます。

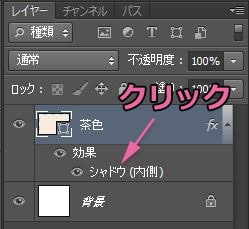
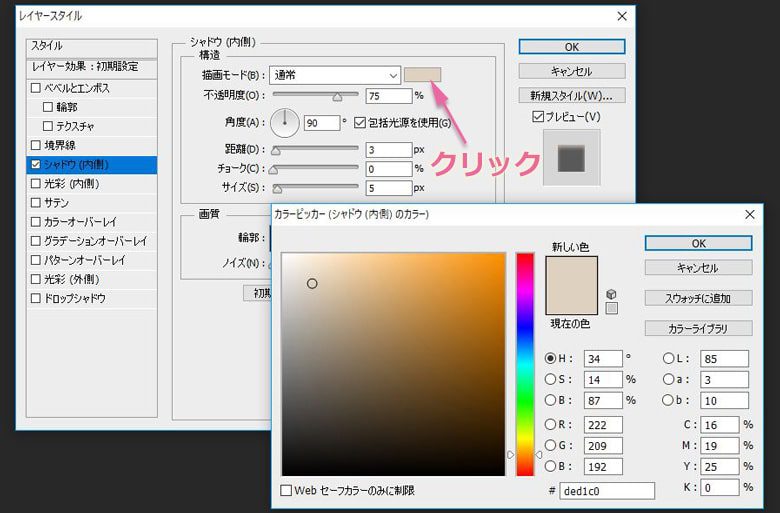
レイヤーパネルのシャドウ(内側)をダブルクリックして
詳細を確認してみると、

シャドウ(内側)の設定値が確認できます。
描画モードの右横にあるカラーピッカーをクリックしてみると、影の部分の色も確認できます。

ここでもチェックするべき値は先程とだいたい同じ。
- 不透明度:75%
- 角度:90度
- 距離:3px
- チョーク:0%
- サイズ:5px
シャドウの影の部分の色は、カラーピッカーに表示されているRGB値で確認できます。
- R:222
- G:209
- B:192
シャドウ(内側)の値をCSS3で表現すると
.box-brown{
width: 300px;
height: 200px;
margin: 100px auto;
background-color: #f7ecde;
/* ボックスシャドウ */
box-shadow: 0 3px 5px rgba(222, 209, 192, 0.75) inset;
}
↑
シャドウ(内側)も、8行目のbox-shadowで実現できます。
プロパティ値の詳細は、
○○○{
box-shadow: 左側(右側)の影px 上側(下側)の影px ぼかしの量px 影の広がりpx 色 内向き;
}
シャドウ(内側)の場合、
最後に「内向き」を指定するためのinsetを記述するのがポイント。
他の値はドロップシャドウの時と全く同じです。
ちなみに、右側、下側にシャドウ(内側)を入れたい場合はマイナス表示になります。
右側に3px、下側に6pxのシャドウ(内側)を入れたい場合は、以下のような記述になります。
今回は以上になります。
コーダーの方はPhotoshopの値を確認してコーディングしましょう。
スポンサーリンク |
|
|
|
|