Flexboxを使ったマルチカラムレイアウトを作る場合、カラム間に「justify-content: space-between;」で均等に余白を空ける方法がありますが、
今回は、あえて「justify-content: space-between;」を使わずに、marginを使ってpx固定の余白を入れた場合のコードを説明していきます。
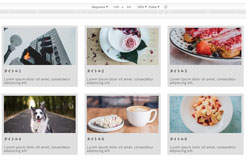
こんな感じのマルチカラムレイアウトを作ります。
↓

Flexboxで作るマルチカラムレイアウト【marginで余白を固定】
index.html
<section id="card">
<div class="card__contents">
<article class="card__block">
<div><img src="images/card-img-01.jpg" alt=""></div>
<h3>タイトル1</h3>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing earticlet.
</div>
</article>
<article class="card__block">
<div><img src="images/card-img-02.jpg" alt=""></div>
<h3>タイトル2</h3>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing earticlet.
</div>
</article>
<article class="card__block">
<div><img src="images/card-img-03.jpg" alt=""></div>
<h3>タイトル3</h3>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing earticlet.
</div>
</article>
<article class="card__block">
<div><img src="images/card-img-04.jpg" alt=""></div>
<h3>タイトル4</h3>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing earticlet.
</div>
</article>
<article class="card__block">
<div><img src="images/card-img-05.jpg" alt=""></div>
<h3>タイトル5</h3>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing earticlet.
</div>
</article>
<article class="card__block">
<div><img src="images/card-img-06.jpg" alt=""></div>
<h3>タイトル6</h3>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing earticlet.
</div>
</article>
</div>
</section>
style.css
.card__contents{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.card__contents{
width: 1146px;
padding: 0 30px;
margin: 30px auto;
}
.card__block{
padding: 10px;
margin: 0 30px 30px 0;
background-color: #dfdfdf;
border-radius: 4px;
width: calc(33.3333333% - 30px * 2 / 3);
}
.card__block:nth-child(3n+3){
margin-right: 0;
}
h3{
margin: 20px 0;
font-weight: bold;
}
ポイントは以下の3つ。
style.cssの16行目の、1カラムのwidth幅の計算です。
1カラムの幅を、全体の横幅(100%)から30pxの余白2個分を引いた幅を3等分した幅にしています。
このままでは左に全てのカラムが寄ってしまうので、
style.cssの13行目で、各カラムに「margin: 30px;」を右側と下側に入れています。
今回は3カラムレイアウトなので、一番右にあるカラム(3つ目と6つ目のカラム)には右側のmarginが不要です。
style.cssの18行目~20行目で、右端のカラムからmargin-rightを消しています。
marginで余白をpx固定するメリット
今回の様に、親要素に「justify-content: space-between;」を入れずに、marginを使って余白を作る方法のメリットは。
マルチカラムのカラム数が足りない場合、最終行のカラムが自動的に左に寄ってくれる事です。
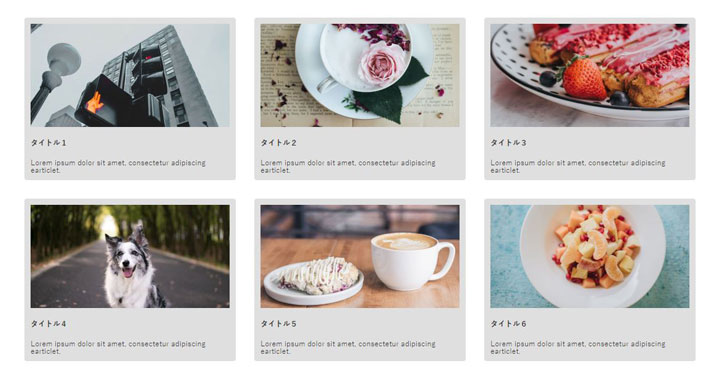
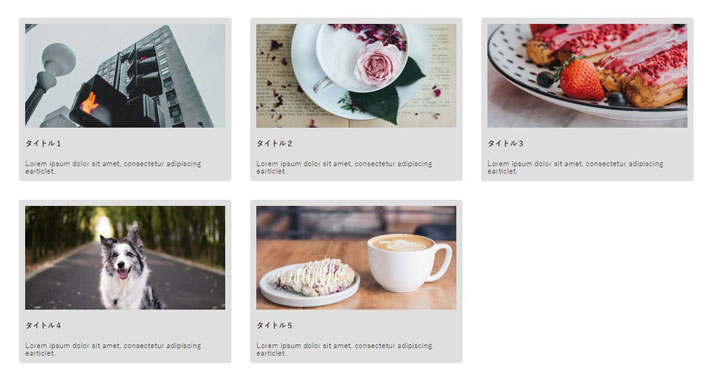
以下の画像のように、
カラムが5個しか無い場合、最終行が左に寄って、右に1個分の余白を開けてくれます。

「justify-content: space-between;」を使った場合、最終行は均等に間隔が空くので、カラムが左右に分かれて不格好になってしまいますが、
あえて「justify-content: space-between;」を使わない事で自動的に左寄せになります。
ブログの記事一覧のように、何記事分のカラムが表示されるか分からない場合に使えます。
jQueryを使わずに左寄せになるので非常に便利ですね。
marginで余白を空けるデメリット
Flexboxで横並びにしたカラム間にmarginを使うのは問題ないのですが、
余白を「%」で指定してしまうと、ブラウザによっては表示が崩れる場合があります。
あくまでも余白は「px」固定に限ります。
そこさえ気を付ければ問題なしです。
スポンサーリンク |
|
|
|
|