Bootstrap4は非常に便利なのですが、グリッドシステム以外はあまり使わないという方が多いのではないでしょうか?
公式サイトからBootstrap4をダウンロードして「bootstrap-grid.css」を読み込めばグリッドシステムの機能だけを使うことができます。
しかし、クライアントから「Bootstrapを使わずに制作してください」という要望が入る場合があります。その場合、これから説明する方法を使えば、Bootstrapを使わずに、Bootstrapの様なグリッドシステムが実現できます。
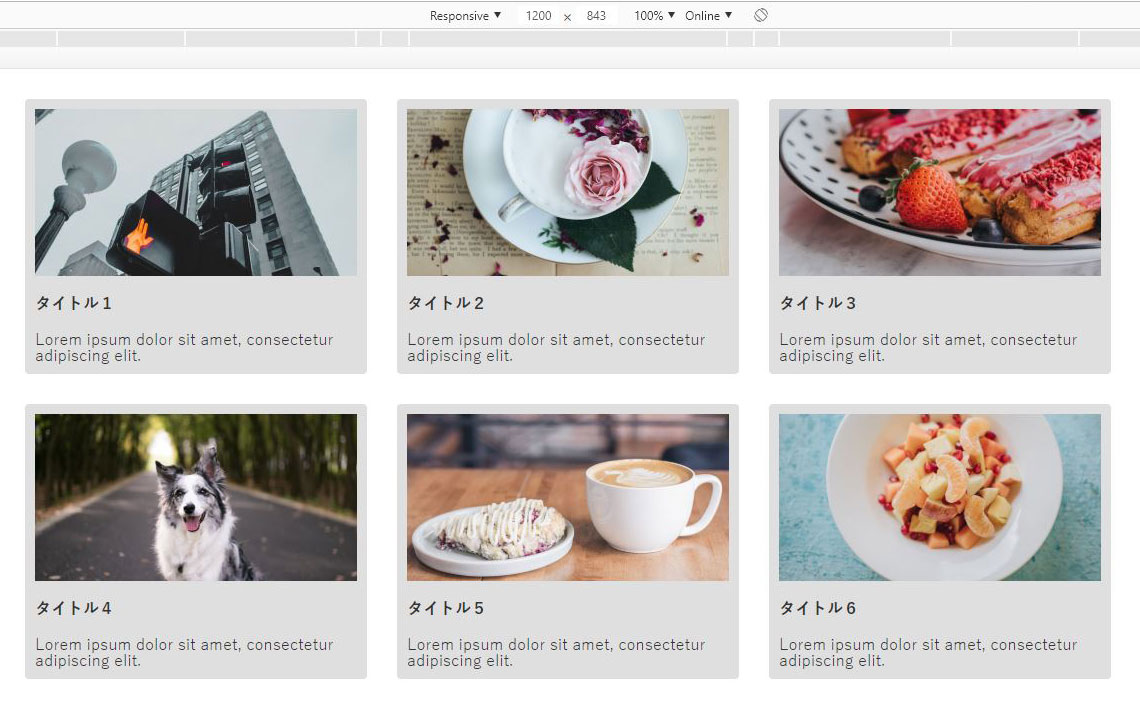
完成形は以下の画像。
(クリックすると画像が大きく表示されます)
Bootstrapを使わずにBootstrap風のグリッドシステムを実現する方法
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<section id="card">
<div class="card__contents flexBox">
<article class="card__block col-xs-12 col-md-6 col-lg-4">
<div class="card__block--frame"><img src="images/card-img-01.jpg" alt=""></div>
<h3 class="card__block--title">タイトル1</h3>
<div class="card__block--lead">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</article>
<article class="card__block col-xs-12 col-md-6 col-lg-4">
<div class="card__block--frame"><img src="images/card-img-02.jpg" alt=""></div>
<h3 class="card__block--title">タイトル2</h3>
<div class="card__block--lead">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</article>
<article class="card__block col-xs-12 col-md-6 col-lg-4 order1">
<div class="card__block--frame"><img src="images/card-img-03.jpg" alt=""></div>
<h3 class="card__block--title">タイトル3</h3>
<div class="card__block--lead">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</article>
<article class="card__block col-xs-12 col-md-6 col-lg-4">
<div class="card__block--frame"><img src="images/card-img-04.jpg" alt=""></div>
<h3 class="card__block--title">タイトル4</h3>
<div class="card__block--lead">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</article>
<article class="card__block col-xs-12 col-md-6 col-lg-4">
<div class="card__block--frame"><img src="images/card-img-05.jpg" alt=""></div>
<h3 class="card__block--title">タイトル5</h3>
<div class="card__block--lead">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</article>
<article class="card__block col-xs-12 col-md-6 col-lg-4">
<div class="card__block--frame"><img src="images/card-img-06.jpg" alt=""></div>
<h3 class="card__block--title">タイトル6</h3>
<div class="card__block--lead">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</article>
</div>
</section>
</body>
</html>
style.scss
$breakpoint: (
xs: "only screen and (min-width: 0px)",
sp: "only screen and (min-width: 280px)",
xs-sp: "screen and (min-width:0px) and ( max-width:479px)",
md: "only screen and (min-width: 480px)",
lg: "only screen and (min-width: 787px)",
xl: "only screen and (min-width: 1147px)"
);
@mixin media ($device) {
@media #{map-get($breakpoint, $device)} {
@content;
}
}
//------------ グリッド ---------------
.col-xs-12{
width: 100%;
margin: 0 0 30px;
}
@include media("xs-sp"){
.order1{
order: 1;
}
.order2{
order: 2;
}
.order3{
order: 3;
}
.order4{
order: 4;
}
.order5{
order: 5;
}
.order6{
order: 6;
}
}
@include media('md'){
.col-md-6{
width: calc(100% / 2 - 15px);
}
}
@include media('lg'){
.col-lg-4{
width: calc(100% / 3 - 20px);
}
}
//------------ flexBox ---------------
.flexBox{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}
//------------ card ---------------
.card__contents{
width: 100%;
padding: 0 30px;
margin: 30px auto;
@include media('xl'){
max-width: 1146px;
}
}
.card__block{
padding: 10px;
background-color: #dfdfdf;
border-radius: 4px;
}
.card__block--title{
margin: 20px 0;
font-weight: bold;
}
img {
display: block;
max-width: 100%;
height: auto;
}
※ CSSはSASS表記で説明しています。
※ style.scssは、グリッドシステムを実現させる部分だけを抜粋しています。
(reset.cssやbodyのフォント指定など、いろいろ端折ってます)
※ autoprefixerを使用しているという前提で「ベンダープレフィックス」は書いていません。
コードの説明
フレックスボックスの指定
index.htmlの12行目が、複数のカードをラップするボックスになっているのですが、
ここに自作の「flexBox」というクラスを指定しています。
「flexBox」クラスは、style.scssの53~59行目で定義しているので確認してください。
このクラスをカードの親ボックスに指定するだけで以下の効果が生まれます。
- 子要素のカードは横並びになる
- 親ブロックからハミ出したカードは、親ブロック内で折返す
- カード同士は、等間隔でmarginを空けることがができる
メディアクエリの作成
style.scssの1行目~14行目までが、メディアクエリの作成です。
mixinとマップを使って簡単に呼び出せるように作成しました。
Bootstrap4ではブレイクポイントが固定されていますが、自作すると自由にプレイクポイントを変更できるというメリットがありますね。
メディアクエリの使い方は、
style.scssの22行目、42行目、48行目を見れば分かると思います。
@include media(‘md’){
}
は
@media only screen and (min-width: 480px){
}
と書いているのと同じになります。
メディアクエリごとの、カードの幅を指定する
まず、index.htmlの13行目、20行目、27行目、34行目、41行目、48行目を見てください。
それぞれのカードに対して、Bootstrap4でよく見るクラス名が付いています。
当然ですが、Bootstrapを使っていないので「col-xs-12」「 col-md-6」「 col-lg-4」というクラスの値はstyle.scssで自作しています。
まず、サイトの仕様を説明します。
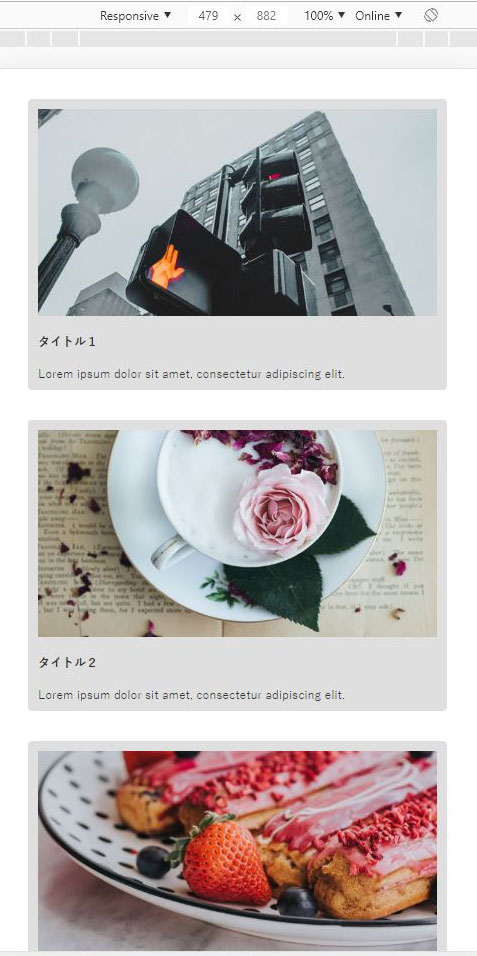
サイトのwidthが0px以上、479px以下の場合、カードは1列
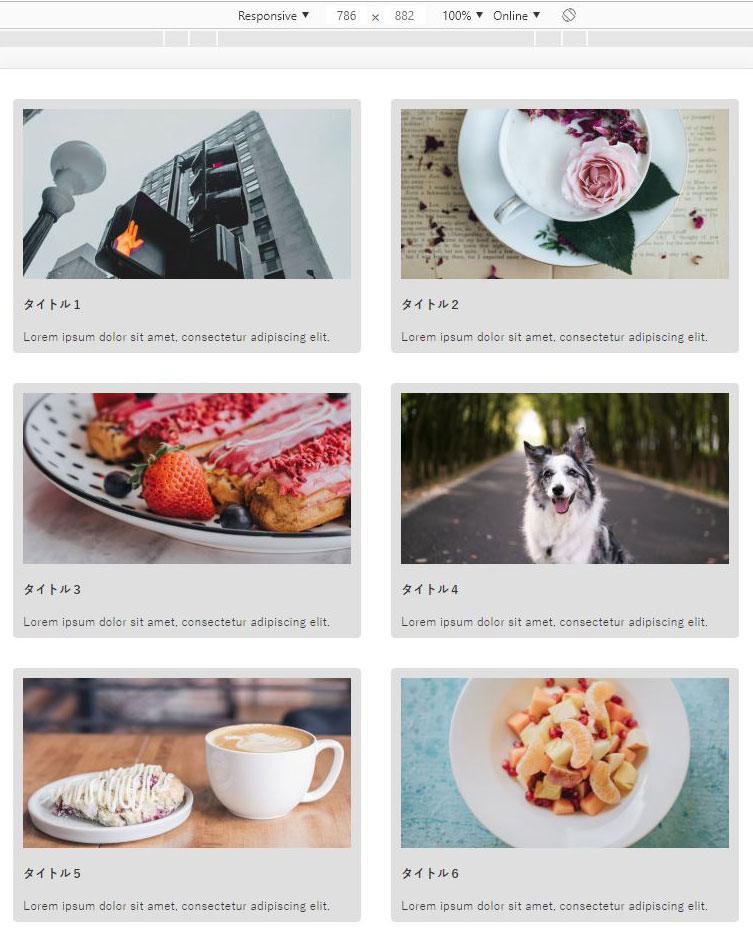
サイトのwidthが480px以上、786以下の場合、カードは2列
サイトのwidthが787px以上の場合、カードは3列
カードの幅を指定する
カードが1列の場合は
index.htmlに「col-xs-12」クラスを指定します。
style.scssの17行目から20行目に、カード1つにつきwidthが100%になるように設定。
カードが2列の場合は
index.htmlに「col-md-6」クラスを指定します。
style.scssの42行目から47行目にてカードの幅を指定。
calcを使って、2列のカードとカードの間に30pxの間隔が空くように計算しています。
カードが3列の場合は
index.htmlに「col-lg-4」クラスを指定します。
style.scssの48行目から52行目にてカードの幅を指定。
calcを使って、3列のカードとカードの間に30pxの間隔が空くように計算しています。
フレックスボックスのorderでカードの順番を入れ替える
サイトが1列表示の時のみ、
フレックスボックスのorderを使ってカードの順番を入れ替えてみます。
index.htmlの27行目で、3番目のカードに対して「order1」というクラス名を付けています。
このクラスは、style.scssの22行目~41行目で定義。
順番を入れ替えるのは、1列表示の時だけなので
メディアクエリでサイトの幅「0px以上、479px以下」を指定。
@include media(“xs-sp”){
}
この中にorder1~order6までのクラスを定義しています。
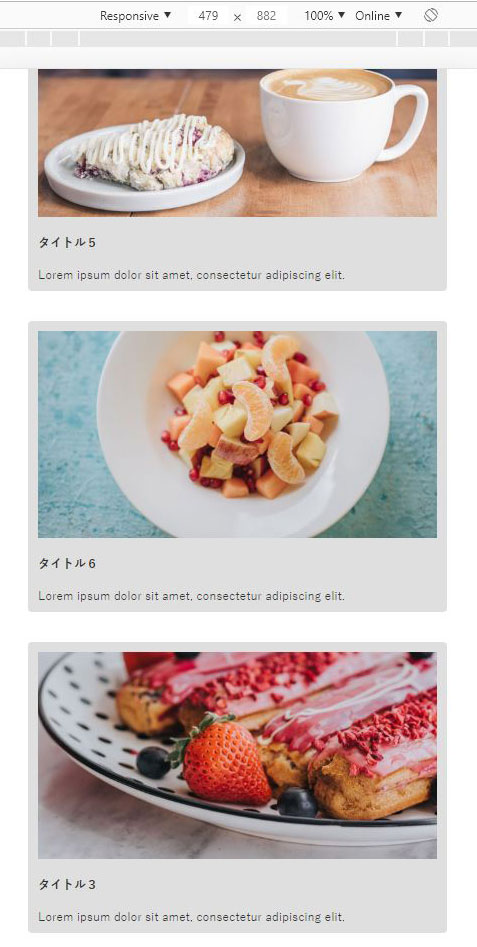
結果は以下のように、
3番目のカードに「order:1」、それ以外はデフォルトの「order:0」なので、
3番目のカードだけ一番最後(一番下)に入れ替わっています。
どうでしょうか?
まるでBootstrapを使っているように、HTML側にクラス指定するだけでメディアクエリごとのグリッド幅を変える事ができています。
スポンサーリンク |
|
|
|
|