このブログは賢威7で作成しています。
後々、他のテーマに乗り換えるかもしれませんが、しばらくはこれでやっていくつもりです。
賢威7はSEOに強くて気に入ってはいるのですが、ここはダメだなと思っている部分があります。
ダメな部分のひとつが「記事一覧」のデザインなんですよね。
下の画像を見てください。
当ブログの記事一覧なのですが、ファーストビューに記事タイトル2つしか表示されていません。

記事一覧というのは、もっと1記事がコンパクトに表示されるべきだと思いませんか?
世の中のブログは、多くの記事タイトルを流し見できるように記事一覧ページがコンパクトなデザインになっています。
少なくともファーストビューに4記事は見えていて欲しいですね。
賢威7で配布されているテーマは、どれも記事一覧の個々の記事がデカいです。
見た目もあまりカッコ良くないし、一覧としての機能も果たしてないと思いますね。
「このサイトは賢威で作ってるな」と分かってしまうくらい特徴的なんですよ。
修正するには「記事一覧」と「記事内」の区別が必要
記事一覧をコンパクトにするには、
大きすぎるタイトルを修正する必要があります。

base.cssに以下の記述を追加する事で、記事一覧のタイトルを修正しました。
.main-body .section-title a {
color: #D64E80;
font-size: 0.65em;
text-decoration: none;
margin: 0;
padding-bottom: 5px;
}
colorは文字の色を16進数で記述。
フォントサイズを小さくするために0.65emに落としました。
文字回りのマージンやパディングのサイズを落としてコンパクトにしました。
これはあくまで私のブログの数値なので、それぞれ自分のブログに合った数値を入力してください。
記事一覧のサイズがコンパクトになり、ファーストビューでギリギリ3記事表示されるようになりました。
(理想は4記事でしたが)

変更箇所:タイトルのフォントサイズを小さくして、上下の余白を小さくしました。

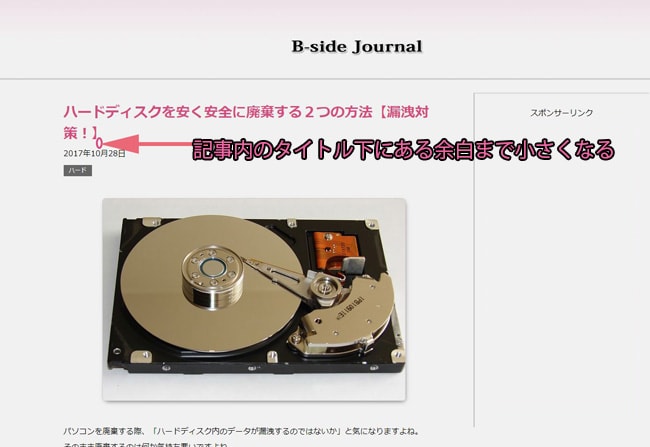
しかし、このままでは問題があります。
記事一覧から記事を開いてみると、記事内のタイトル周りの余白まで小さくなってしまっています。

先ほどのmargin、padding設定が記事内にまで影響されているせいです。
記事内のタイトル周りを個別で設定してきます。
base.cssに以下のコードを追記しました。
/* タイトル周り */
.type-post > .section-in > .article-header > .section-title {
margin: 0 0 1em;
padding: 20px 0;
}
記事内のタイトル周りの余白をmarginやpaddingで設定、
これも、あくまで私のブログの数値なので、みなさんのブログに適したサイズで入力してください。
これで記事内のタイトルに余白が設定される。

「記事一覧」と「記事内」でタイトルのフォントサイズと上下の余白を区別して設定することができました。
忘れてはいけないのがモバイルビュー
パソコンで適切なサイズでもスマホでは別です。
先ほど私は「記事一覧」のタイトルを0.65emにサイズ設定しました、これはスマホで見ると小さく表示され過ぎてしまいます。
私は、rwd.cssに以下のように追記しました。
@media only screen and (max-width: 736px){
.main-body .section-title a {
font-size: 0.9em;
}
}

スマホで表示させながら適切なサイズを探してみてください。
最後に
記事一覧がスッキリして見やすいという事は、
多くの記事を訪問してもらえる機会が増える事に繋がります。
今回はほんの気持ち程度コンパクトにしただけに過ぎません、本格的にやるにはサムネイル画像を小さくしたり、抜粋記事の量を減らしたり、配置を入れ替える必要があります。
カード型の記事一覧を作るともっと見やすくなるのですが、それをやるなら賢威よりもAffinger4を使った方が楽にカスタマイズできますね。
———————————— 【追記】2018年7月18日 ————————————
記事一覧のコンパクト化に役立ちそうな記事を2つ書きました。
スポンサーリンク |
|
|
|
|