賢威8をカスタマイズするには、テーマが持っている独自のブレイクポイントを理解しておく必要があります。
ブレイクポイントとは・・・
今どきのWordPressのデザインは、PCやスマホでも最適な表示がされるように、ディスプレイ横幅のサイズによってデザインが変化します。
ちょうどデザインの変わり目に当たる横幅のサイズをブレイクポイントと言います。
賢威8をカスタマイズする前に、ブレイクポイントを理解する
賢威8の「記事一覧」「記事」のブレイクポイントを説明します。
この2つのブレイクポイントを知っておけば、テーマのカスタマイズに役立てる事ができるはずです。
- ① 記事一覧・・・トップページの記事一覧、アーカイブページ
- ② 記事・・・個別の記事内容を表示させるページ
① 記事一覧のブレイクポイント
記事一覧のブレイクポイントは以下です。
- スマホ1カラム(~479px)
- スマホ1カラムで画像左より(480px~767px)
- 2カラム(768px~919px)
- 2カラム「メインの右余白:320px」(920px以上)
- 2カラム、「メイン幅:860px固定」(1200px~)
細かく見ていくともっとたくさんのブレイクポイントがありますが、
今回は大きな変化に注目して上記を抽出しました。
細かく説明していきます。
スマホ1カラム(~479px)
ディスプレイ幅が479px以内の場合、
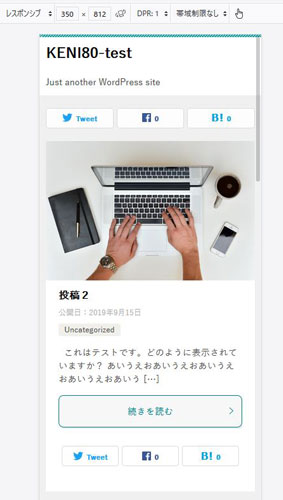
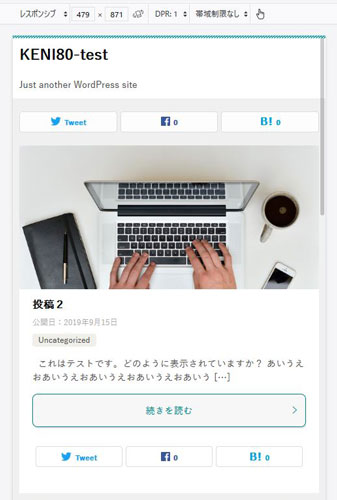
以下の画像のように1カラムの表示(1段表示)になります。
スマホ表示でよくあるように、サイドバーが記事一覧の下に段落ちして、全て1列に並びます。
【ディスプレイ幅:350px】

【ディスプレイ幅:479px】

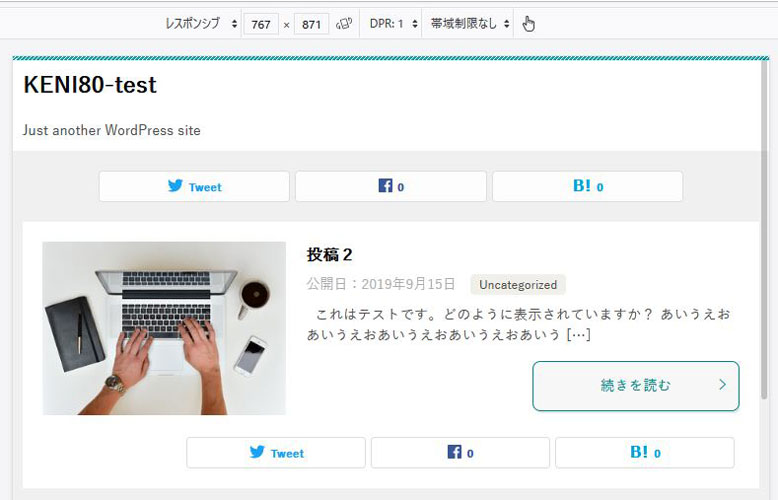
スマホ1カラムで画像左より(480px~767px)
ディスプレイ幅が「480px~767px」でも、先ほどと同じようにスマホ表示によくあるような1カラムの表示になります。
記事一覧の下にサイドバーが段落ちして、すべて1列に並びます。
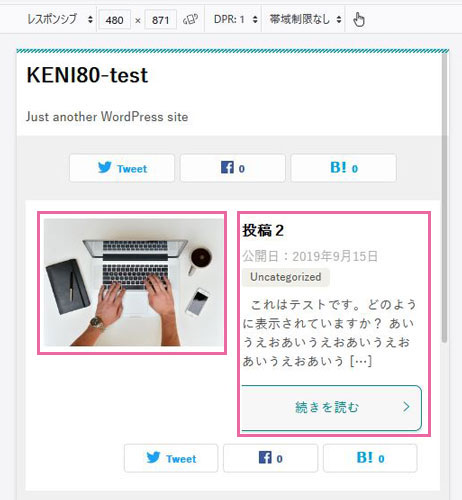
記事一覧の中身だけが2カラム表示になります。
画像が左に寄って、記事タイトルや抜粋文などが右寄りに変化します。
【ディスプレイ幅:480px】

【ディスプレイ幅:767px】

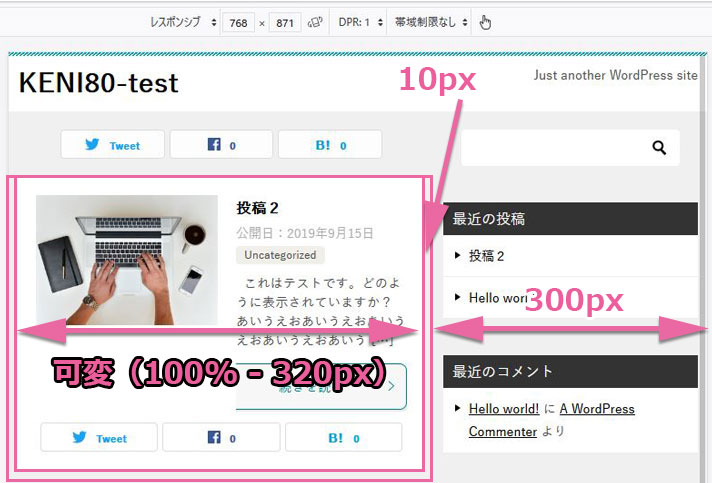
2カラム(768px~919px)
ディスプレイ幅が「768px以上」で、2カラムになります。
メインが左側に寄って、サイドバーが右側に配置されます。
メインの左右下に10pxの余白を設けた上で、
さらにメインの右横に300pxの余白をもたせており、その300pxにサイドバーが入り込んで固定されている形になっています。
- サイドバーの横幅:300pxの固定値
- メインの横幅:可変値
メインの横幅は、
ディスプレイ幅を100%とした場合、「100% – (300px + 10px + 10px)」となり、ディスプレイ幅を広げたり狭めたりすると、メインの幅のみが左右に伸縮します。
【ディスプレイ幅:768px】

【ディスプレイ幅:919px】

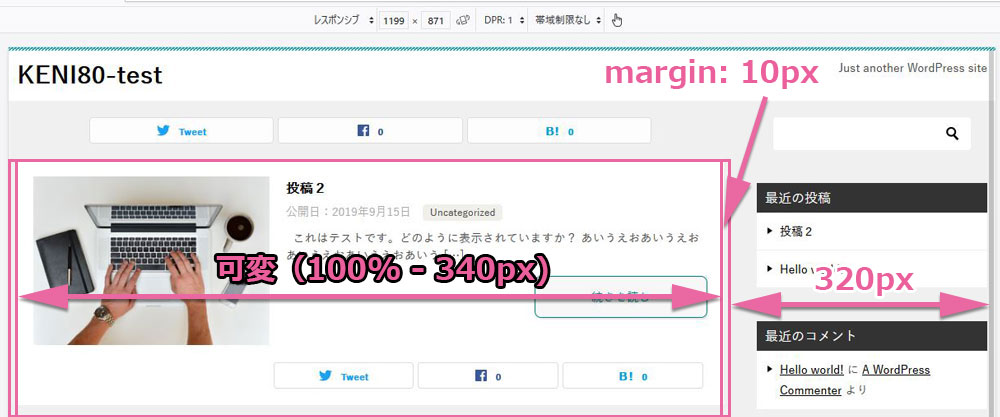
2カラム「メインの右余白:320px」(920px以上)
ディスプレイ幅が「920px以上」になると、メイン右側の余白は320pxに広がります。
- サイドバーの横幅:320pxの固定値
- メインの横幅:可変値
メインの横幅は、
ディスプレイ幅を100%とした場合、「100% – (320px + 10px + 10px)」となり、ディスプレイ幅を広げたり狭めたりすると、メインの幅のみが左右に伸縮します。
【ディスプレイ幅:920px】

【ディスプレイ幅:1199px】

2カラム、「メイン幅:860px固定」(1200px~)
コンテンツの幅は1200pxが最大値です。
つまり、ディスプレイ幅が「1200px以上」になると、今まで可変値だったメインの横幅は860pxで固定されます。
- サイドバーの横幅:320pxの固定値
- メインの横幅:860pxの固定値
メインの横幅は、
ディスプレイ幅を1200pxとした場合、「1200px– (320px + 10px + 10px)」=860pxです。
ディスプレイ幅を1300pxに広げようが、1920pxに広げようが、コンテンツの幅は1200pxが最大値なので、メイン幅は860px固定になります。
【ディスプレイ幅:1200px】

② 記事のブレイクポイント
記事内容のブレイクポイントは以下です。
- スマホ1カラム(~767px)
- 2カラム(768px~919px)
- 2カラム「メインの右余白:320px」(920px以上)
- 2カラム、「メイン幅:860px固定」(1200px~)
細かく見ていくともっとたくさんのブレイクポイントがありますが、
今回は大きな変化に注目して上記を抽出しました。
細かく説明していきます。
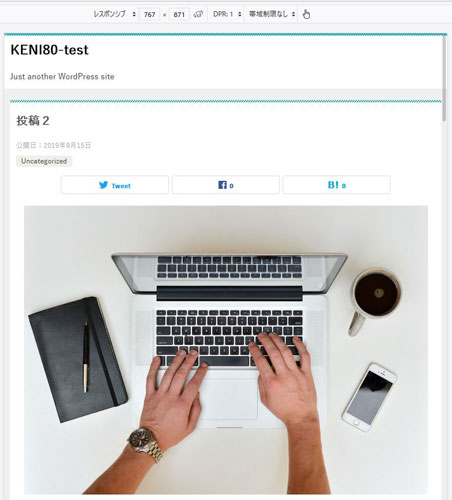
スマホ1カラム(~767px)
ディスプレイ幅が「767px以下」までがスマホ表示になります。
1カラム(1段表示)になっており、「メイン」である記事の下に「サイドバー」が段落ちして、全てが1列で表示されます。
【ディスプレイ幅:350px】

【ディスプレイ幅:767px】

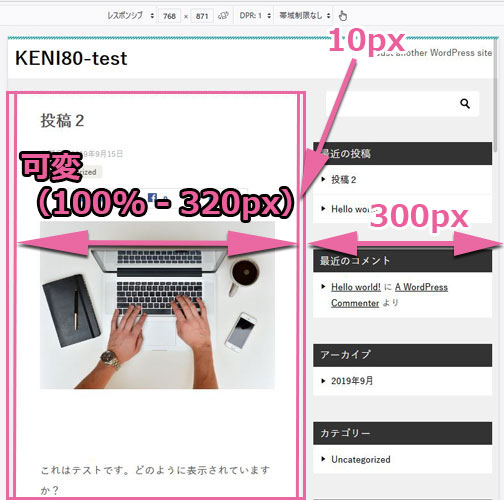
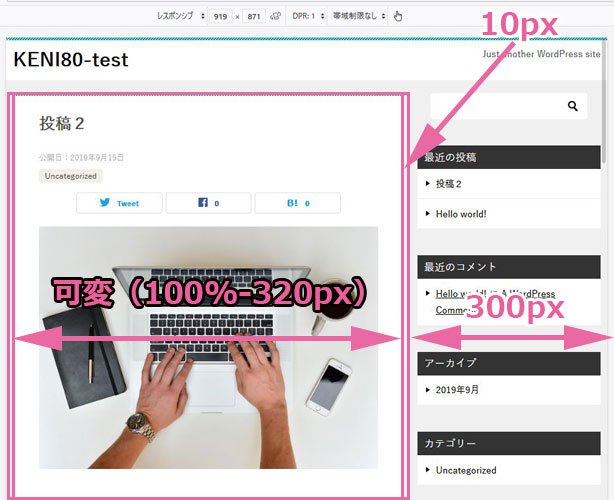
2カラム(768px~919px)
ディスプレイ幅が「768px以上」で、2カラムになります。
メインが左側に寄って、サイドバーが右側に配置されます。
メインの左右下に10pxの余白を設けた上で、
さらにメインの右横に300pxの余白をもたせており、その300pxにサイドバーが入り込んで固定されている形になっています。
- サイドバーの横幅:300pxの固定値
- メインの横幅:可変値
メインの横幅は、
ディスプレイ幅を100%とした場合、「100% – (300px + 10px + 10px)」となり、ディスプレイ幅を広げたり狭めたりすると、メインの幅のみが左右に伸縮します。
【ディスプレイ幅:768px】

【ディスプレイ幅:919px】

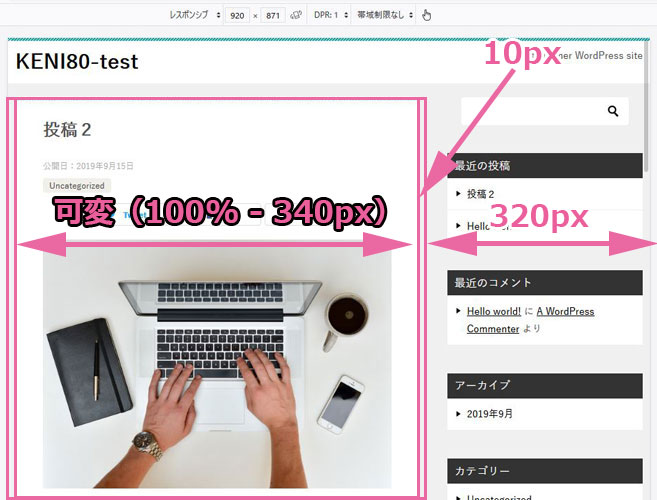
2カラム「メインの右余白:320px」(920px以上)
ディスプレイ幅が「920px以上」になると、メイン右側の余白は320pxに広がります。
- サイドバーの横幅:320pxの固定値
- メインの横幅:可変値
メインの横幅は、
ディスプレイ幅を100%とした場合、「100% – (320px + 10px + 10px)」となり、ディスプレイ幅を広げたり狭めたりすると、メインの幅のみが左右に伸縮します。
【ディスプレイ幅:920px】

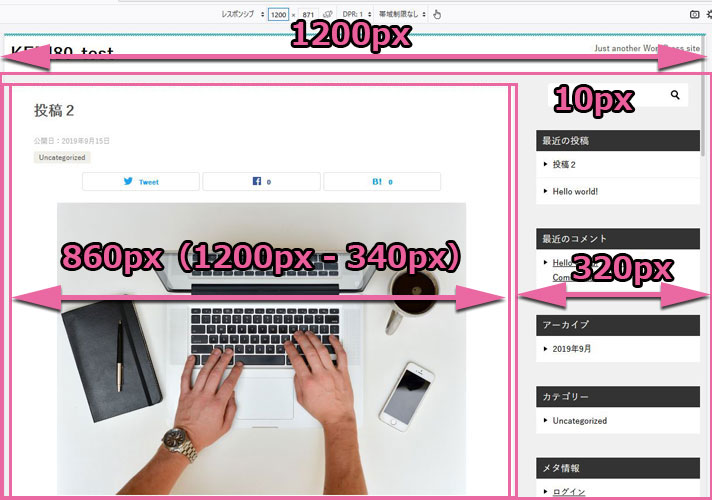
2カラム、「メイン幅:860px固定」(1200px~)
コンテンツの幅は1200pxが最大値です。
つまり、ディスプレイ幅が「1200px以上」になると、今まで可変値だったメインの横幅は860pxで固定されます。
- サイドバーの横幅:320pxの固定値
- メインの横幅:860pxの固定値
メインの横幅は、
ディスプレイ幅を1200pxとした場合、「1200px– (320px + 10px + 10px)」=860pxです。
ディスプレイ幅を1300pxに広げようが、1920pxに広げようが、コンテンツの幅は1200pxが最大値なので、メイン幅は860px固定になります。
【ディスプレイ幅:1200px】

スポンサーリンク |
|
|
|
|