WordPressの有料テーマ「賢威7」のカスタマイズ方法について書いていきます。
今回は見出し要素のデザインについて。
見出し要素とは、h1、h2、h3・・・といった記事の見出しに関するタグの事ですが、
単純にこれらの見出しタグのみをセレクターにしてCSSを書いてしまうと、意図していない部分にまでデザインが反映されてしまいます。
ですので、「どのようにセレクター指定すれば、どこのデザインが反映されるのか」について詳しく書いていきます。賢威7.1のクール版BLACKを使って説明していきますが、賢威6でも7でも内部構造はたいして変わらないので同様に参考にして頂けるかと思います。
【記事一覧】【記事内】【関連記事】のh2要素を使い分ける
記事一覧、記事内の本文、関連記事、それぞれにh2要素があるので、
お互いバッティングしないようにセレクターを指定していきます。
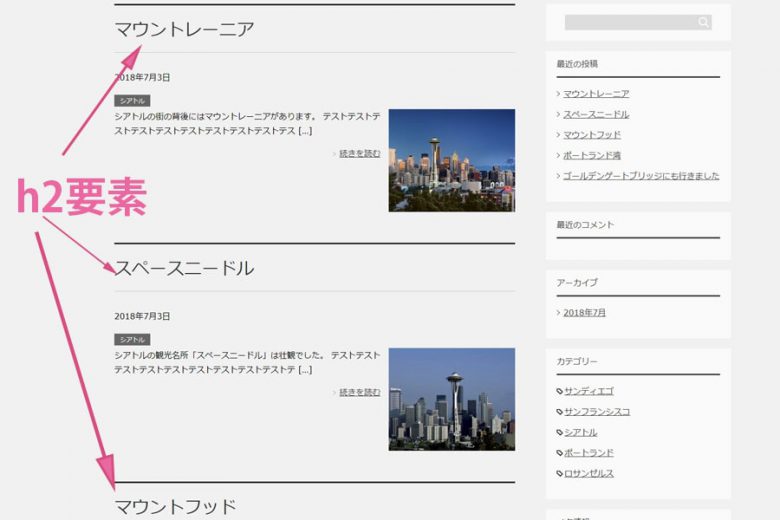
記事一覧
【記事一覧】とは、記事ごとのタイトルを一覧にしたページの事です。
賢威でいうところのブログのトップページにあたります。
それぞれの記事のタイトルはh2要素で書かれていて、文字はリンクになっています。
ブログの記事一覧はbody要素にhomeというクラスが付きます。
その中にあるarticle-headerクラス配下のh2要素が記事タイトルになります。
それぞれのクラス名を順番に指定する事で、記事一覧のタイトルにだけデザインを指定できます。
.home header.article-header h2 {
//ここにh2要素のデザインを書く
}
.home header.article-header h2 a {
//ここに記事タイトルのリンク文字についてのデザインを書く
}
.home header.article-header h2 a:hover {
//ここに記事タイトルのリンク文字にマウスを重ねた時のデザインを書く
}
記事一覧はブログのトップ画面だけではありません。
トップ画面のh2要素だけを指定したい場合は先程のセレクタで構いませんが、記事一覧には、記事の「カテゴリー」「アーカイブ」「ERROR404ページ」があり、それぞれbody要素に.catechory、.archive、.error404というクラス名が付きます。
すべての記事一覧に反映させたい場合は、以下のようにセレクター指定する必要があります。
.home header.article-header h2,
.category header.article-header h2,
.archive header.article-header h2,
.error404 header.article-header h2 {
//ここにh2要素のデザインを書く
}
.home header.article-header h2 a,
.category header.article-header h2 a,
.archive header.article-header h2 a,
.error404 header.article-header h2 a {
//ここに記事タイトルのリンク文字についてのデザインを書く
}
.home header.article-header h2 a:hover,
.category header.article-header h2 a:hover,
.archive header.article-header h2 a:hover,
.error404 header.article-header h2 a:hover {
//ここに記事タイトルのリンク文字にマウスを重ねた時のデザインを書く
}記事内
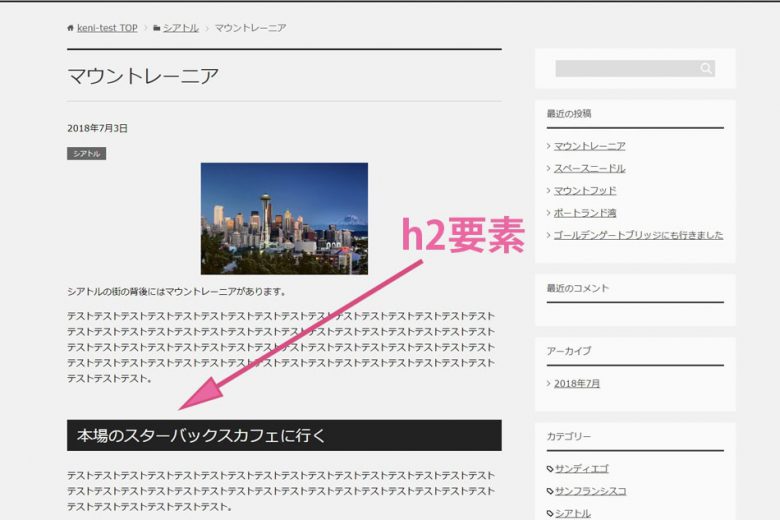
【記事内】とは、記事の本文の事。
賢威でいうところの、ブログの本文に使う見出し要素ですが、
デフォルトでは以下のようなデザインになっているかと思います。
ブログの記事にはbody要素にsingle-postというクラスが付加されています。さらにその中の本文がarticle-bodyというクラス指定されています。
single-post、article-bodyという2つのクラス配下に個別記事のh2要素があるので、順番に指定します。
.single-post .article-body h2 {
//ここに記事内のh2要素についてのデザインを書く
}
個別ページのh2要素に反映させたい場合は以下の記述。
.page .article-body h2 {
//ここに記事内のh2要素についてのデザインを書く
}
ちなみに、ブログ本文、個別ページの「h3要素」をデザインするなら、同じセレクターで要素だけh3に変えれば良いです。h4~h6も同様。
関連記事
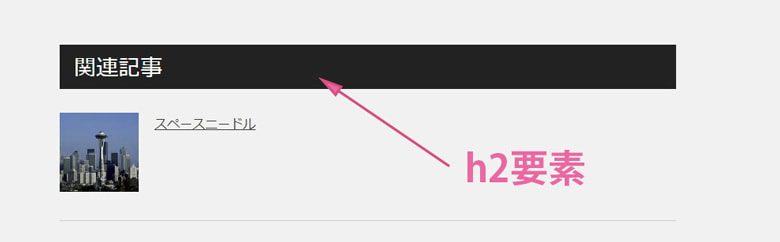
【関連記事】とは、ブログ本文の下に表示される「関連記事」の事です。
賢威では、同じカテゴリーやタグの記事を「関連記事」として表示させる機能がありまして、デフォルトでは以下のようなデザインで表示されます。

関連記事のh2要素には、keni-relatedpostsというidが付加されています。
id名を指定してあげると関連記事のh2だけにデザインを反映させる事が出来ます。
h2#keni-relatedposts {
//ここに「関連記事」h2要素のデザインを書く
}
【記事内】と【コメント】のh3要素を使い分ける
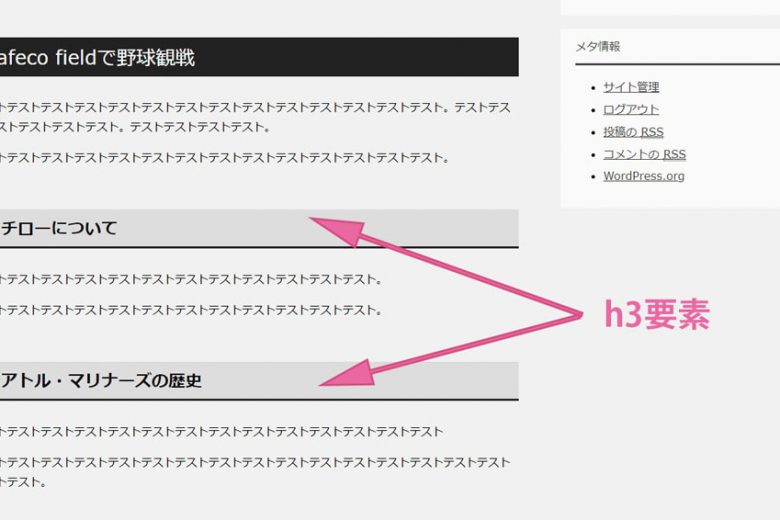
【記事内】のh3要素は、デフォルトではこの様なデザインです。
さきほど説明した通り、
記事内のh2要素と同じクラス名で指定。
.single-post .article-body h3 {
//ここに記事内のh3要素についてのデザインを書く
}コメント
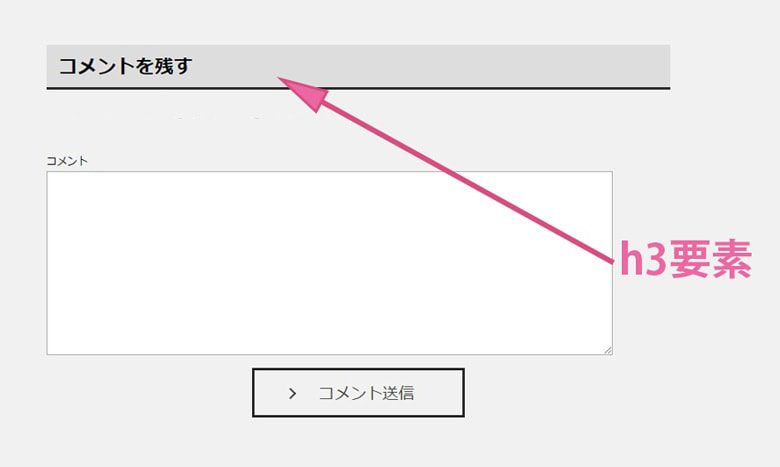
賢威には、記事下にコメントを入力する機能があります。
デフォルトのデザインはこんな感じ。

comment-respondというクラスのdiv配下にあるh3要素が、コメント欄のタイトルです。
h3要素にはcomment-reply-titleというクラス名が付いているのでそれも指定します。
.comment-respond h3.comment-reply-title {
//コメントのタイトル(h3要素)デザインを書く
}【記事内】h1要素の指定
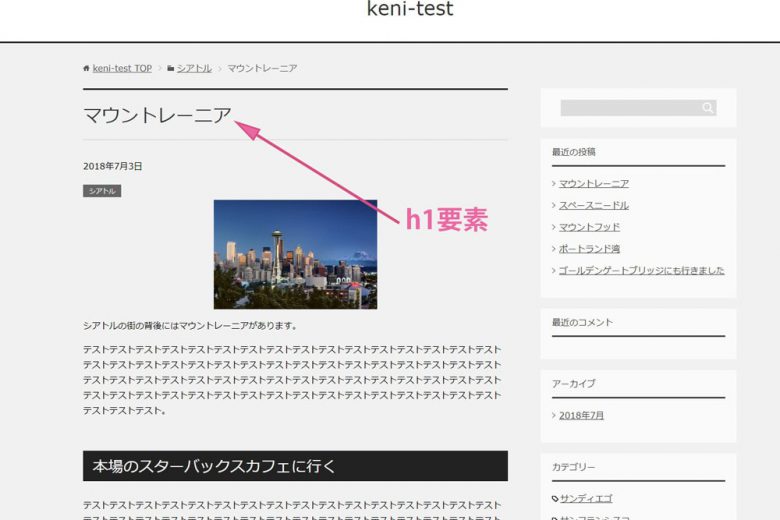
最後に記事内のh1要素のデザイン。
ブログ記事のタイトルにあたる部分です。
デフォルトのデザインはこれ
記事全体はsingle-postというクラスでラップされており、
その中のarticle-headerというクラス内に記事タイトルのh1要素があります。
.single-post .article-header h1 {
//ここに記事タイトル(h1)のデザインを書く
}
セレクターの中身の書き方について知りたい方は、この本で勉強してください。
有益なテクニックがたくさん載っています。
スポンサーリンク |
|
|
|
|