XAMPPのインストール
以下の公式サイトからXAMPPをダウンロードします。
好きなPHPのバージョンを選んでダウンロードしてください。
実行するとセットアップが始まります。
「Next」ボタンを押して進めてください。
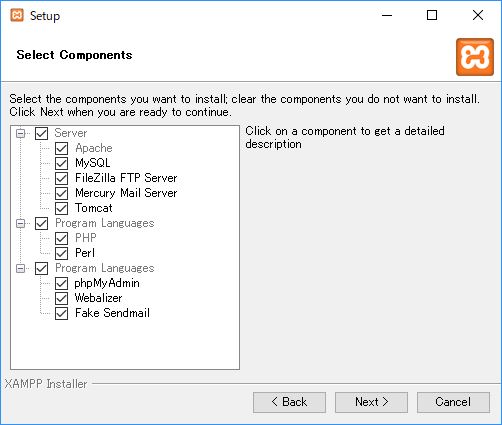
すべてのコンポーネントをインストールするので、
デフォルトのまま「Next」ボタンで進めてください。
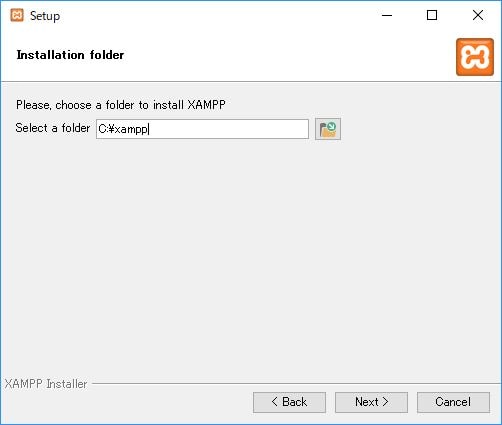
XAMPPをインストールするフォルダを作成します。
デフォルトのままでいいです。「Next」ボタンで進めてください。
Cドライブ直下に「xampp」というフォルダが作成されます。
そのまま「Next」ボタンで進めてください。
インストールの準備ができたので、
そのまま「Next」ボタンを押してインストール開始してください。
しばらく時間がかかります。
インストールが完了しました。
「Finish」ボタンを押してください。
言語は「英語」でいいのでアメリカ国旗の方にチェックを入れて
「Save」ボタンを押してください。
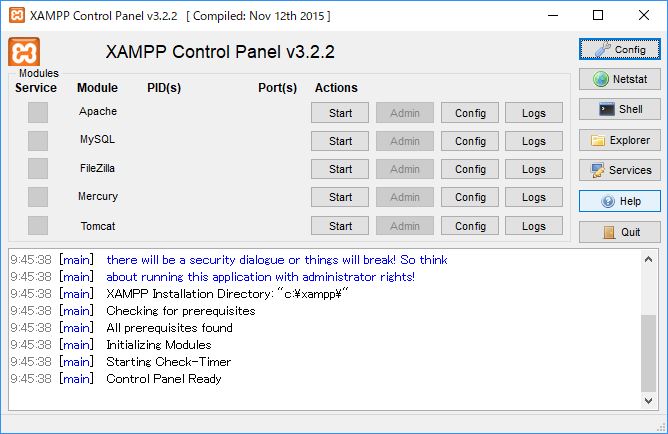
XAMPPコントロールパネルが自動的に開きます。
XAMPPの動作確認
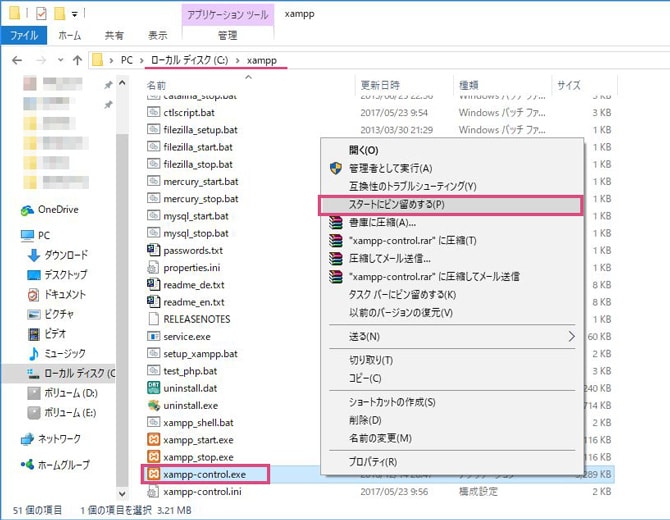
XAMPPコントロールパネルは、Cドライブ直下のxamppフォルダの中にあります。
xampp-control.exeをダブルクリックすることで起動できます。
右クリックしてスタートにピン留めしておく事をおススメします。
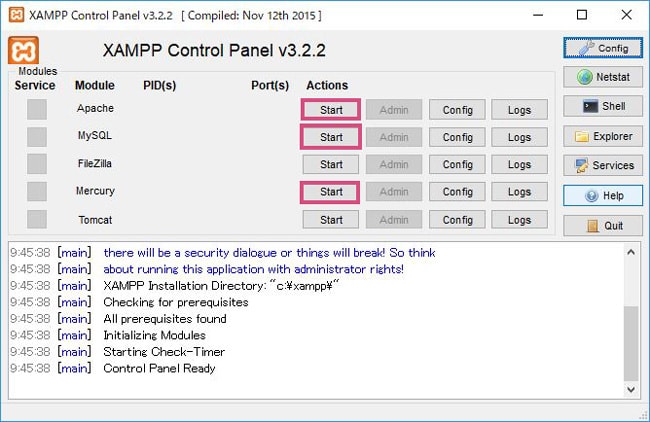
XAMPPコントロールパネルの
Apache、 MySQL、 Mercury、 の「Start」ボタンを押して起動させてください。
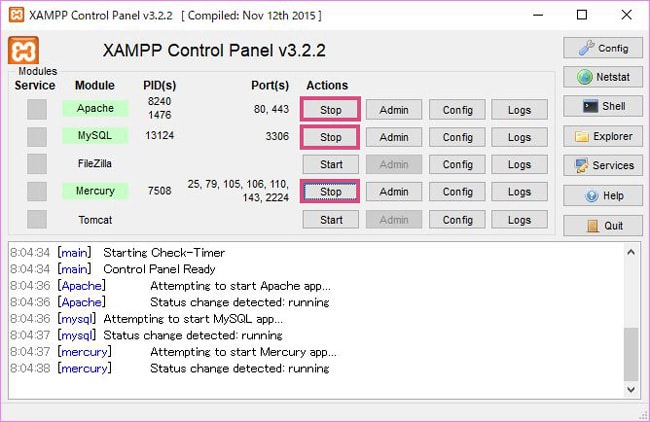
起動状態では、「Start」ボタンが「Stop」表記に変わります。
XAMPPのバージョン情報ページを表示させる
Apache、 MySQL、 Mercury、 を起動させた状態で、
以下のリンクにアクセスしてください。
XAMPPのバージョン情報ページが表示されたら、正常に動作しているという証拠です。
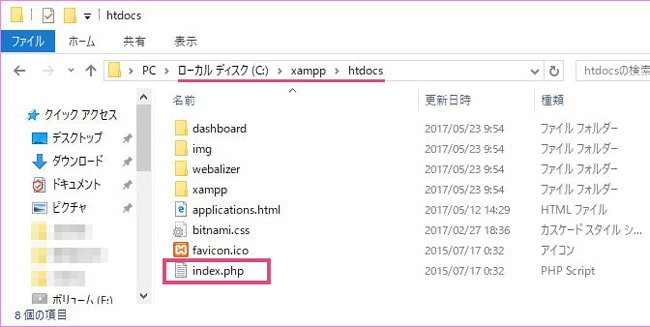
Cドライブのxamppフォルダにあるhtdocsというフォルダ配下が、
http://localhost/というドメインに当たります。
つまり、http://localhost/にアクセスするとhtdocs内のindex.phpが表示されています。
※実はindex.phpファイルにはdashboardフォルダ内のファイルを表示させる処理が書かれています、
つまり、http://localhost/にアクセスすると、WebページのURL欄がhttp://localhost/dashboard/になるのはその為です。
複雑なので説明は割愛します。
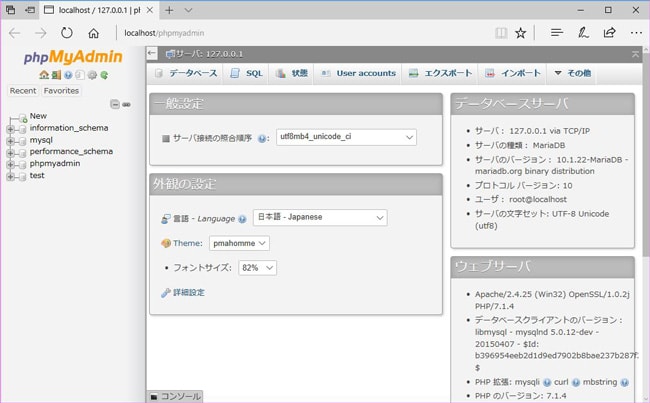
phpMyAdminを表示させる
以下のアドレスにアクセスすると、
XAMPPのデータベースである「phpMyAdmin」を表示させることができます。
自作のWebページを表示してみる
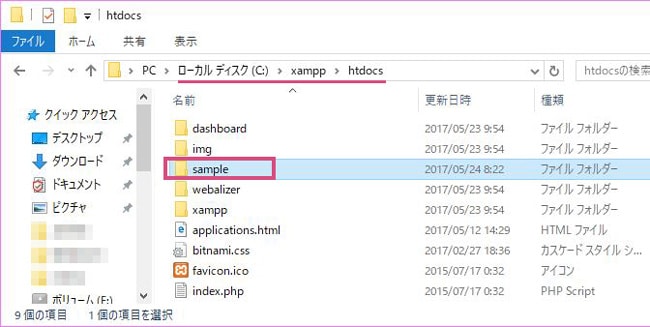
htdocsフォルダ内に「sample」フォルダを作ってその中に自作のhtmlファイルを作ります。
まず「sample」フォルダを作成してください。
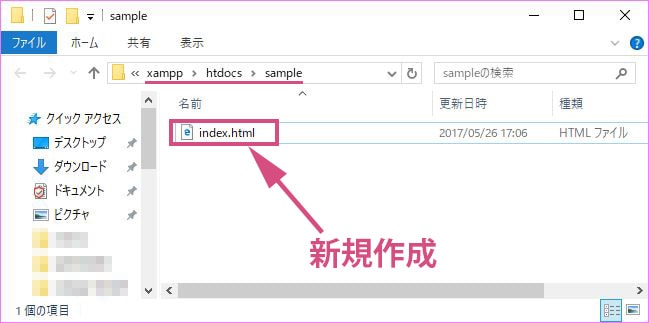
作成した「sample」フォルダ内に移動し、
右クリックして新規作成からテキストエディタを選んで
「index.html」というファイル名の空ファイルを作成する。
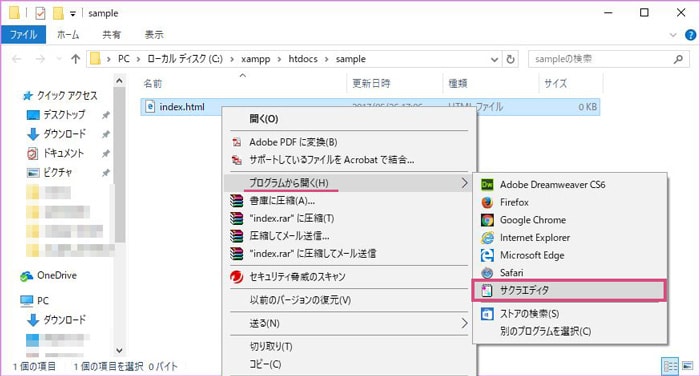
作成した「index.html」を右クリックして、プログラムから開く→テキストエディタ。で開く。
以下のコードをテキストエディタに
コピー&ペーストしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>B-side Journal</title>
<style type="text/css">
p {
font-size: 64px;
color: red;
}
</style>
</head>
<body>
<p>Hello World!!</p>
</body>
</html>
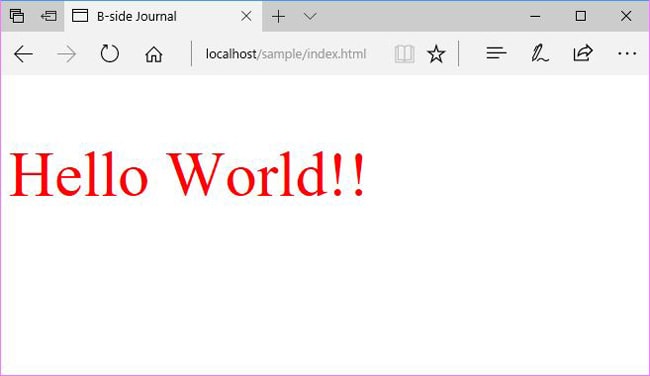
作成したWebページに以下のリンクからアクセスします。
http://localhost/sample/index.html
Hello World!!が表示されるはずです。
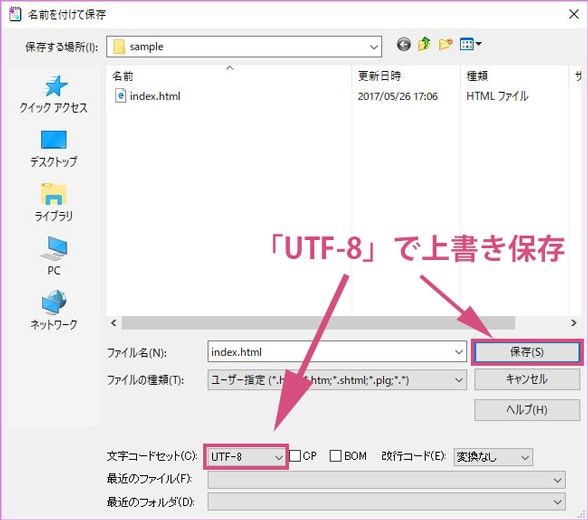
文字化けしている場合は、
文字コードがUTF-8になっている事を、再度確認してください。
スポンサーリンク |
|
|
|
|