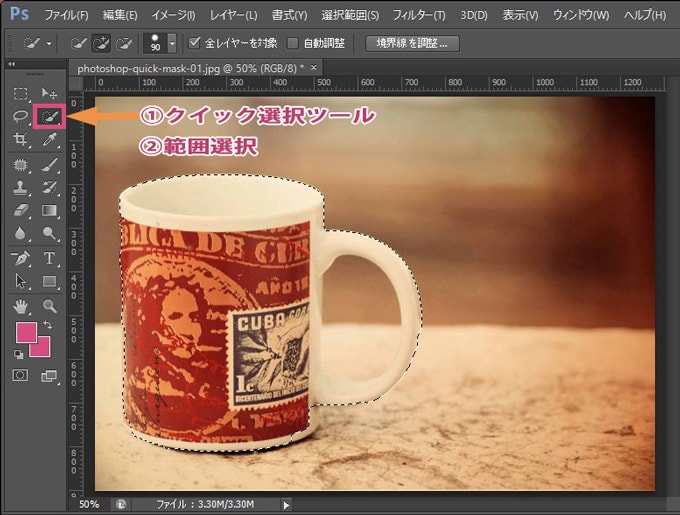
範囲選択する
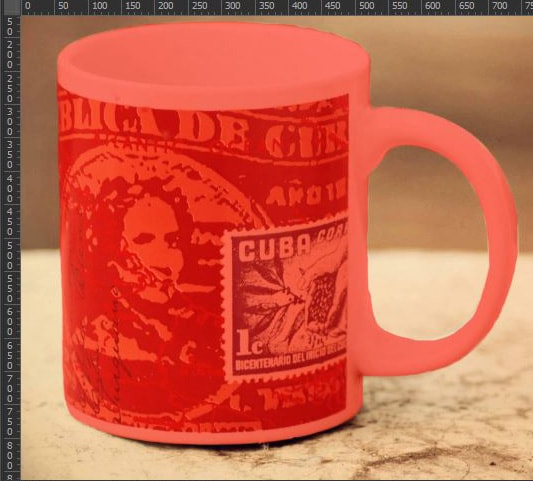
この画像のコップを範囲選択します。

クイック選択ツールをクリックしてください。
大雑把な感じでいいので、コップを範囲選択します。

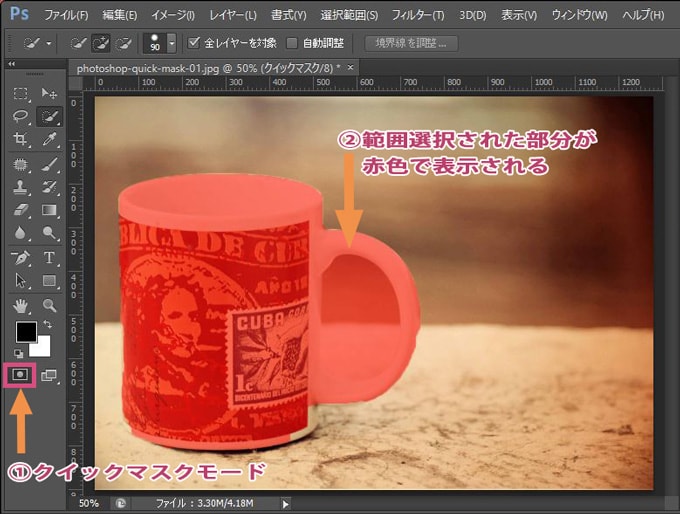
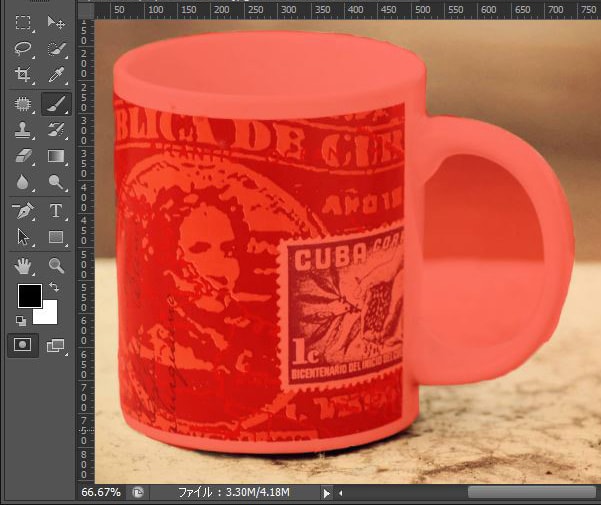
クイックマスクモードに切り替えると、
先ほど範囲選択した部分が「赤色」で表示されます。

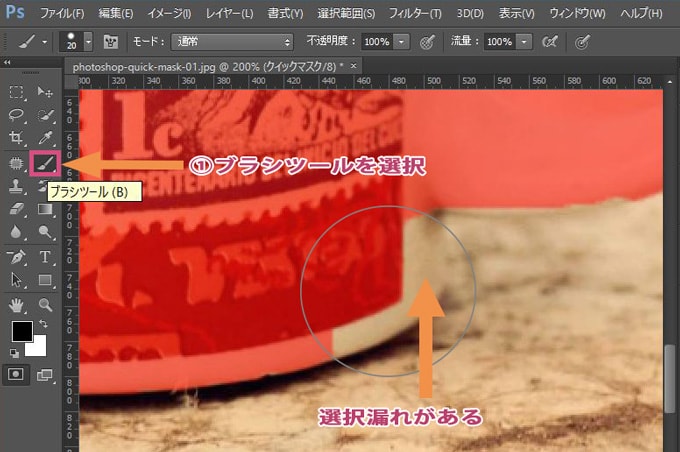
ブラシツールに持ち替えてください。
(ショートカット「Shift + Bキー」)
クイックマスクモードでは、
ブラシツールで塗った部分を、範囲選択として取り込むことができます。

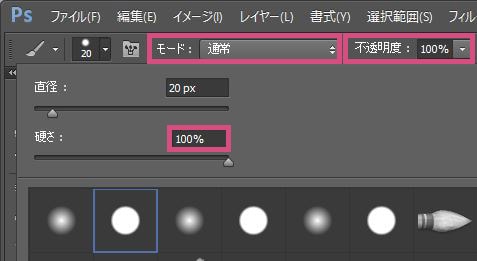
ブラシツールのオプションバー設定
- ブラシの硬さ:100%
- モードは「通常」
- 不透明度:100%

ブラシツールで塗った部分が、選択範囲として取り込まれます。
選択漏れの部分を取り込んでください。

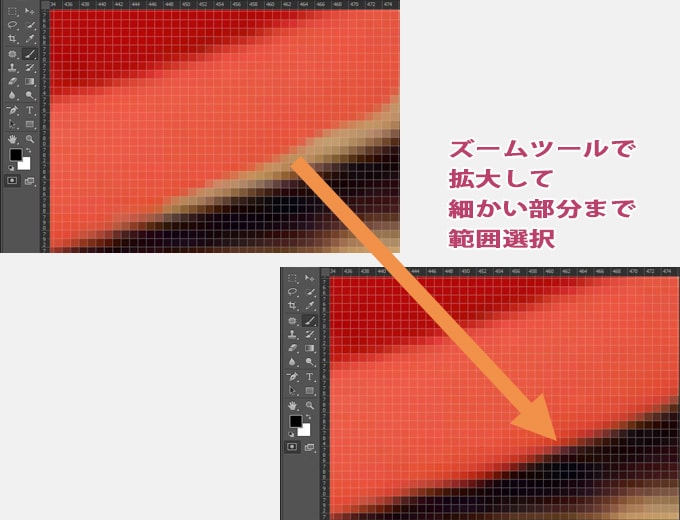
ズームツールで拡大すると、
1px単位で選択漏れをチェックできます。

こんな感じで、
クイッマスクモードの状態でブラシツールを使うと、
コップ全体をキレイに範囲選択できます。

次に、
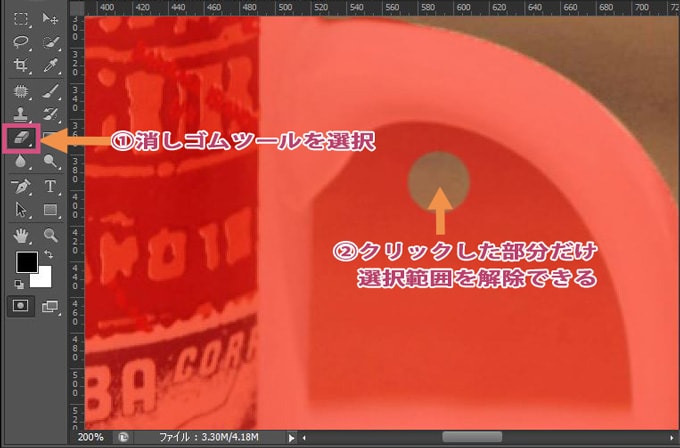
クイックマスクモードの状態で、消しゴムツールを選択します。
(ショートカット「Shift + Eキー」)
クリックした部分だけ範囲選択を解除できます。

先ほどと同じ手順で、
拡大ツールを利用して細かいピクセル単位で
不要な選択を解除していきます。
コツは
ブラシを使う時は、ショートカットキー「Shift + Bキー」、
消しゴムを使う時は、ショートカットキー「Shift + Eキー」、
ショートカットキーで細かく切り替えながら作業するとスピーディーに編集できます。

クイックマスクモードを解除すると、
普通の選択範囲表示に戻せます。

以上になります。
スポンサーリンク |
|
|
|
|