ロリポップの速度改善に最も効果のあった対策を提示していきます。
テスト環境を用意して、対策前と対策後の結果を見つつ説明していきます。
テスト環境
- ロリポップのスタンダードプラン
- 「5万字のテキスト+高画質画像1枚をフルサイズ」を記事に投入
- プラグインを複数インストール
- テーマ「Twenty-Seventeen」
ロリポップの表示速度が遅い時にやるべき『6つ』の改善方法
ロリポップの速度改善対策は以下の6つです。
- ①プラグインの断捨離
- ②PHPのバージョンを上げる
- ③httpsにする「無料SSL化」
- ④コンテンツキャッシュ機能を有効にする
- ⑤WordPressのテーマを変える
- ⑥サーバーの引っ越し
サイト読み込み速度(Fully Loaded Time)の改善結果
結果を先に発表します。
①~⑤の対策で、サイト読み込み速度(Fully Loaded Time)の改善がありました。
この中でも特に効果が高かったのは、以下の3つの対策です。
- プラグインの断捨離
- PHPのバージョンを上げる
- WordPressテーマを変える
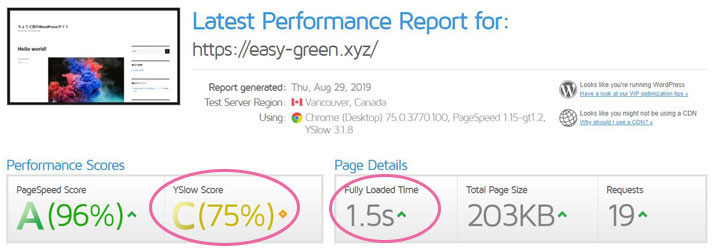
【対策前】

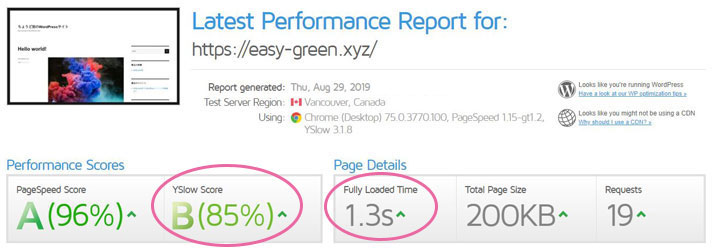
【対策後】

サイト読み込み速度を1.5秒改善。
今回はテスト環境として1記事に大きな負荷をかけているので、数値的には小さい改善ですが、大量に記事を投入しているブログだと大きな改善が期待できます。
Yahooが提供している評価基準(YSlow Score)の改善結果
Yahooが提供している評価基準(YSlow Score)の改善に
効果が高かったのが以下の対策になります。
- サーバーの引っ越し(エックスサーバー)
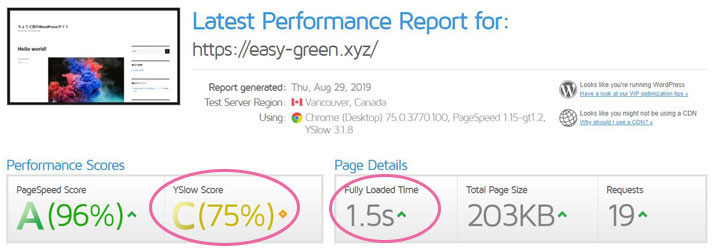
【対策前】

【対策後】

サイトの読み込みスピード改善、さらにYSlow Scoreの改善が大きく出たのが、
エックスサーバーへのサイト移転です。
それでは、6つの対策を順番に説明していきます。
①プラグインの断捨離
速度改善と言うと、すぐに「キャッシュ系のプラグインを入れる」という方が見受けられますが、私は全くオススメしません。
理由は、副作用があるからです。
Javascriptが動かない、データが反映されないなど、プラグインが増えていくほど予期せぬ不具合が発生します。
特にキャッシュ系プラグインは劇薬だと考えた方がいいですね。
そもそもサイトの速度が気になる方は、不要なプラグインを入れまくっている場合が多いですし、必須だと思っているプラグインは、もっと軽いプラグインで代替できる場合があります。
速度改善は、プラグインを断捨離する方向で進めるのが真っ当なやり方です。
断捨離の判断材料として、「どのプラグインが表示速度を遅らせているのか」を知る為のプラグイン「P3 (Plugin Performance Profiler)」を紹介します。
断捨離するのにまた不要なプラグインを入れるのか?と思うかもしれませんが、そこは全く問題ありません。
このプラグインは「不要なプラグインを調べる為」に使います。ですが、それ以外の普段は「機能を停止」しておくか、「アンインストール」しておけばリソースを消費しません。
まずは、WordPress管理画面の「プラグイン」メニュー「新規追加」から
「P3 (Plugin Performance Profiler)」を検索してください。
「今すぐインストール」→「有効化」してください。

インストール済みプラグインから、
P3(Plugin Performance Profiler)の「Scan Now」をクリック。

これから以下の2つを検索していきます。
- インストールしているプラグイン名
- プラグイン名ごとのリソース消費量
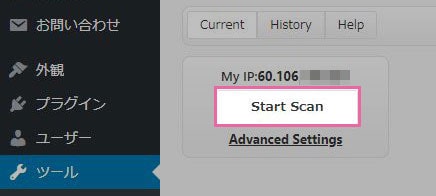
「Start Scan」をクリック。

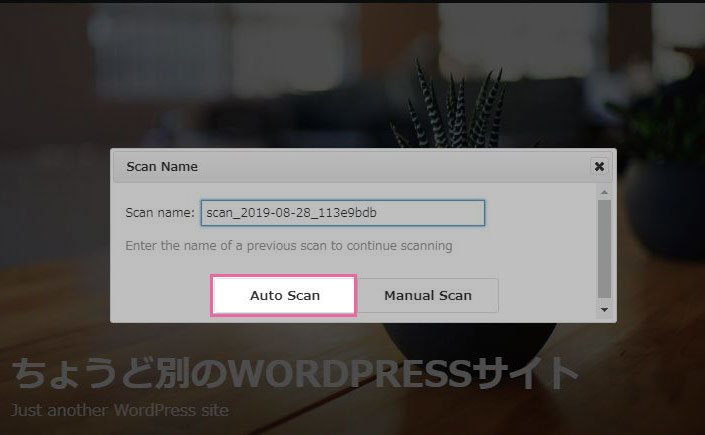
「Auto Scan」をクリック。

「View Results」をクリックすると検索結果が表示されます。

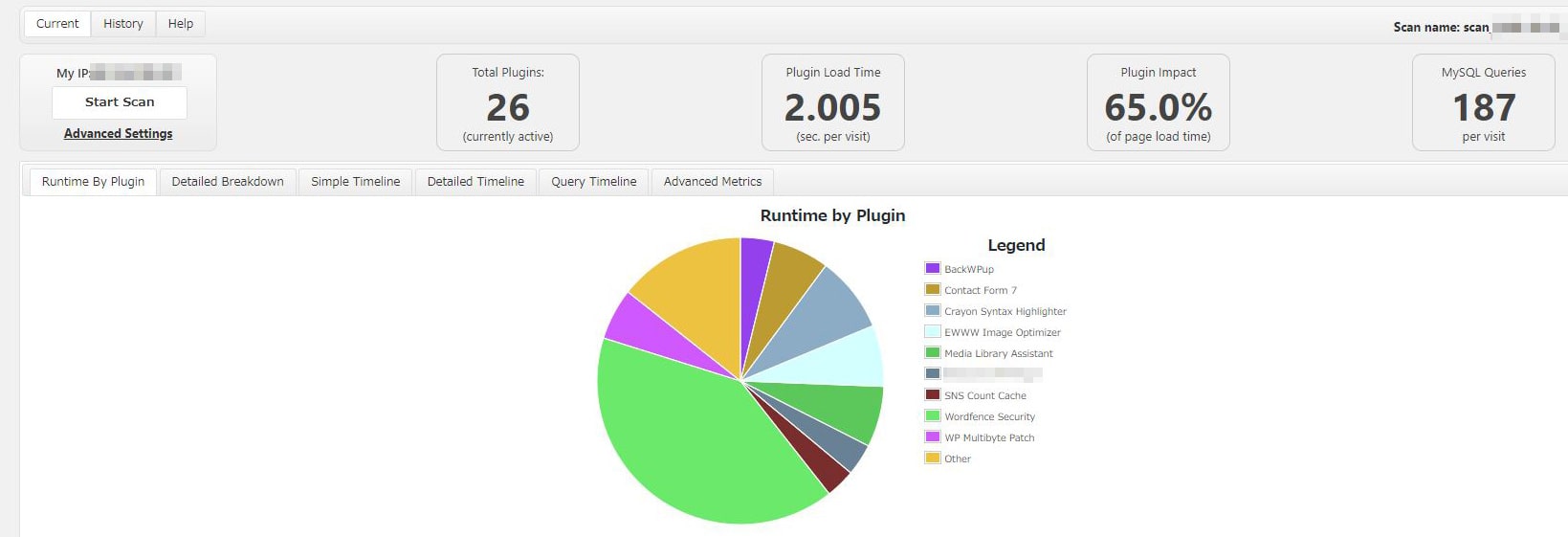
以下が検索結果です。(クリックすると画像を大きく表示)
「Legend」と書かれている部分にプラグイン名が表示。
左側に消費しているリソースの大きさが円グラグで表示されます。
この例だと円グラフから「Wordfence Security」というプラグインがパフォーマンス低下の大きな要因だというのが分かります。
その他にも不要だと思うプラグインは徹底的に削除の検討をしてください。
(これはあくまで一例です、みなさんの環境によってインストールしているプラグインは違ってきます)
不要なプラグインを削除したら
P3(Plugin Performance Profiler)は停止しておいてください。

②PHPのバージョンを上げる
PHP5からPHP7に上げることで、速度は2倍以上速くなります。
PHPのバージョンが古いままの方は、最新バージョンに上げておきましょう。
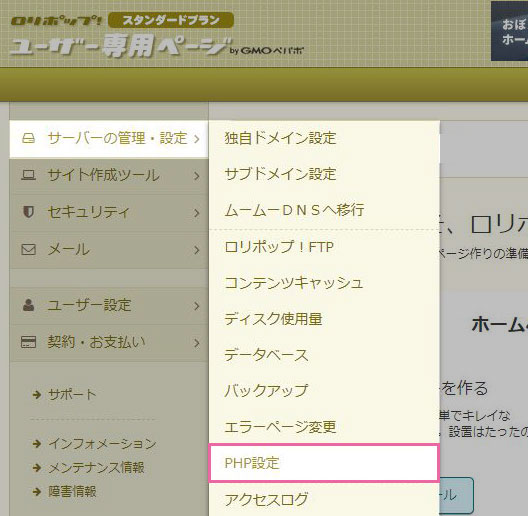
まずは、ロリポップ管理画面から「サーバーの管理・設定」→「PHP設定」をクリック。

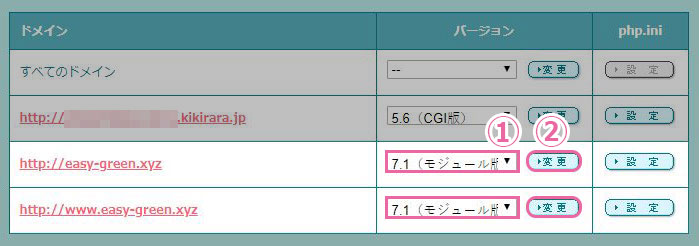
① 対象のドメインで「7.1(モジュール版)」を選ぶ
②「変更」ボタンをクリック

以上で対応は完了です。
③httpsにする「無料SSL化」
次世代プロトコル「HTTP/2」が登場した事により、
SSL化はサイトのセキュリティを高めると同時に、レスポンス速度の向上が見込まれるようになりました。
サイトを構築した直後では、ロリポップの無料SSLを適用させるだけでSSL化できます。
以下の記事参照
ですが、サイトを構築して多くの記事を投稿したサイトの場合
無料SSLを適用してしまうと、記事の内部リンクに支障が出てきます。
記事の内部リンクが「http」で書かれた部分を全て「https」に書き直す必要があります。
対応方法は、「Search Regex」というプラグインで内部リンク「http」を「https」に全置換した後、「Really Simple SSL」というプラグインで混在コンテンツをSSL化させる処理が必要になってきます。
ここでは詳しく説明できないので、「Really Simple SSL SSL化」でググってみてください。
(この作業は失敗するとサイトを壊す危険があるので、バックアップを取ってから行う事)
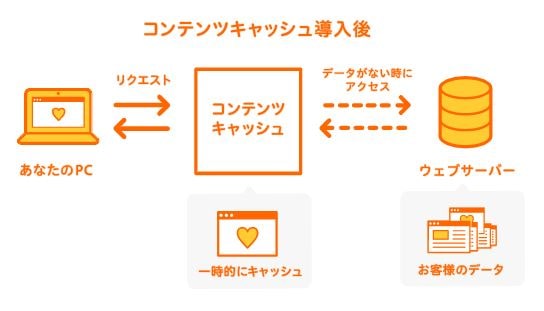
④コンテンツキャッシュ機能を有効にする
コンテンツキャッシュ機能とは・・・
ユーザーが1度アクセスしたサイトの表示内容をコンテンツキャッシュサーバーに保存しておき、2度目以降のアクセスはコンテンツキャッシュサーバーから応答することで、表示速度を上げる仕組み。

コンテンツキャッシュ機能は2種類あります。
- 静的キャッシュ・・・HTMLとCSSで制作された静的サイトで利用
- WPキャッシュ・・・WordPressサイトで利用
今回はWordPressサイトの高速化対応なので「WPキャッシュ」を適用させていきます。
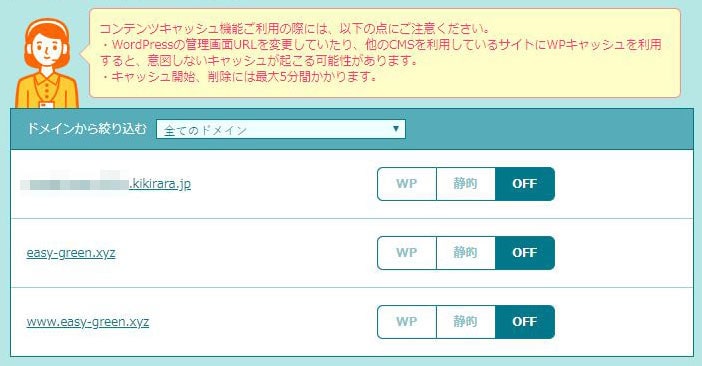
ロリポップの管理画面から、
「サーバーの管理・設定」→「コンテンツキャッシュ」をクリック。

ドメイン一覧とコンテンツキャッシュの状態が表示されます。

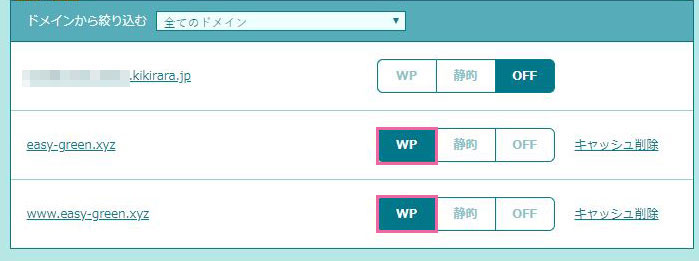
適用させるドメインに対して「WP」をクリックします。

以上で対応完了です。
⑤WordPressのテーマを変える
WordPressテーマ選びは、サイトの表示速度に大きく関わってきます。
これまでの改善策に効果が無かった場合、テーマが原因の可能性があります。
WordPressのテーマには表示速度が「速いテーマ」と「遅いテーマ」があって、実際にテーマを有効化して速度を測るしか知る方法がありません。
使いたいテーマがある場合、事前にネットで評判を検索しておいた方がいいですね。
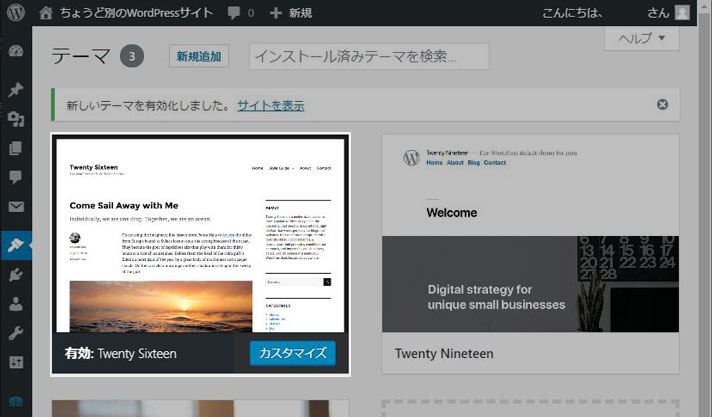
テーマを変更したい場合、サイトを作成した初期の段階なら簡単です。
WordPressの管理画面から「外観」→「テーマ」でテーマ一覧を開いて、新しいテーマを有効化するだけです。
問題なのは、WordPressで既に多くの記事を投稿している場合です。
テーマ自体が持っている「ショートコード」などの機能は、新しいテーマには使えませんし、
CSSをカスタマイズした場合、CSSで使っているクラス名やID名は、新しいテーマには存在しません。
つまり、そのままテーマを変更するとサイトの見た目が大きく崩れてしまいます。
対策としては、「Local by Flywheel」などのツールを使って、ローカルのWordPress環境を作成し、ローカルで新しいテーマに対応したCSSや記事に修正してからサーバーにアップロードする事です。
「Local by Flywheel」参考記事
CSSや記事の修正は「Search Regex」などのプラグインを使って、ショートコードやCSSのクラス名などを新しいテーマのものに全置換した後、手作業で全記事の表示崩れをチェックしていく、という恐ろしく面倒な作業が必要になります。
今回のテスト環境では、テーマ「Twentey Seventeen」を「Twenty Sixteen」に変えるだけで、予想以上の速度改善効果がありました。

⑥サーバーの引っ越し
いろいろと改善策を書いてきましたが、
結局のところWordPressサイトの表示速度を遅らせている原因は、
以下のどれかである場合が多いです。
- プラグイン入れすぎ
- テーマに問題がある(テーマが表示速度を遅らせている)
- サーバーのスペックが低い
プラグインの断捨離やテーマの入れ替え方法は、前項で書いてきましたが
問題はサーバーのスペック改善です。
ロリポップは昔から表示速度が遅いと言われ続けてきましたが、最近では他のサーバーと大して変わらないくらいにまで改善されてきました。
ですが、今だにストレージがHDDであり、管理画面の動作が重いという特徴は変わりません。
管理画面が重いとブログを書く気分が削がれてしまいますし、ほとほとウンザリしているという方も多いのではないでしょうか?
ずっとロリポップで続けていきたいと考えている方はそのままで良いかもしれませんが、
ロリポップにそろそろウンザリしている、いつか乗り換えたいと思っていたという方は、この機会に速度改善も兼ねてサーバー移転してみるという手もあります。
エックスサーバーのWordPress簡単移行
現在ブロガーに最も人気のあるレンタルサーバーといえば、エックスサーバーです。
創業15年以上の老舗レンタルサーバーでありながら最新スペックを積んでおり、
「同時アクセス数」「サービス」の面でロリポップに勝っています。
記事がバズった時にサーバーがダウンしてしまうようなレンタルサーバーをいつまでも契約しておくつもりですか?
エックスサーバーなら安心して運用できます。
レンタルサーバーの引っ越しは難しい? いいえ簡単です
エックスサーバーには「WordPress簡単移行」という機能があります。
本来ならWordPressの引っ越しはかなり面倒な作業ですが、「WordPress簡単移行」の機能を使えば、ポチポチとクリックしていくだけで簡単にサーバーの引っ越しができてしまします。
WordPress簡単移行の動作要件
- WordPressのバージョンが 4.0 以上 であること
- PHPのバージョンが5.3以上であること
WordPress簡単移行のNG要件
- マルチサイト機能を使用している場合
- データベースの容量が1GBを超えている場合
- WordPress.comからの移行である場合
- 「PHPからtar、zipコマンドのいずれも利用不可」かつ「PHPのzipモジュールが利用不可」の場合
上記の動作要件、NG要件をクリアしていれば「WordPress簡単移行」を使ってエックスサーバーに引っ越し可能です。
「WordPress簡単移行」の引っ越し手順は以下の記事に書きました。
最後に
「ロリポップの表示速度改善」と言いながら結局サーバーの引っ越しかよと思われたかもしれませんが、ロリポップで出来る対策だけでも大きく改善される場合があります。
まずはロリポップで速度改善を試みて、それでも不満な場合はサーバー移転を検討してみてください。
サーバー移転は失敗するとサイトが壊れるなどのリスクがあります。
どうしても自力で移転させるのが怖いという方には、
MixHostも選択肢に入れておいてください。
Mixhostは、額面上ではエックスサーバーよりもハイスペックであり、さらに「サーバー移転代行サービス」というのがあります。
サーバー移転代行サービスを利用すると、少しばかりのお金を支払うだけでプロにサーバー移転を丸投げできます。
興味のある方は以下の記事も参考にしてみてください。
スポンサーリンク |
|
|
|
|