
賢威8のフォントをカスタマイズする方法
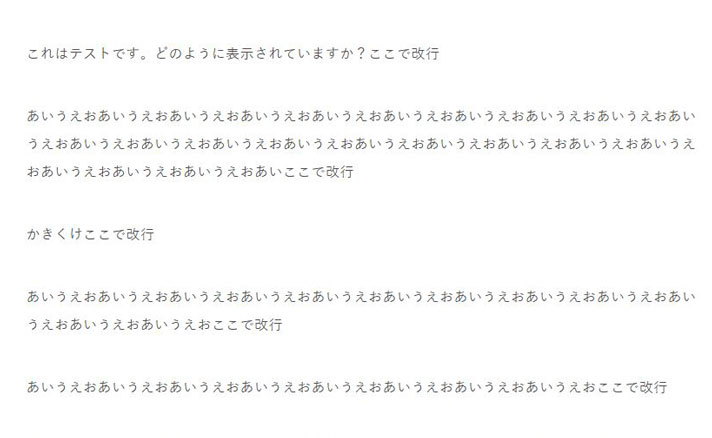
賢威8のデフォルトのフォント設定では、以下の画像のように文字が表示されます。
これはこれで綺麗に見えているので問題ないのですが、独自のフォントを設定したい方もおられるはずです。
【賢威8デフォルトのフォント】

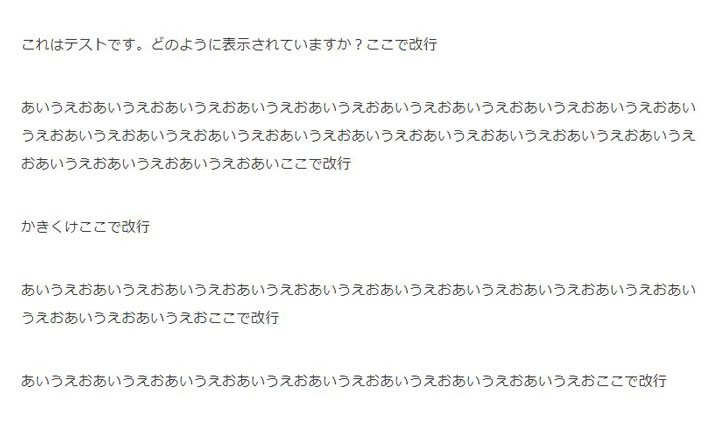
【変更後のフォント】

フォント設定は以下のセレクタで指定してください。
上記の【変更後のフォント】例では、以下のfont-familyを指定します。
ここに自分の好きなフォントを入力してください。
body, input, textarea {
font-family: Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;
}文字色、フォントサイズ、文字間、行間、改行の行間、の指定
body {
color: #333333;
}
body, input, textarea {
font-family: Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;
}
/*行間*/
.keni-main {
letter-spacing: .05em;
font-size: 1.7rem;
line-height: 2.0em;
}
/*改行したときの行間*/
.article-body p {
margin-bottom: 0.3em;
}
2行目:
文字色は、「body」セレクターに「color」プロパティで指定します。
デフォルト値は「#505050」なので、
例ではもう少し濃い黒色「#333333」を指定しています。
10行目:
文字サイズは、「.keni-main」セレクターに「font-size」プロパティで指定します。
デフォルト値は「1.6rem」(16px)なので、
例ではもう少し大きいサイズ「1.7rem」(17px)を指定しています。
(1.8remを指定すれば18px、1.9remを指定すれば19pxになります)
9行目:
文字間は、「.keni-main」セレクターに「letter-spacing」プロパティで指定します。
デフォルト値は「.025em」なので、文字と文字の左右の間隔が少し狭く感じます。
例ではもう少し間隔を開けて「.05em」を指定しています。
11行目:
行間は、「.keni-main」セレクターに「line-height」プロパティで指定します。
行間とは・・・
文字が行の末尾まで埋まると自然に次の行に折り返します。
その場合の行と次行の上下間の間隔を「行間」と言います。
デフォルト値は「2.0em」ですが、例でもそのままデフォルト値「2.0em」を指定。
15行目:
改行の行間は、「.article-body p」セレクターに「margin-bottom」プロパティで指定します。
改行の行間とは・・・
文字が行の末尾まで埋まる前にキーボードの「改行キー」を押すと改行されます。
その場合の行と次行の縦の間隔を「改行の行間」と言います。
デフォルト値は行の下に「40px」の行間と、「1.5em」の行間がダブル指定されています。
例では、デフォルト値の40pxと1.5emを一度に上書きして、「0.3em」を指定。
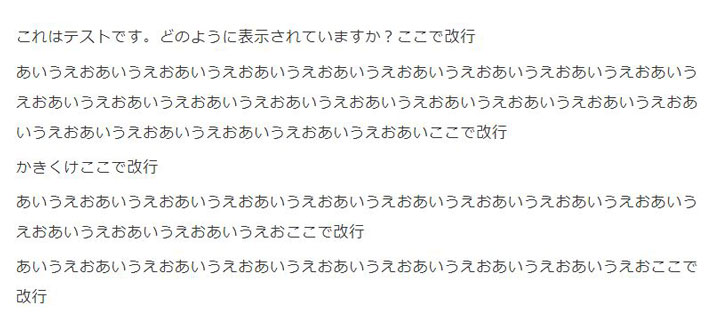
設定を反映させた状態が以下の画像です。
行間と、改行の行間を調整する事によって、上下間隔をできるだけ綺麗に統一させる事ができます。これにより、意図的に行間を空けたい場合は2度改行させる事で、自分で行間をコントロールする事が可能になります。
さらに、デフォルトの文字サイズを17pxに指定、左右の文字間隔に少し余裕をもたせる事で文字がスッキリと表示されています。

賢威8の文字サイズは、元々は「16px」が基準値です。
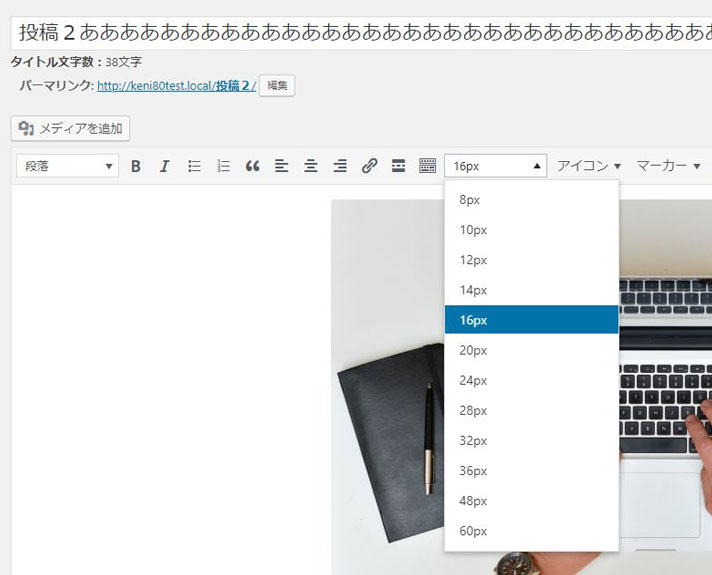
TinyMCE Advancedというプラグインを使うと、記事を書く際に「文字サイズを指定」する事ができます(以下の画像参照)。
ですが、この機能はあくまでも文字を強調させる為の一時的な文字サイズ変更に使うものです。
先ほどのCSSを当てると、「基準値」そのものを変えます。
つまり、以下の画像のように文字サイズを「16px」(基準値)に指定したままで記事を書いても、実際は「17px」で表示させる事ができます。

以上になります。お疲れ様でした。
スポンサーリンク |
|
|
|
|