Bootstrap4のブレイクポイントを変更する手順を記載していきます。
大まかな手順
- Bootstrap4のソースをダウンロード
- Sassファイルのブレイクポイントを編集
- Gulpを使ってbootstrap.scssを再コンパイル→bootstrap.cssを生成
以下の環境で説明します
- bootstrap 4.3.1
- gulp version 4.0.0
それでは細かく説明していきます。
Bootstrap4のブレイクポイントを変更する手順(Gulpで再コンパイル)
Bootstrapの公式サイトから「Download」のボタンをクリックしてください。

Source filesと書かれた場所にある「Download source」をクリック

ZIPファイルがダウンロードされるので解凍してください。
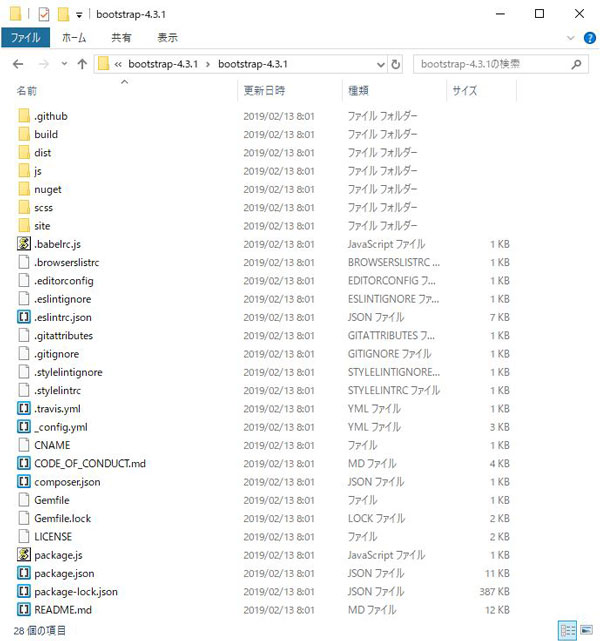
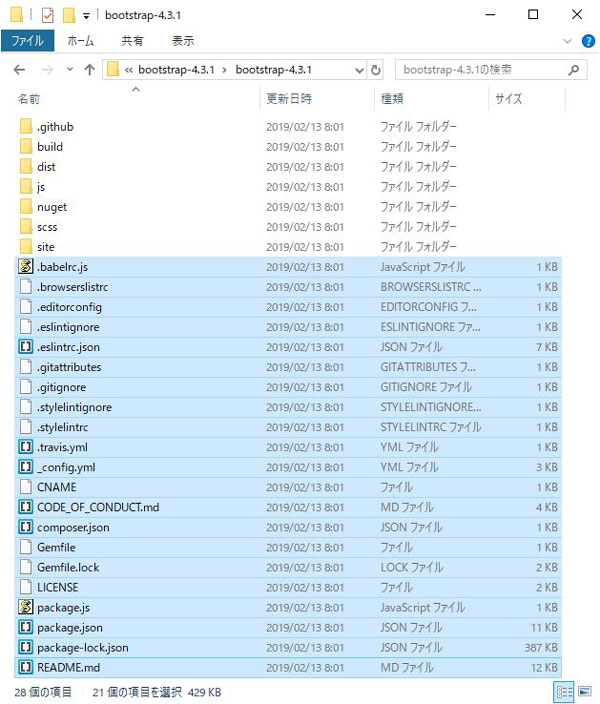
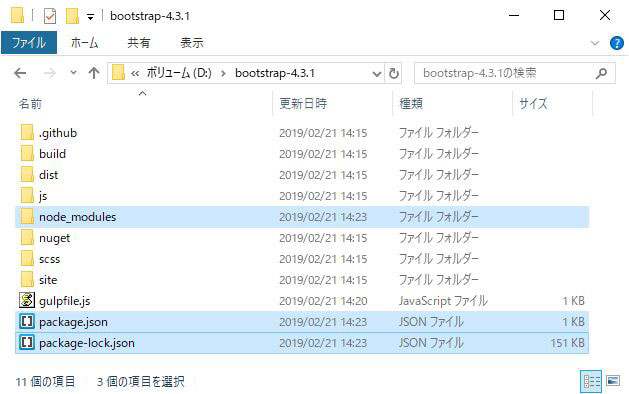
以下は、解凍したフォルダの中身です。
「scss」ディレクトリ配下にSassファイルが大量に入っており、
これらのSassファイルがコンパイルされて、「dist」ディレクトリの中の「css」ディレクトリに、bootstrap.cssとして生成されています。

ブレイクポイントの書き換え
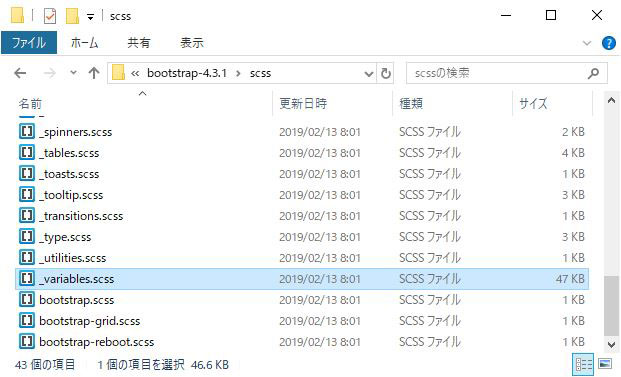
ブレイクポイントが書かれているファイルは「scss」ディレクトリの中にある「_variables.scss」というファイルです。
これを開いてみます。

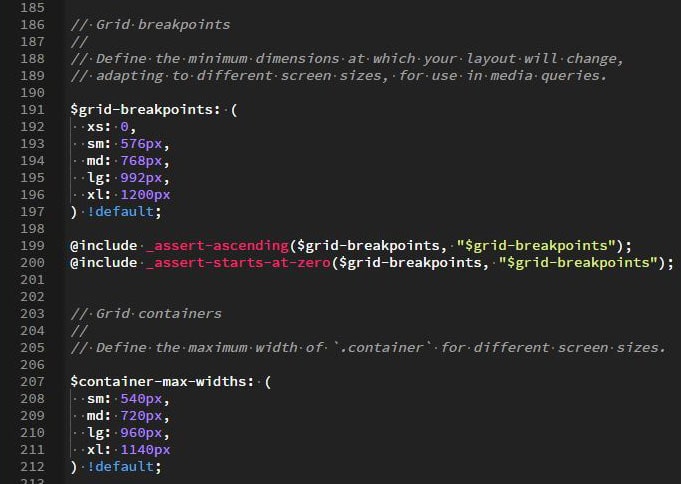
192~196行目あたりに、ブラウザのブレイクポイントの数値が書かれています。
さらに、208~211行目あたりに、ブラウザ内部のmax-widthの数値が書かれています。

Bootstrap4では、ブラウザの幅(ブレイクポイント)が変わるのに比例して、内部のブロック幅の固定値(max-width)も変わります。
デフォルトでは、以下の数値になっています。
↓
■ブラウザの幅:576px未満(xs)
内部の幅:ウィンドウ幅と同じpx数(100%)
■ウィンドウ幅:576px ~ 768px未満(sm)
内部の幅:540px
■ウィンドウ幅:768px ~ 992px未満(md)
内部の幅:720px
■ウィンドウ幅:992px ~ 1200px未満(lg)
内部の幅:960px
■ウィンドウ幅:1200px以上(xl)
内部の幅:1140px
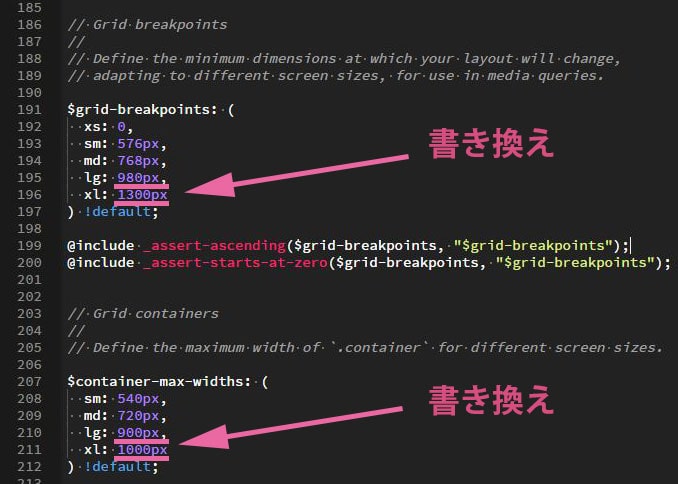
これらを書き換えていきます。
【ブレイクポイント】
lg:を992px → 980pxに変更
xl:を1200px → 1300pxに変更
【内部の幅】
lg:を960px → 900pxに変更
xl:を1140px → 1000pxに変更

数値を書き換えて、_variable.scssを上書き保存しておいてください。
コンパイルの準備
bootstrap-4.3.1フォルダ内の余計なファイルを削除しておきます。
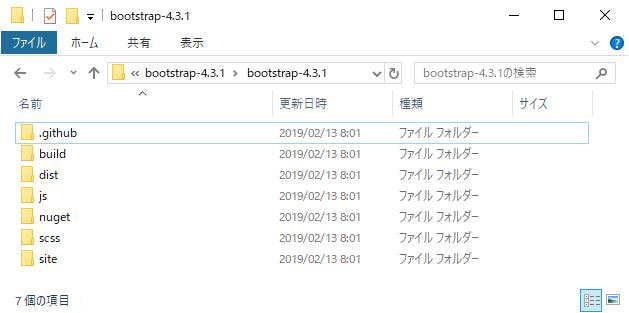
以下のように、第一階層にあるフォルダ以外のファイルを全て選択して削除。

フォルダのみになりました。

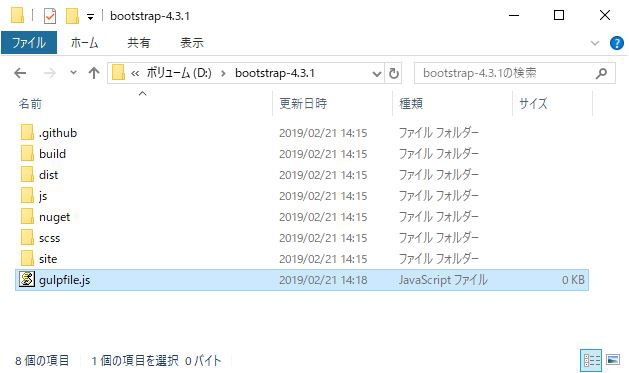
gulpfile.jsを新規作成します。

gulpfile.jsの中身は以下のように記述しておいてください。
【gulpfile.js】
var gulp = require('gulp');
var sass = require('gulp-sass');
var autoprefixer = require('gulp-autoprefixer');
gulp.task("default", function () {
return gulp.src('scss/bootstrap.scss')
.pipe(sass())
//.pipe(sass({outputStyle: 'compressed'}))
.pipe(autoprefixer())
.pipe(gulp.dest('dist/css/'));
});
コンパイル
コマンドプロンプト(Macの方はターミナル)で
bootstrap-4.3.1のフォルダに移動しておいてください。

以下のコマンドを実行。
npm init -y
npm i -D gulp
npm i -D gulp-sass
npm i -D gulp-autoprefixer
フォルダ内に、「package.json」「package-lock.json」「node_modulesフォルダ」が作成されます。

以下のコマンドを実行して、コンパイルしてください。
gulp
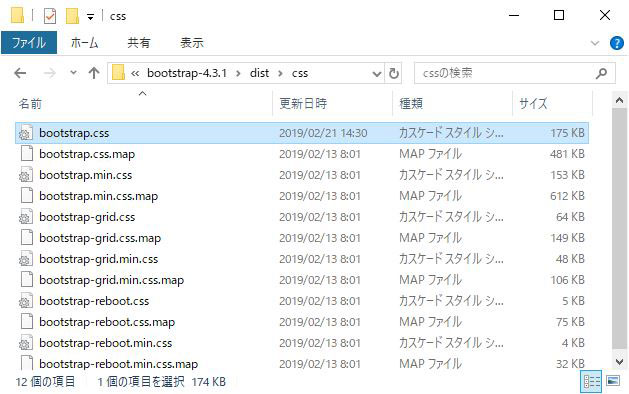
dist/cssフォルダの中で、
bootstrap.cssが上書き更新されている事が確認できます。(更新日時が最新の状態)

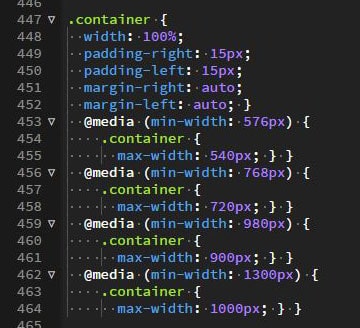
実際にbootstrap.cssをエディタで開いてみると、
メディアクエリの値が更新されて、cssが上書きされている事が確認できます。

メディアクエリの値は、bootstrap.cssの中のいろんな場所で作用しているので、
再コンパイルして一気に書き換えるのが一番安全だと思います。
スポンサーリンク |
|
|
|
|