何故「Amazonサーチウィジェット」なのか
Amazonアソシエイトのウィジェット機能をご存知でしょうか?
Amazonの広告は、自分で広告に使う商品を選ぶのが一般的な方法ですが、
ウィジェット機能は、自動的に商品を選んでくれます。
Webサイトに設置しておくと、Googleアドセンスみたいな放置型の広告として使うことができます。
商品を選んでもらえるのは嬉しいのですが、
サイト内容とマッチした商品でなければクリック率は上がりません。
闇雲にお買い得商品を表示させても意味ないんですよね。
Amazonアソシエイトは2017年6月現在で9個のウィジェット機能がありますが、
ある程度、自分の意図した商品を表示できる機能は以下の3つです。
- Amazonおまかせリンク
- Amazonライブリンク
- Amazonサーチウィジェット
しかし、その3つにもデメリットがあります。
Amaoznおまかせリンクは、「記事内のワード」を拾ってそれにマッチした商品が選ばる機能ですが、
その精度は低いです。記事内のどうでもいいような単語と関連した商品が紹介されることが多々あります。
Amazonライブリンクは、自分が選んだ「ジャンル」から商品が選ばれるのですが、
ジャンルの幅が広いので、どう考えても不要な商品まで紹介されます。
Amazonサーチウィジェットは、「自分が選んだ検索ワード」の商品を紹介できるので、商品の内容はダントツで良いのですが、
検索条件が1つしか設定できない為、いつも同じ商品が表示されます。
という経緯で、
「Amazonサーチウィジェットで、複数の検索条件からランダムに商品を選んで表示」できたらベストのウィジェットになるのではと思い、Wordpressのソースを改良してみました。
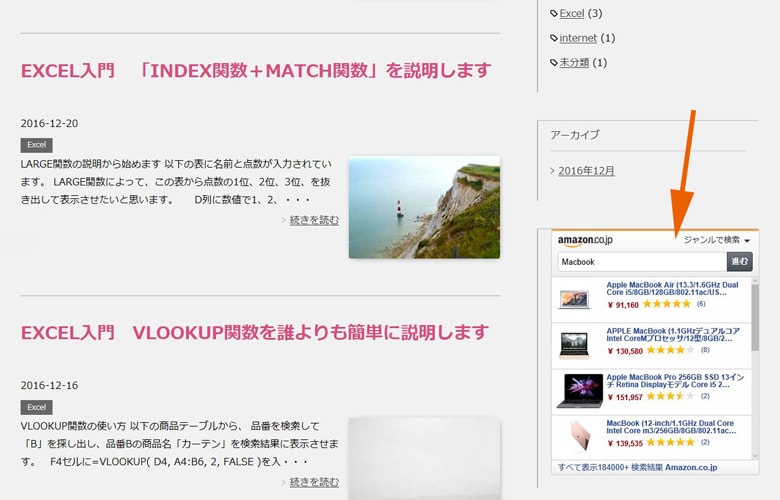
完成系はこんな感じです

こんな感じでサイドバーに埋め込んでおくのですが、
この時は、たまたま検索ワード「xperia 白ロム」が表示されています。

「xperia 白ロム」の他に、「ASUS」と「Macbook」の計3つの検索ワードを登録しているので、
この3つの内からランダムに選んだ1つだけが表示されているのです。

試しに、キーボードのF5キーを押してページを再読み込みすると、
今度は「Macbook」の検索結果が表示されました。

このように、登録した検索ワードの中のどれかがランダムに選ばれて表示されます。
検索ワードは10個でも20個でも無限に追加することができます。
作成方法
今回は「PC表示用3つ」と「スマホ表示用3つ」の計6個を登録する方法を書きます。
functions.phpに追記
まず、functions.phpに以下のソースを追記します。
/*
* ■パソコン用ショートコード
*/
function pc($atts, $content = null )
{
$content = do_shortcode( $content);
if(!wp_is_mobile())
{
return $content;
}
}
add_shortcode('pc', 'pc');
/*
* ■スマホ用ショートコード
*/
function mobile($atts, $content = null )
{
$content = do_shortcode( $content);
if(wp_is_mobile())
{
return $content;
}
}
add_shortcode('mobile', 'mobile');
/* ----------------------------------ウィジェットでショートコードを使用----------------------- */
add_filter('widget_text', 'do_shortcode');
/* ----------------------------------Amazon用コード------------------------------------------ */
/* ----------------------------------pc用---------------------------------------- */
/* ■パソコン用広告コード1 */
function amazon1() {
return'
<center>
/*************************ここに記入①************************/
</center>
';
}
add_shortcode('amazon','amazon1');
/* ■パソコン用広告コード2 */
function amazon2() {
return'
<center>
/*************************ここに記入②************************/
</center>
';
}
add_shortcode('amazon','amazon2');
/* ■パソコン用広告コード3 */
function amazon3() {
return'
<center>
/*************************ここに記入③************************/
</center>
';
}
add_shortcode('amazon','amazon3');
/* ----------------------------------スマホ用------------------------------------ */
/* ■スマホ用広告コード1 */
function amazon1_sm() {
return'
<center>
/*************************ここに記入(壱)************************/
</center>
';
}
add_shortcode('amazon-sm','amazon1_sm');
/* ■スマホ用広告コード2 */
function amazon2_sm() {
return'
<center>
/*************************ここに記入(弐)************************/
</center>
';
}
add_shortcode('amazon-sm','amazon2_sm');
/* ■スマホ用広告コード3 */
function amazon3_sm() {
return'
<center>
/*************************ここに記入(参)************************/
</center>
';
}
add_shortcode('amazon-sm','amazon3_sm');
/* ----------------------------------可変関数呼び出し---------------------------------------- */
function amazon_pc() {
$func_amazon = 'amazon'.strval(rand(1, 3));
return $func_amazon();
}
function amazon_sm(){
$func_amazon = 'amazon'.strval(rand(1, 3)).'_sm';
return $func_amazon();
}
add_shortcode('amazon','amazon_pc');
add_shortcode('amazon-sm','amazon_sm');広告コードを取得
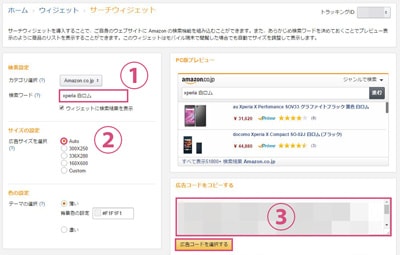
Amazonサーチウィジェットにアクセスしてログインし、広告コードを取得していきます。
PC用広告コードを取得
- 検索ワードをフォームに入力(例として「xperia 白ロム」と入力)
- サイズの設定から、Customを選んで幅と高さを指定します(例として幅:336px、高さ:400px)
- 「広告コードを選択する」のボタンを押して、広告コードをコピーする

(※画像引用元:Amazonサーチウィジェット)
取得した広告コードを、functions.phpに貼り付けていきます。
「/******ここに記入①******/」の1行を消して、そこに広告コードを貼り付けてください。
スマホ用の広告コードを取得
- 検索ワードは先ほどと同じワードを入力(「xperia 白ロム」)
- サイズの設定から、Autoを選ぶ
- 「広告コードを選択する」のボタンを押して、広告コードをコピーする

(※画像引用元:Amazonサーチウィジェット)
次は、functions.phpの
「/******ここに記入(壱)******/」の1行を消して、そこに広告コードを貼り付けてください。
同様に、残り2つの検索ワードを設定
同様の手順で、
2つ目の検索ワード(例「ASUS」)で広告コードを取得する。
Customサイズで取得したPC用広告コードを、
functions.phpの「/******ここに記入②******/」の1行を消してから貼り付ける。
Autoサイズで取得したスマホ用の広告コードを、
functions.phpの「/******ここに記入(弐)******/」の1行を消してから貼り付ける。
3つ目の検索ワード(例「Macbook」)で広告コードを取得する。
Customサイズで取得したPC用広告コードを、
functions.phpの「/******ここに記入③******/」の1行を消してから貼り付ける。
Autoサイズで取得したスマホ用の広告コードを、
functions.phpの「/******ここに記入(参)******/」の1行を消してから貼り付ける。
これで3つの商品の広告コードを、それぞれPC版とスマホ版に分けて書くことができました。
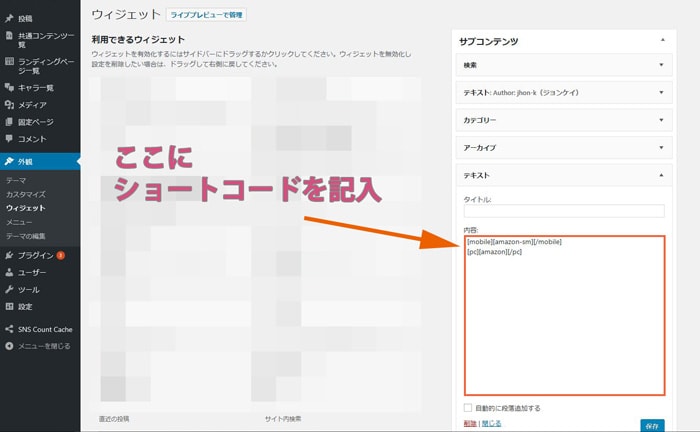
WordPress側にショートコードを書く
WordPressの管理画面で、[外観] → [ウィジェット]を開く。
テキストのウィジェットを用意して、内容欄に以下のショートコードを記入して保存。
[amazon]

完成したものを表示させる
PC版の表示

スマホ版の表示

スマホ版ではサイズをAutoにしたので、縦の長さが商品2つしか表示できないサイズに固定されます。
PC版ではもっと縦長に表示したい場合があるので、縦横のサイズをCustomにしたんですね。
F5キーを押してページを再読み込みさせると、別の商品に表示が変わることを確認してみてください。
検索ワードを追加する方法
これが4つ目の検索ワードを追加したソースです。(広告コードは各自で入力してください)
/*
* ■パソコン用ショートコード
*/
function pc($atts, $content = null )
{
$content = do_shortcode( $content);
if(!wp_is_mobile())
{
return $content;
}
}
add_shortcode('pc', 'pc');
/*
* ■スマホ用ショートコード
*/
function mobile($atts, $content = null )
{
$content = do_shortcode( $content);
if(wp_is_mobile())
{
return $content;
}
}
add_shortcode('mobile', 'mobile');
/* ----------------------------------ウィジェットでショートコードを使用----------------------- */
add_filter('widget_text', 'do_shortcode');
/* ----------------------------------Amazon用コード------------------------------------------ */
/* ----------------------------------pc用---------------------------------------- */
/* ■パソコン用広告コード1 */
function amazon1() {
return'
<center>
/*************************ここに記入①************************/
</center>
';
}
add_shortcode('amazon','amazon1');
/* ■パソコン用広告コード2 */
function amazon2() {
return'
<center>
/*************************ここに記入②************************/
</center>
';
}
add_shortcode('amazon','amazon2');
/* ■パソコン用広告コード3 */
function amazon3() {
return'
<center>
/*************************ここに記入③************************/
</center>
';
}
add_shortcode('amazon','amazon3');
/* ■パソコン用広告コード4 */
function amazon4() {
return'
<center>
/*************************ここに記入④************************/
</center>
';
}
add_shortcode('amazon','amazon4');
/* ----------------------------------スマホ用------------------------------------ */
/* ■スマホ用広告コード1 */
function amazon1_sm() {
return'
<center>
/*************************ここに記入(壱)************************/
</center>
';
}
add_shortcode('amazon-sm','amazon1_sm');
/* ■スマホ用広告コード2 */
function amazon2_sm() {
return'
<center>
/*************************ここに記入(弐)************************/
</center>
';
}
add_shortcode('amazon-sm','amazon2_sm');
/* ■スマホ用広告コード3 */
function amazon3_sm() {
return'
<center>
/*************************ここに記入(参)************************/
</center>
';
}
add_shortcode('amazon-sm','amazon3_sm');
/* ■スマホ用広告コード4 */
function amazon4_sm() {
return'
<center>
/*************************ここに記入(四)************************/
</center>
';
}
add_shortcode('amazon-sm','amazon4_sm');
/* ----------------------------------可変関数呼び出し---------------------------------------- */
function amazon_pc() {
$func_amazon = 'amazon'.strval(rand(1, 4));
return $func_amazon();
}
function amazon_sm(){
$func_amazon = 'amazon'.strval(rand(1, 4)).'_sm';
return $func_amazon();
}
add_shortcode('amazon','amazon_pc');
add_shortcode('amazon-sm','amazon_sm');
追加した箇所は2つ
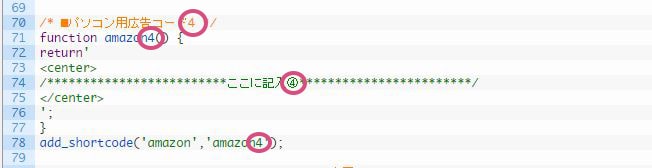
70~78行目
PC用の広告コードを入れる関数を追加しました。
コメント欄と関数名の数字を「4」にカウントアップした関数を作っています。

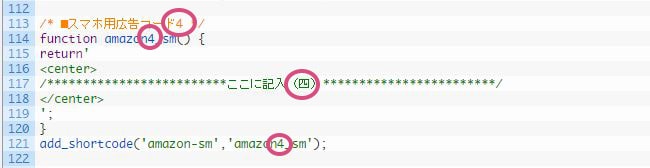
113~121行目
スマホ用の広告コードを入れる関数を追加しました。
コメント欄と関数名の数字を「4」にカウントアップした関数を作っています。

変更した箇所は2つ
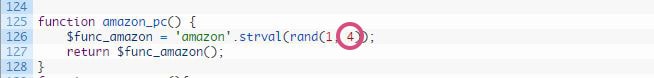
126行目
既存の関数を変更しました。
PC用の検索ワード数を「4」にカウントアップしています。

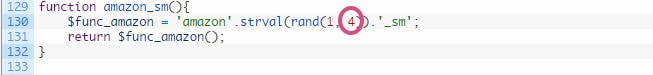
130行目
既存の関数を変更しました。
スマホ用の検索ワード数を「4」にカウントアップしています。

まとめ
この様にして、カウントアップした関数を追加していくと、
たくさんの検索ワードを登録することができます。
検索ワードを厳選すると、ピンポイントで自分が紹介したい商品を表示できますよ。
しかも毎回違った商品が表示されるのは、大きなメリットです。
例えば、同じ番組の再放送しか映さないテレビなんて誰も見ませんよね?
最初は見るかもしれませんが、何度も見たいとは思いません。
毎日、新しい番組が放送されるからテレビが見たくなるのです。
Web広告も同じで、サイドバーにずっと同じ広告を出されると、誰もクリックしたくなりません。
毎回違う商品でしかも魅力的な商品でなければならないのです。
以上になります。
スポンサーリンク |
|
|
|
|