
他人のサイトのデザインを調べる方法を説明します。あくまでも参考にする為のものなので、
ソースを丸パクリはしないよう、お願いします。
Google Chrome をダウンロードしてインストールしておいてください。
① Google Chrome DevTools でCSSを確認
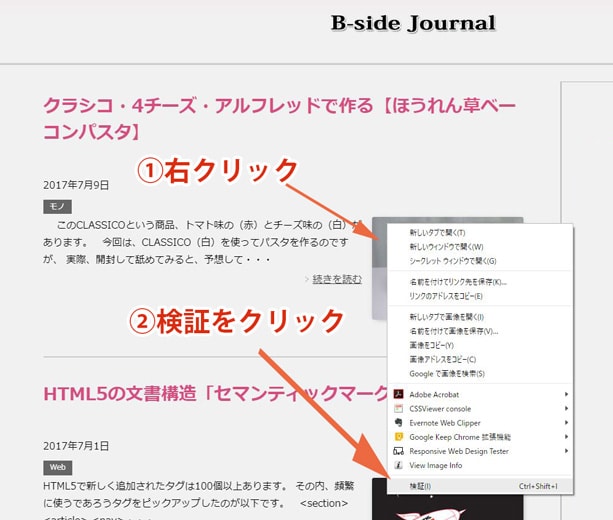
Google Chrome で参考にするサイトを開いてください。気になる箇所を右クリックして「検証」を選びます。
例として記事のサムネイル画像を検証してみます。
Webページのサムネイル部分を右クリックして、「検証」をクリック。

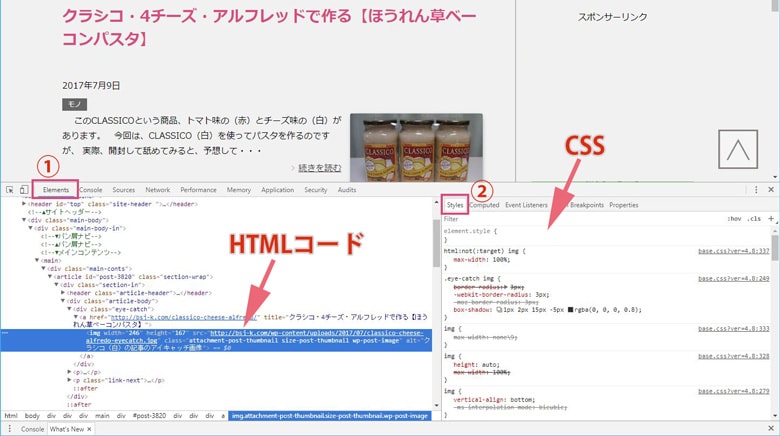
Google Chrome DevTools が開くので、①Elementsタブ、②Stylesタブ、を選択。
サムネイル部分のHTMLコードと、そのCSSが表示されます。

このように、「気になる箇所を右クリック → 検証」でピンポイントでCSSを見ることができます。
F12キーを押すと、Google Chrome DevTools が閉じます。
② CSSViewerでCSSを確認
2つ目の方法は、Chromeのプラグインを使います。
CSSViewerをChromeに追加して有効化してください。
Chromeブラウザ右上に「CSSViewerのアイコン」が表示されるので、参考にしたいWebページを表示した状態でアイコンをクリックしてください。

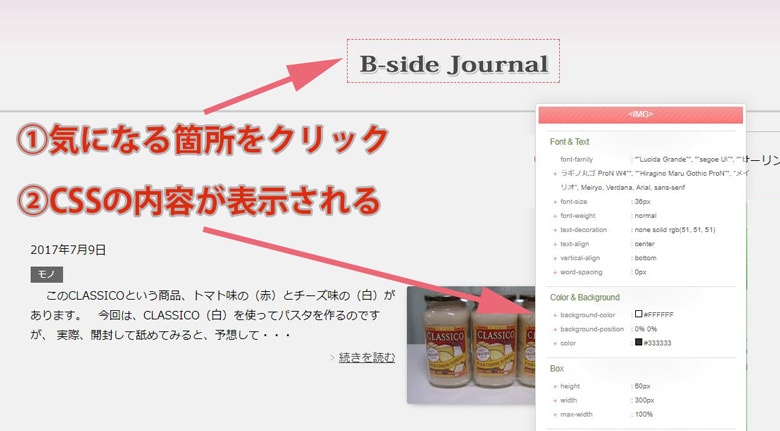
① 気になる箇所をクリック
② CSSの内容が表示されます。

ロゴマークのCSSが表示されました。
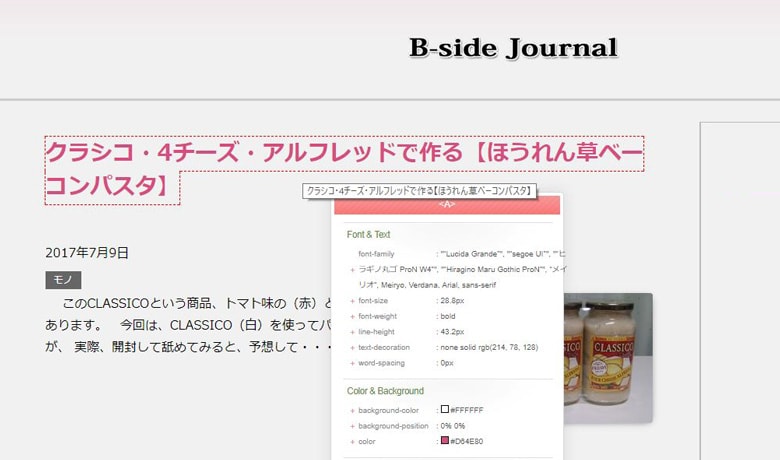
他にも場所もクリックしてみると、即座にCSSの内容が表示されます。

記事のタイトルのCSSが表示されました。
キーボードのEscapeキーを押すとCSSViewerの機能を解除できます。
③ Image Size Infoで画像サイズを確認
3つ目もChromeのプラグインです。
Image Size Info をChromeに追加して有効化してください。
① 画像の上で右クリック
② 「View Image Info」をクリック

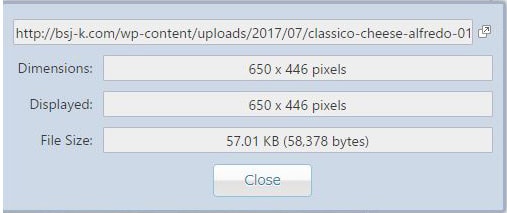
画像のサイズが表示されます。

サイトで使われている画像のサイズを、一瞬で確認することができます。
このプラグインは有効化しているだけで、右クリックの候補に「View Image Info」が表示されます。
わざわざアイコンをクリックする必要がありません。
④ Alt & Meta viewer で画像のAlt情報、サイトのメタ情報を調べる
4つ目もChromeのプラグインです。
Alt & Meta viewer をChromeに追加して有効化してください。
Chromeブラウザ右上に「Alt & Meta viewer のアイコン」が表示されるので、クリックしてください。

- 画像のAlt 表示
- Title Meta 表示
が表示されるので、「画像のAlt表示」をクリックすると、

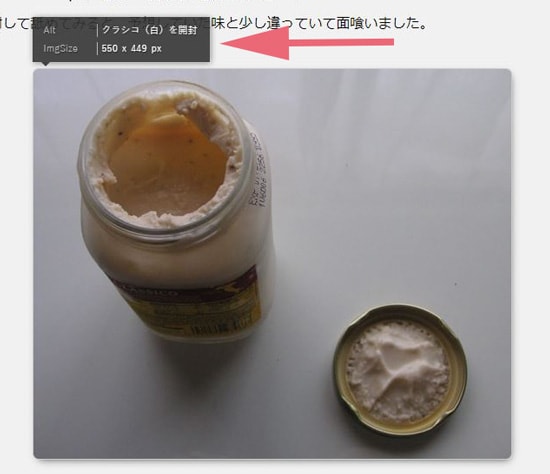
Webページ上のすべての画像の上に、Alt情報と画像のサイズが表示されます。

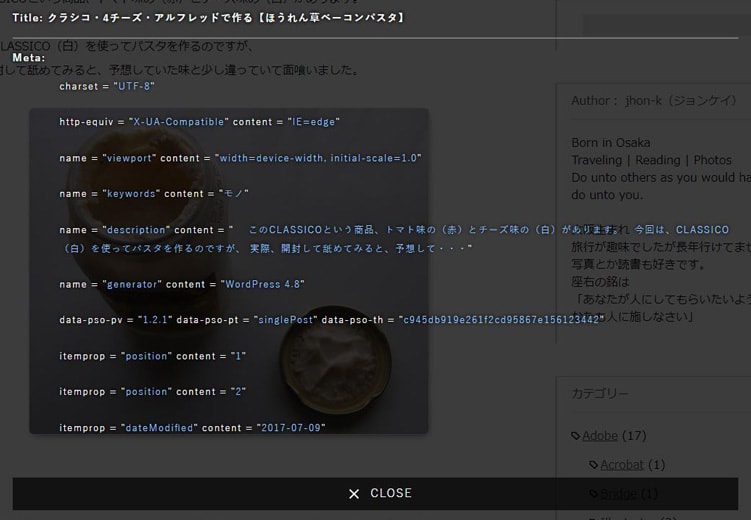
「Title Meta 表示」の方をクリックすると、

WebページのMeta情報が表示されます。

⑤ ColorPick Eyedropper でサイトの色を調べる
5つ目もChromeのプラグインです。
ColorPick Eyedropper をChromeに追加して有効化してください。
Chromeブラウザ右上に「ColorPick Eyedropper のアイコン」が表示されるので、クリックしてください。

ページ上をクリックすると、その部分の色情報が16進数表記で表示されます。

Webパーツだけでなく、画像内の色など、ページ上のあらゆる色を拾うことができます。
⑥ Page Ruler でサイトのいろんなサイズを計る
6つ目もChromeのプラグインです。
Page Ruler をChromeに追加して有効化してください。
Chromeブラウザ右上に「Page Ruler のアイコン」が表示されるので、クリックしてください。

画面上部にサイズバーが表示されます。
![]()
Webページ上で範囲選択すると、そのサイズが表示されます。
例として画像を範囲選択してみると、

サイズバーにサイズが表示されます。
最後に
かっこいいサイトからCSSや色などを調べるとデザインの勉強になると思います。
それでは。
スポンサーリンク |
|
|
|
|