「AFFINGER5」にて、記事一覧のサムネイル画像を、記事上部のアイキャッチ画像として流用させる方法を説明します。
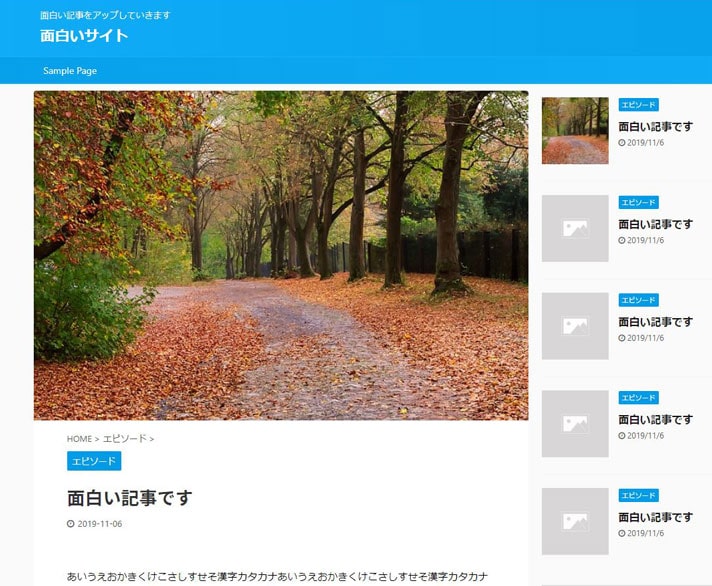
まずは、説明の為に以下のサイトを用意しました。
1記事だけ記事一覧のサムネイルを登録しています。

記事を開くと、記事上部のアイキャッチ画像は設定されていません。

『AFFINGER5』で、記事上部のアイキャッチ画像を自動設定する方法
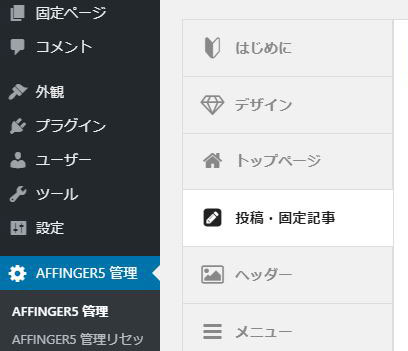
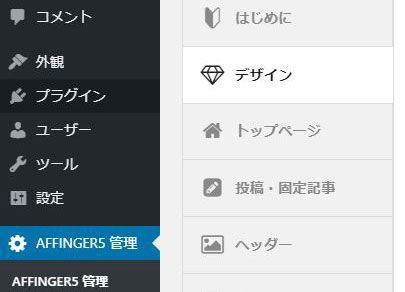
「AFFINGER5管理」→「投稿・固定記事」を選んでください。

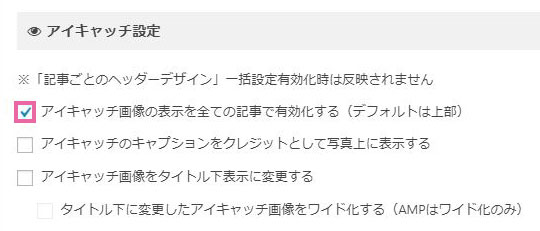
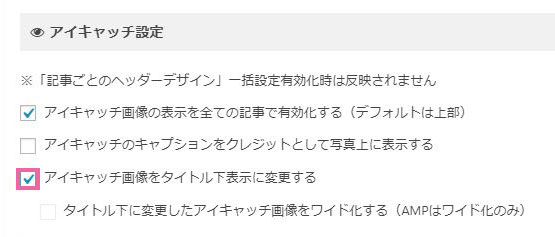
下の方にページをスクロールさせると「アイキャッチ設定」の項目があります。
「アイキャッチ画像の表示を全ての記事で有効化する」にチェックを入れて、設定を保存してください。

記事を開いてみると、さきほど記事一覧のサムネイルとして設定した画像が、記事上部のアイキャッチとして流用されています。

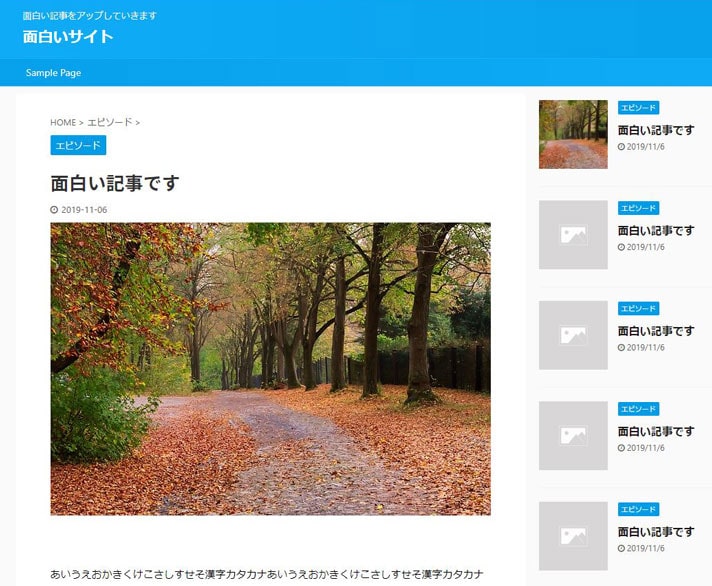
さらに、「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れて、設定を保存してください。

記事タイトルの下に、アイキャッチ画像が移動しました。
これがブログなどでよく見る、正しいアイキャッチ画像の位置ですね。

サムネイルのデフォルト設定は、記事上部のアイキャッチ画像に流用できるのか?
「AFFINGER5」には、記事一覧のサムネイルが無い場合に、自動でデフォルトのサムネイル画像を設定してくれる機能があります。
まずは、その機能を設定してみます。
「AFFINGER5管理」→「デザイン」を開きます。

ページを下までスクロールさせると、「サムネイル画像設定」の項目があります。
ここでデフォルトのサムネイル画像を設定していきます。
「アップロード」ボタンを押してサムネイルにする画像を選んでから、「save」ボタンで設定を保存してください。

記事一覧のサムネイルが設定されていなかった記事に、デフォルトのサムネイルが設定されました。

デフォルトのサムネイルが設定された記事を開いてみると、
記事上部にアイキャッチは流用されていません。

どうやら、デフォルトでサムネイルを入れた記事には、手動でアイキャッチを入れていく必要があるみたいです。
スポンサーリンク |
|
|
|
|
