複数のJPEG画像を繋ぎ合わせてGIFアニメーションを作成
photoshopでGifアニメーションを作成するには以下の2つの方法があります。
- 動画ファイルから必要な個所をカットしてGifアニメーションを作る方法。
- 複数のJPEGファイルをつなぎ合わせてGifアニメーションを作る方法。
今回は、後者の方。
JPEG画像をパラパラ漫画のように繋ぎ合わせて、GIFアニメーションを作っていきます。
JPEG画像を用意
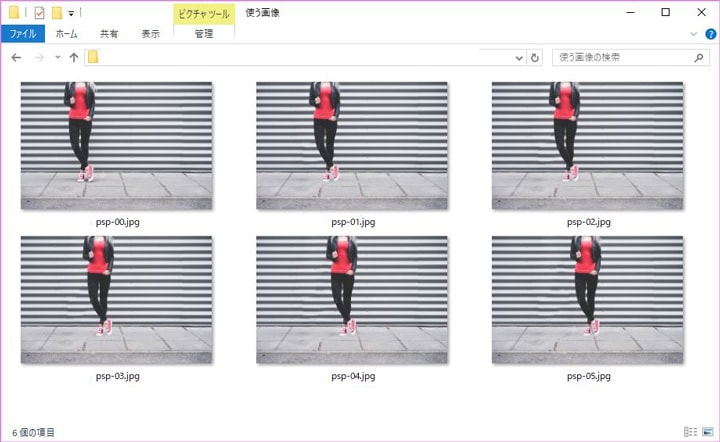
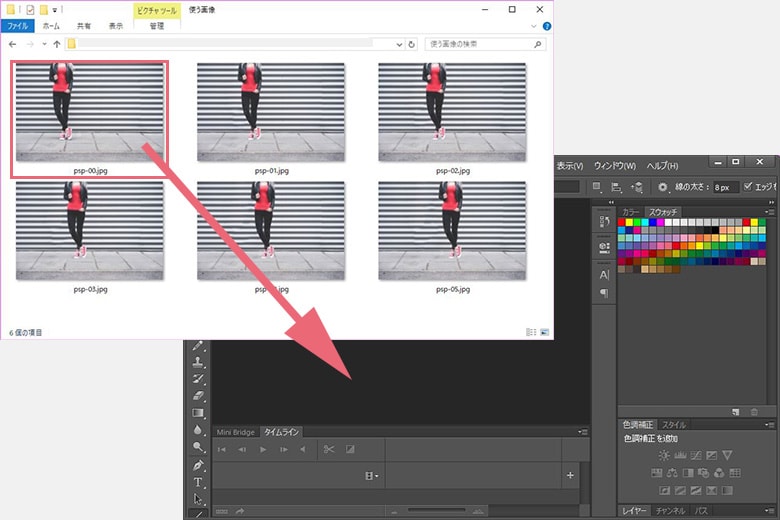
次の6個の画像を用意しました。

女性が少しづつ右にズレていく画像を用意しました。
繋ぎ合わせる順番を分かりやすくするために、ファイル名は連番にしました。
- psp-00.jpg
- psp-01.jpg
- psp-02.jpg
- psp-03.jpg
- psp-04.jpg
- psp-05.jpg
photoshopを起動
photoshopを起動します。
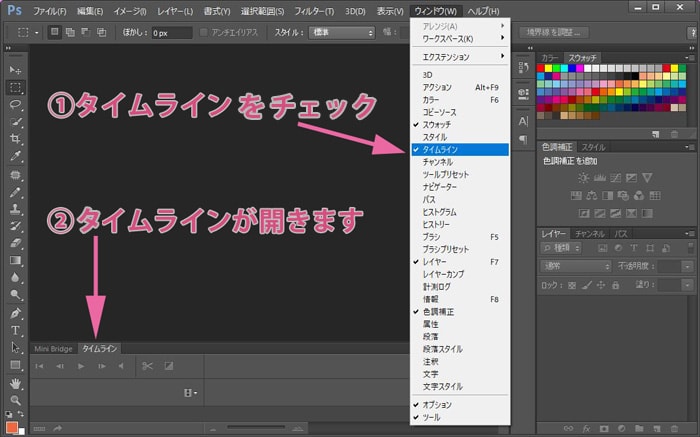
[ウィンドウ]メニューから[タイムライン]にチェックを入れてください。

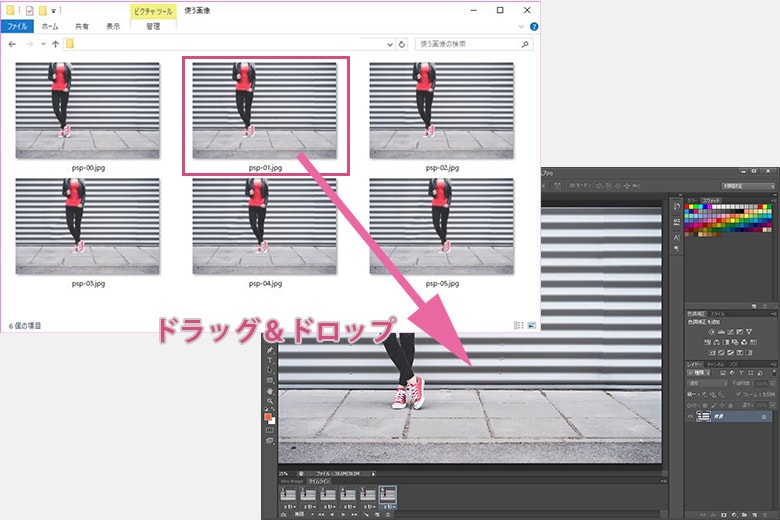
photoshopに最初の画像「psp-00.jpg」をドラッグ&ドロップします。

タイムラインを作成
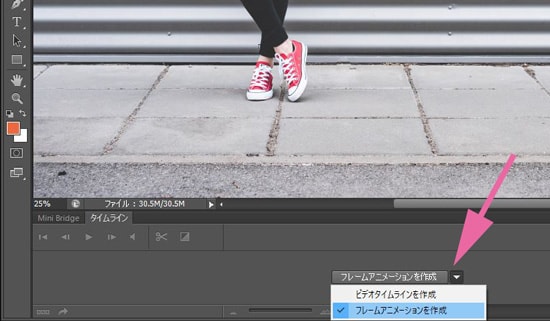
タイムラインの▼をクリックして、「フレームアニメーション」を選択してクリックします。

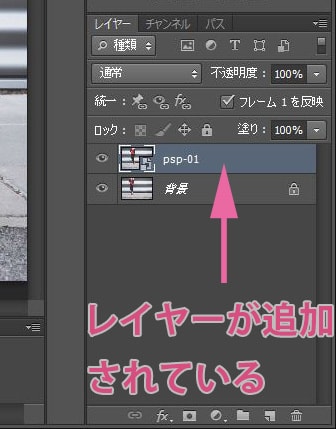
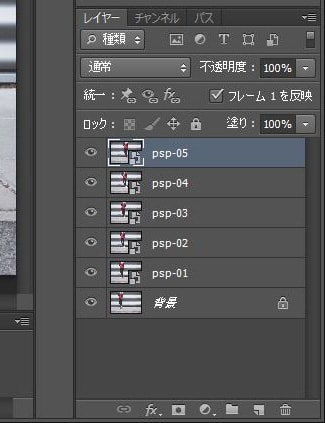
このように、レイヤーが追加されて、タイムラインに画像が設定されている事を確認してください。

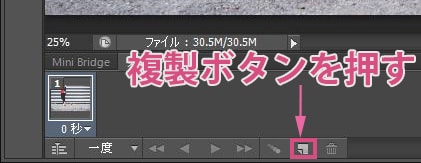
タイムラインで、「選択したフレームを複製」ボタンを押してください。

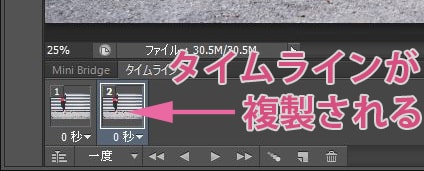
タイムラインが複製されます。

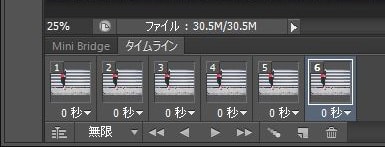
同様の手順で、複製ボタンを押して、タイムラインに6個のフレームを作成してください。

画像を追加
6個のフレームが作成できたら、次は残りの画像を追加していきます。
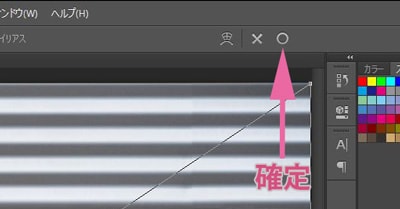
次の画像「psp-01.jpg」をドラッグ&ドロップして、上位レイヤーとして確定してください。



同様の手順で、すべての画像を順番に追加してください。
6個のレイヤーを作成します。

次に、フレームごとの画像を設定します
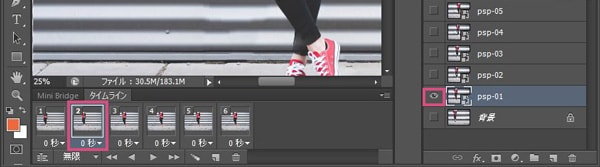
1番目のフレームをクリックして、
レイヤーの1番目の「目」マークを表示。(1番目以外のレイヤーは非表示)

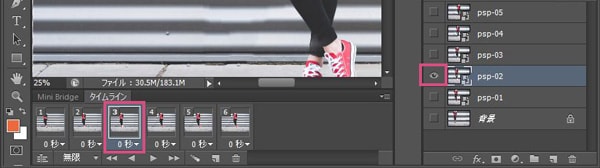
2番目のフレームをクリックして、
レイヤーの2番目の「目」マークを表示。(2番目以外のレイヤーは非表示)

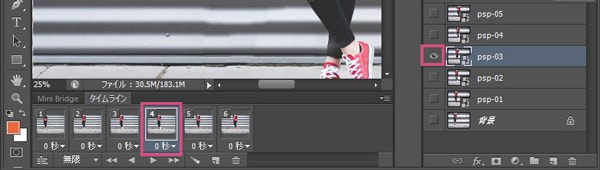
3番目のフレームをクリックして、
レイヤーの3番目の「目」マークを表示。(3番目以外のレイヤーは非表示)

4番目のフレームをクリックして、
レイヤーの4番目の「目」マークを表示。(4番目以外のレイヤーは非表示)

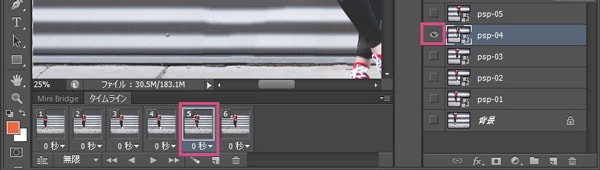
5番目のフレームをクリックして、
レイヤーの5番目の「目」マークを表示。(5番目以外のレイヤーは非表示)

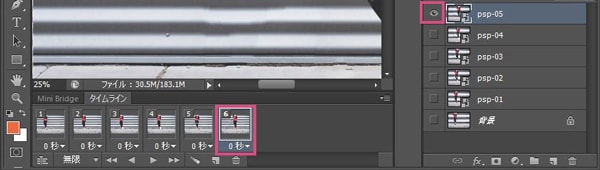
6番目のフレームをクリックして、
レイヤーの6番目の「目」マークを表示。(6番目以外のレイヤーは非表示)

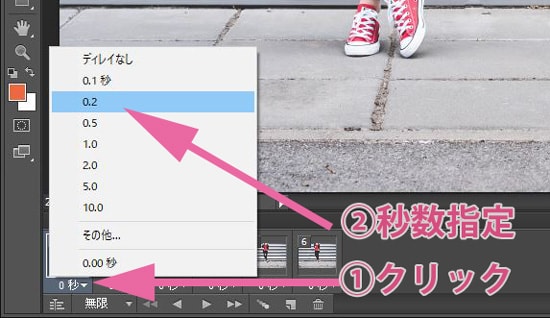
それぞれのフレームの表示秒数を設定していきます
1フレーム目の▼をクリックして、0.2秒を選んでください。(自分の好きな秒数でもいいです)

同様に、すべてのフレームの秒数を設定していきます。
(私は、すべて0.2秒に設定)

Web用に保存します。
ショートカットキー「Alt + Shift + Ctrl + Sキー」
(Macでは「Option + Shift + Command + Sキー」)
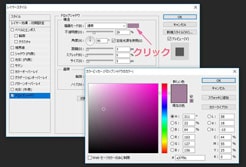
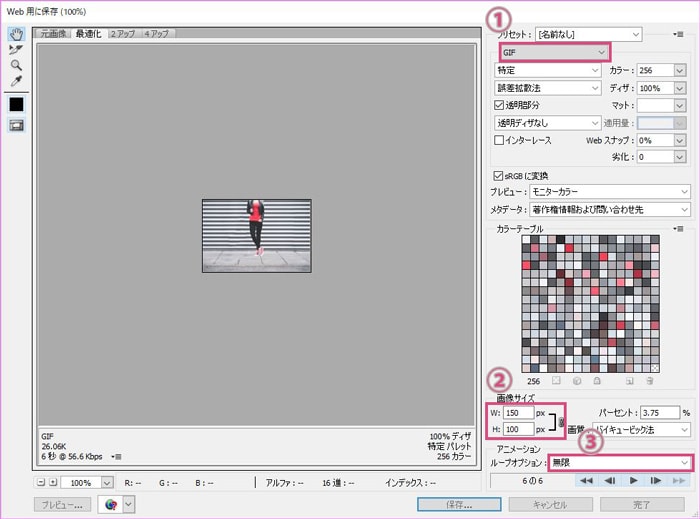
「Web用に保存」の設定画面が開きます。
- GIFを選んでください
- 画像サイズを指定してください
- ループオプションを「無限」にすると、アニメーションがループします。

「保存」ボタンを押すと作成されます。
出来たGIFアニメーションがこれです。

最後に
スマホ用サイトでは、FLASHが使えないので、
サイトに動きを付けたい時などにGIFアニメーションは需要が高いです。
手書きの漫画などでアニメーションを作って発表するのも面白いと思いますね。
GIFアニメーション作家なんかを目指してみてはどうでしょうか。
スポンサーリンク |
|
|
|
|