HTML5で新しく追加されたタグは100個以上あります。
その内、頻繁に使うであろうタグをピックアップしたのが以下です。
- <section>
- <article>
- <nav>
- <aside>
- <header>
- <footer>
これらについて説明していきます。
セマンティック・マークアップとは
セマンティックとは、「意味を持たせる」という意味です。
つまり、HTMLタグ自体に意味を持たせて、内容を分かりやすく検索エンジンに伝える記述方法。
これがHTML5の目指すセマンティック・マークアップなのです。
HTML4.01、XHTML1.0、までの文書構造
HTML4.01、XHTML1.0までは、
<h1>から<h6>までの見出しタグで階層構造を作成できます。
例えば以下のHTMLコード
<div id="contents">
<h1>HTML5の概念</h1>
<p>本文・・・</p>
<h2>セマンティック・マークアップについて</h2>
<p>本文・・・</p>
<h3>タグの説明</h3>
<p>本文・・・</p>
</div>
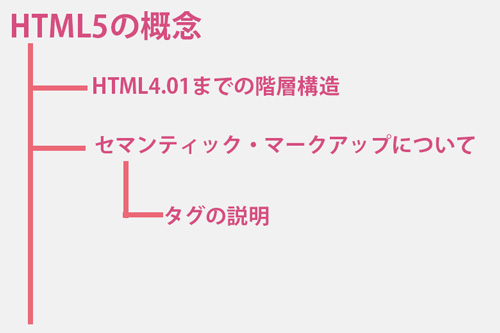
以下のように、まるでWord文書のような階層構造になります。

HTML5のセクショニング要素
HTML5では、セクショニング要素というものによって、
見出しタグのさらに上の階層のタグに意味を持たせることができます。
| タグ | 意味 |
|---|---|
| section | 汎用的なセクション |
| article | 単独で成立するコンテンツ |
| navi | ナヴィゲーション |
| aside | 補足的なコンテンツ |
| header | ページやセクションのヘッダー |
| footer | ページやセクションのフッター |
section
sectionタグは、「意味のある文章のまとまり」で区切るために使います。
使用例は、
<section>
<h1>HTML5の概念</h1>
<section>
<h2>HTML4.01までの階層構造</h2>
<p>本文・・・</p>
</section>
<section>
<h2>セマンティック・マークアップについて</h2>
<p>本文・・・</p>
<section>
<h3>タグの説明</h3>
<p>本文・・・</p>
</section>
</section>
</section>
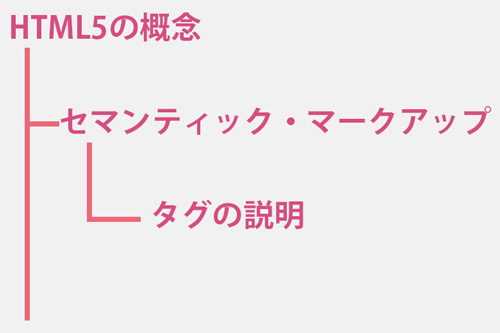
階層構造のアウトラインは

検索エンジンは<section>タグを見て「意味のある文書の区切り」であることを認識します。
この場合、見出し<h1>から<h3>は、各<section>に対する見出しとなります。
(セクションと見出しのセットは必須ではありません。見出しのないセクションもありです。)
暗黙の階層構造
HTML4.01までは、見出し要素だけで階層構造を構築できていました。
HTML5では、同じ見出し要素に対して暗黙の階層構造を構築できます。
例えば
<section>
<h1>HTML5の概念</h1>
<section>
<h1>セマンティック・マークアップ</h1>
<p>本文・・・</p>
</section>
</section>
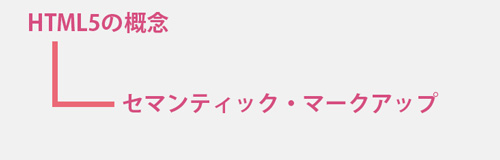
本来なら「HTML5の概念」と「セマンティック・マークアップ」は、
どちらも<h1>要素であり同じ階層レベルのはずですが、
<section>で入れ子にするだけで、階層構造を構築できてしまいます。

article
articleタグは、「独立したコンテンツ」を区切る要素です。
ブログの1記事や、ニュースの1記事など、独立した1つのコンテンツを区切ります。
通常は、Webサイトにおける1ページの本文そのものを<article>で区切ります。
<article>
<h1>今日の天気</h1>
<section>
<h2>関東地方</h2>
<p>本文・・・</p>
<h2>中部地方</h2>
<p>本文・・・</p>
</section>
<article>
<h2>台風の経路</h2>
<p>本文・・・</p>
</article>
</article>
この例では、
お天気ニュース「今日のお天気」の1エントリーを<article>要素で囲んでいます。
さらに「台風の経路」という独立したコンテンツを入れ子にして<article>要素で囲みます。
nav
サイトの主要なナヴィゲーション部分を区切る要素です。
主にグローバルナビゲーションに使われます。
<nav>
<ul>
<li><a href="http://aaaa">事業内容</li>
<li><a href="http://bbbb">支店情報</li>
<li><a href="http://cccc">企業理念</li>
<li><a href="http://dddd">会社概要</li>
</ul>
</nav>
<nav>要素は、サイトの主要なナヴィゲーションに使うものであり、
すべてのリンク部分に使うものではありません。
aside
「そのページの本来の意味から外れたコンテンツ」を区切ります。
<article>
<h1>今日の天気</h1>
<section>
<h2>関東地方</h2>
<p>本文・・・</p>
<h2>中部地方</h2>
<p>本文・・・</p>
</section>
<aside>
<h1>ゴールデンウィークのレジャー情報</h1>
<p>本文・・・</p>
</aside>
</article>
この例では、「今日の天気」という記事の中で、
本来の趣旨から外れた「ゴールデンウィークのレジャー情報」というコンテンツを<aside>要素で区切っています。
サイト内のバナー広告なども<aside>で区切ると良いでしょう。
ワンポイント
ここまで読んで、
<section>と<article>と<aside>と<nav>の違いが分かりにくいと思われた方が多いと思います。
これら4つの扱いは曖昧な部分が多いですが、
まず<section>が汎用的なセクショニング要素として存在し、残りの<article><aside><nav>は、さらに特化した要素として存在していると考えてください。

分からなければとりあえず<section>という考え方でもいいと思います。
header
hederタグは、文字通りヘッダー部分を区切る要素ですが、
ここでのヘッダーとは2つの意味を含みます。
- サイトのヘッダー
- 各セクションのヘッダー
サイトのヘッダーは、
サイトの上部にあるロゴやグローバルナビゲーションを含んだ部分の事です。
<header>
<h1>株式会社 B-side</h1>
<nav>
<ul>
<li><a href="http://aaaa">事業内容</li>
<li><a href="http://bbbb">支店情報</li>
<li><a href="http://cccc">企業理念</li>
<li><a href="http://dddd">会社概要</li>
</ul>
</nav>
</header>
セクションのヘッダー
<article>
<header>
<h1>今日の天気</h1>
</header>
<section>
<h2>関東地方</h2>
<p>本文・・・</p>
<h2>中部地方</h2>
<p>本文・・・</p>
</section>
</article>
footer
サイトのフッター部分を区切ります。
<footer>
<ul>
<li><a href="http://bbbb">お問い合わせ</li>
<li><a href="http://cccc">このサイトについて</li>
<li><a href="http://dddd">利用規約</li>
</ul>
<p>
<small>Copyright 2017 B-side Journal</small>
</p>
</footer>最後に
頻繁に使うであろうタグのみ説明しました。
HTML5には、これ以外にもたくさんのタグが新しく追加されています。
それについてはまた別記事に記載しようと思います。
スポンサーリンク |
|
|
|
|